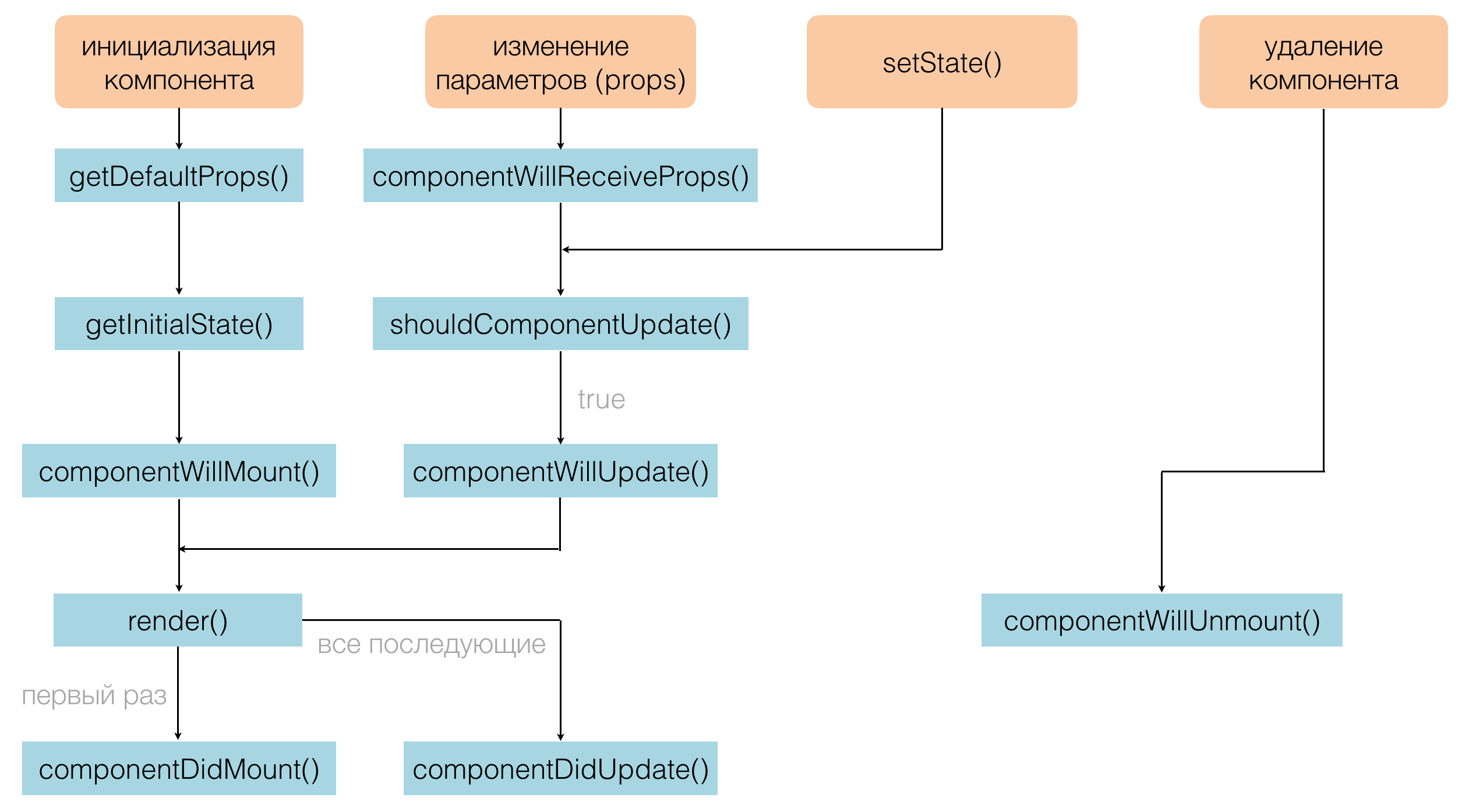
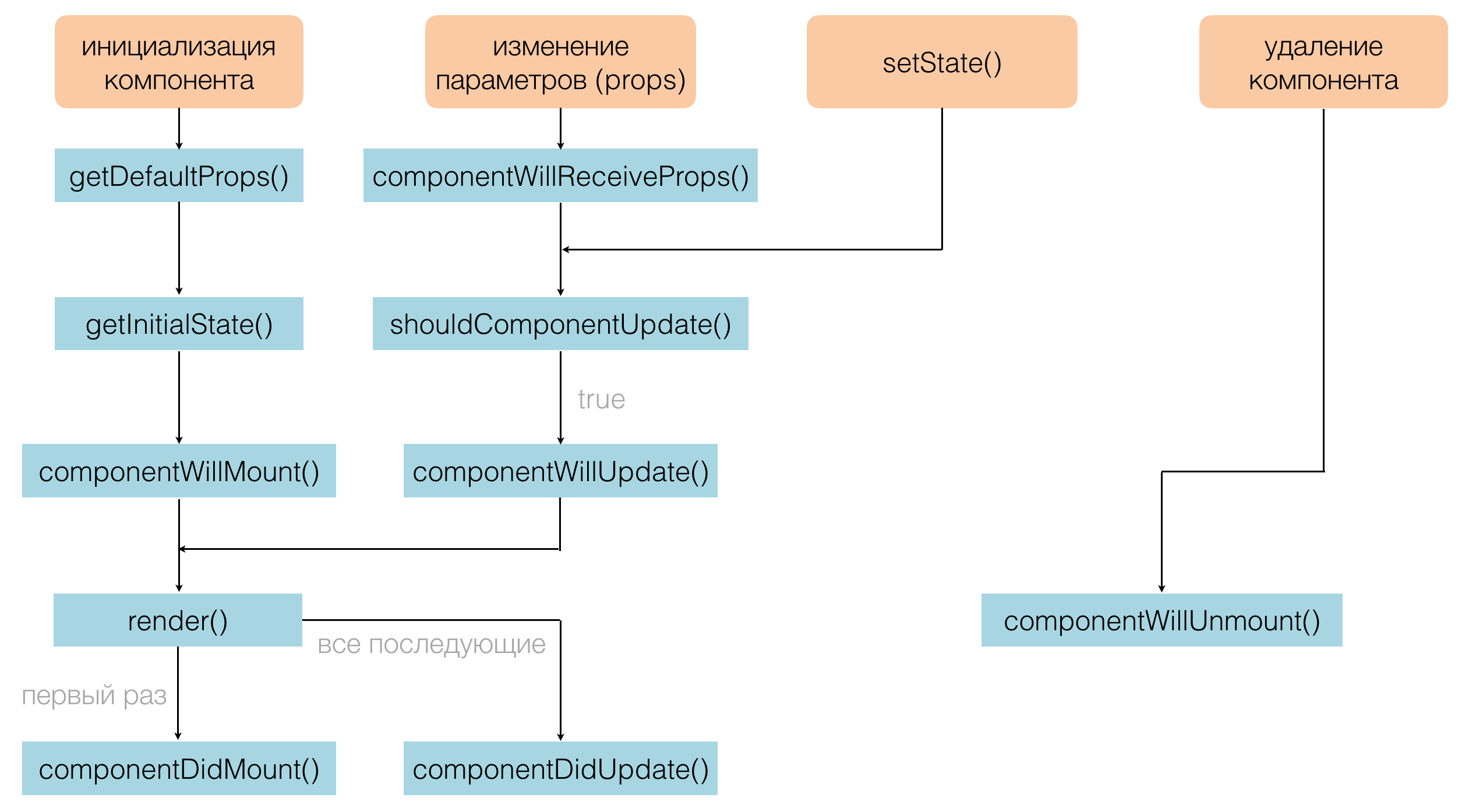
Столкнулся с проблемой что не до конца понимаю что за чем вызывается в reduх. К примеру если взять компонент react, то по такой вот схеме можно понять что за чем вызывается.

А как обстоят дела если начать использовать redux с react? К примеру у меня есть mapStateToProps и mapDispatchToProps. Так по логике получается что сперва вызывается mapDispatchToProps, а затем уже mapStateToProps . Проблема в том что я не вижу полной картинки когда использую redux как всё происходит, от начала клика по элементу(onClick) до конечного ренденга( вызов reduser и т.д) или как происходит инициализация. Где данную информацию можно в доступном виде почитать или может кто поделится своим опытом по данному вопросу