В Wordpress я новичек, поэтому заранее прошу прощения за, возможно, глупые вопросы.
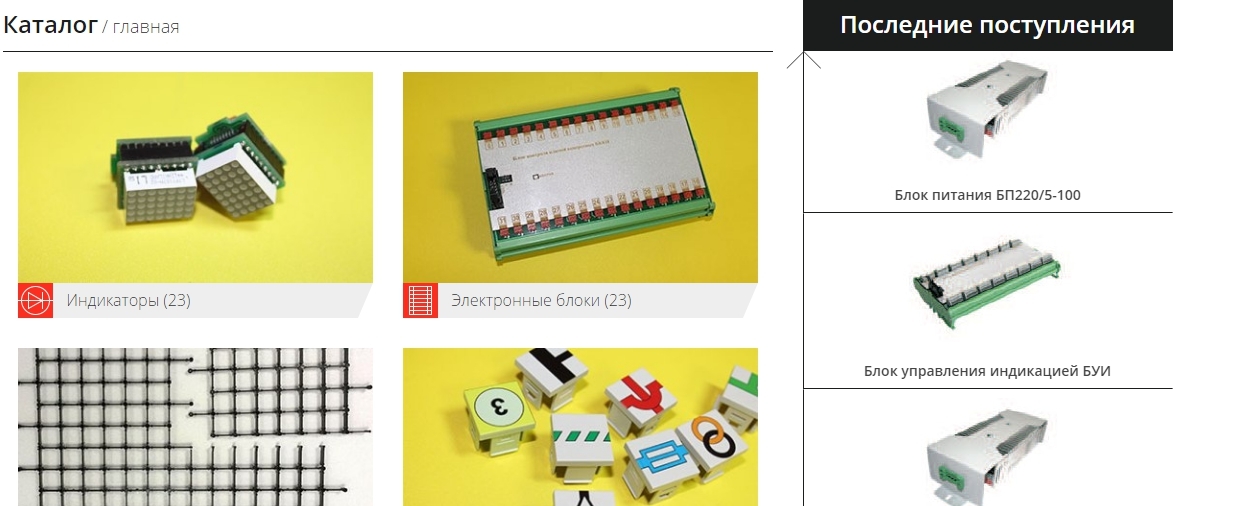
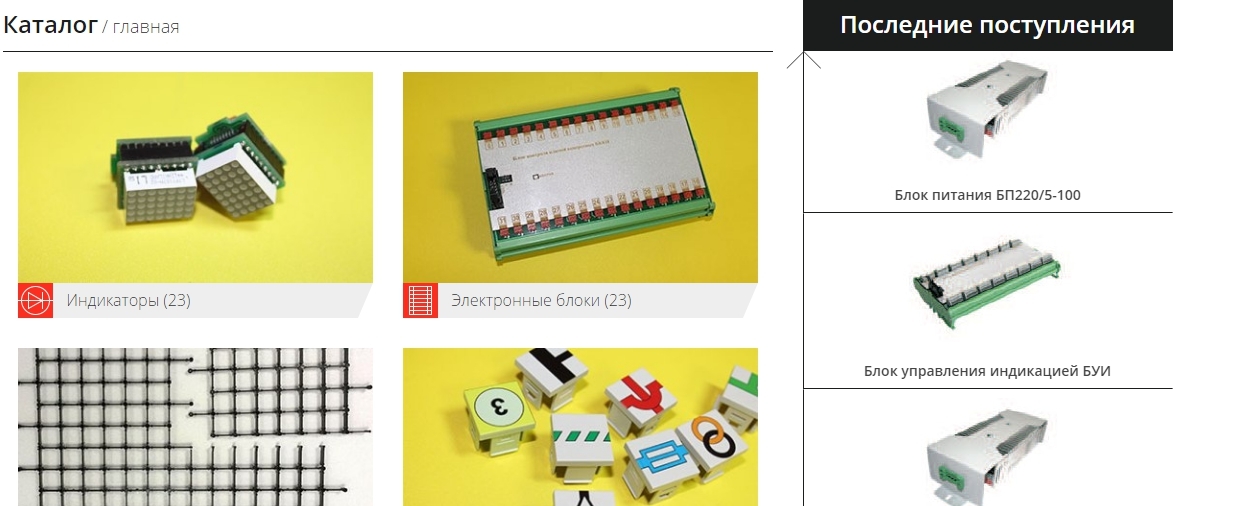
1) Подскажите пожалуйста, как сделать такой каталог товаров? (скрин прикрепляю)

Верстка 1го блока товара следующая:
<div class="col-sm-6 catalog-item"> <a href="" class="catalog-link"><img src="<?php bloginfo("template_directory"); ?>/img/indicator.jpg" alt="" class="catalog-img"></a>
<div class="catalog-tittle"><img src="<?php echo get_stylesheet_directory_uri() ?>/img/indicator-icon.png" alt="">
<h5 class="catalog-disc">Индикаторы (23)</h5>
<div class="catalog-tittle-triangle"></div>
</div>
</div>
2) Как сделать, чтобы при нажатии переходило в данную рубрику содержанием которой были бы товары данной категории.

3) Так же, интересует вопрос, как сделать, чтобы в блок "последние поступления" автоматически подгружались последние добавленные товары. Заранее благодарю.