Есть textarea, хочу поверх него вставить блок загрузки изображений "DRAG-AND-DROP" с display:none.
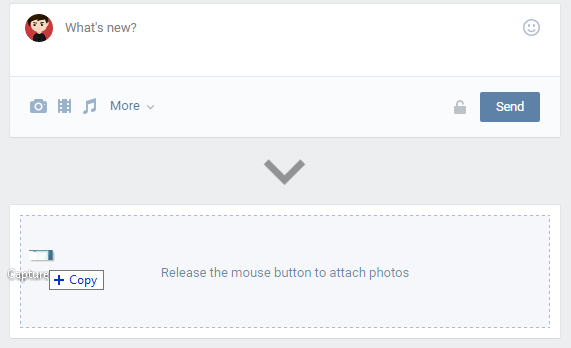
И когда перетаскиваю изображение с раб. стола в окно браузера, то блок стает видимым поверх текстового поля, ну или заменяет его, в общем как вконтакте. Или может это как-то по другому реализовать.