Всем привет)
Поделитесь пожалуйста кто какими карусельками при верстке пользуетесь, какие плюсы и минусы у вашего варианта.
Я вот использую простенькую
jcarousel, нравится что код чистенький ul>li всё просто и удобно, но есть минус - не реагирует на тач (может вы знаете как сделать чтоб реагировал?)
Второй вариант которым я пользуюсь
slick, нравится что много различных вариантов, но код "грязный", да и с дивами как то не удобно.
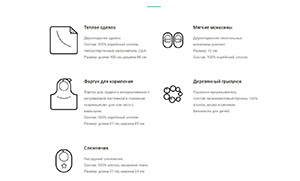
Вот к чему я это всё пишу: сейчас делаю проект, есть статичный блок со списком на больших экранах,

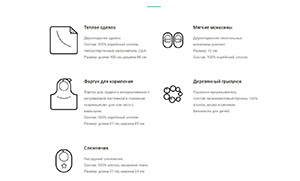
который на маленьком экране становится слайдером,

нужно сделать слайдер желательно с тачем, который на больших экранах можно отключить
посоветуйте как это лучше реализовать)
Заранее большое спасибо)
 который на маленьком экране становится слайдером,
который на маленьком экране становится слайдером,