Есть документ objects.php и block-new.php. Работаю в OpenServer
в block-new.php сл. код:
<div id="newsticker">
<ul>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
</ul>
</div>
в objects.php подключаем block-new
<div id="block-right">
<?php
include("include/block-category.php");
include("include/block-parametr.php");
include("include/block-news.php");
?>
</div>
Подключение JS в object документе
<script src="js/jquery-1.8.2.min.js"></script>
<link rel="stylesheet" href="css/select.css" />
<link rel="stylesheet" href="css/style_object.css" />
<script type="text/javascript" src="/js/shop-script.js"></script>
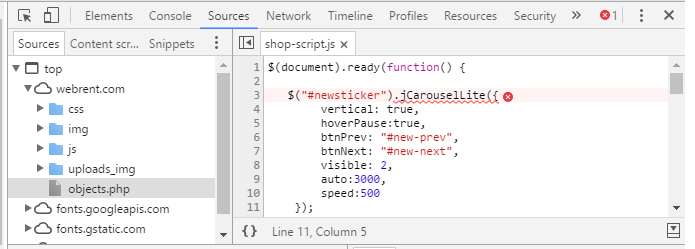
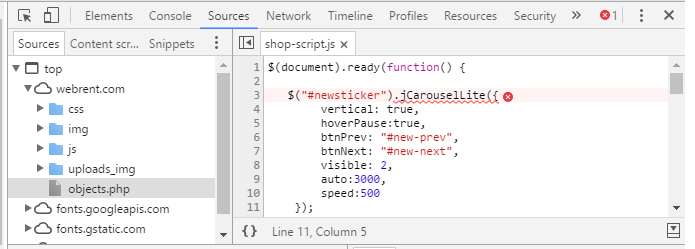
в JS файле сл.дующий код
$(document).ready(function() {
$("#newsticker").jCarouselLite({
vertical: true,
hoverPause:true,
btnPrev: "#new-prev",
btnNext: "#new-next",
visible: 2,
auto:3000,
speed:500
});
});
Но эффект не срабатывает. В браузере GoogleChrome сл.ошибка
shop-script.js:3 Uncaught TypeError: $(...).jCarouselLite is not a function