
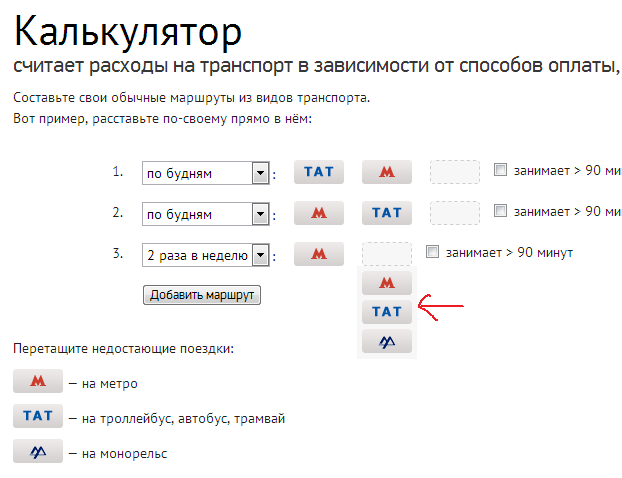
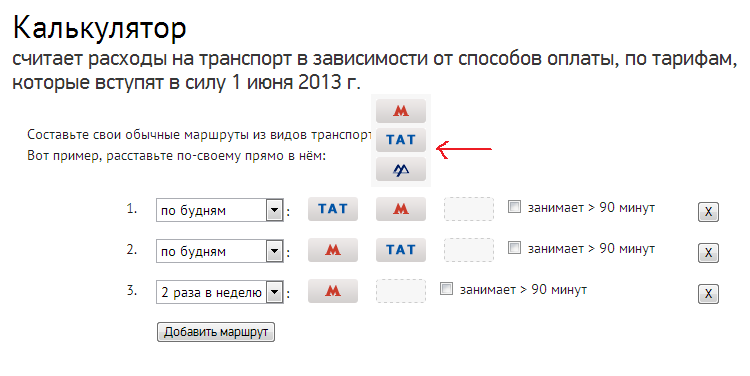
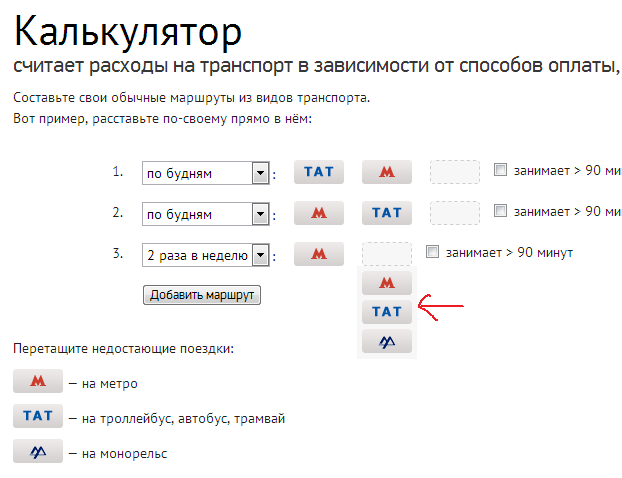
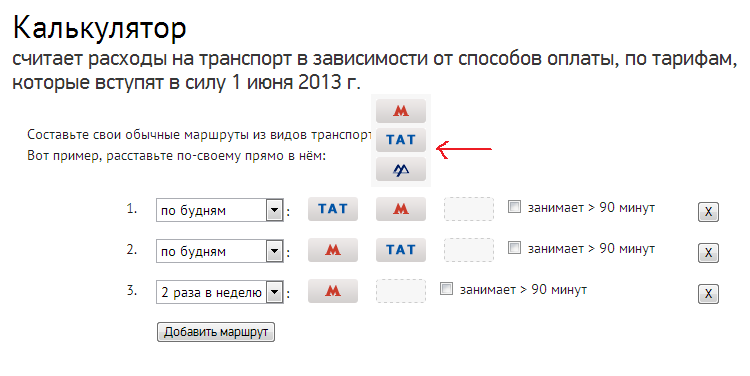
На представленной картинке «вертикальное меню» из трёх типов пересадок (отмечено стрелочкой) имеет абсолютное позиционирование, которое высчитывается относительно позиции «кнопки вызова» этого меню (пустой прямоугольник с пунктирными границами прямо над этим меню).
На «кнопку вызова» меню навешен через jquery обработчик события
click. Уже в обработчике этого события рассчитывается
offset для этой кнопки, и исходя из полученных данных отсчитывается позиция «вертикального меню». Примерно так:
$('table.calc').on('click', '.route-element-blank', function(){<br>
// table.calc — родитель для «кнопки вызова» меню, имеющей класс .route-element-blank<br>
<br>
if ($('.add_element').css('display') == 'none') // вертикальное меню<br>
{<br>
var offset = $(this).offset();<br>
var top = offset.top - 185;<br>
var left = offset.left - 5;<br>
<br>
$('.add_element').css({top:top+'px', left:left+'px'}).slideDown(200);<br>
} else<br>
{<br>
$('.add_element').slideUp(200, function(){<br>
$('.add_element').css('display', 'none');<br>
});<br>
}<br>
});<br>
При этом если подзаголовок калькулятора (
«считает расходы на транспорт в зависимости от блаблабла») помещается в одну строку, то всё работает правильно. Если же нет (например изменилась ширина страницы или она изначально была такая), то
offset высчитывается уже неправильно.

К слову, «кнопка вызова» меню является droppable-элементом и к ней применён соответствующий плагин jQuery UI. Я пробовал в настройках droppable-элемента поставить опцию
refreshPositions: true, но это не помогло.
Также я пробовал поменять
$(document).ready() на
$(window).load() — тоже не помогло.
Подскажите, в чём проблема и как исправить? Вживую можно пощупать
тут.
Понятно, что проблема в:
var top = offset.top - 185;<br>
но это число я установил экспериментальным путём, так и не разобравшись почему при просто offset.top «вертикальное меню» позиционируется не там же, где и кнопка вызова этого меню.