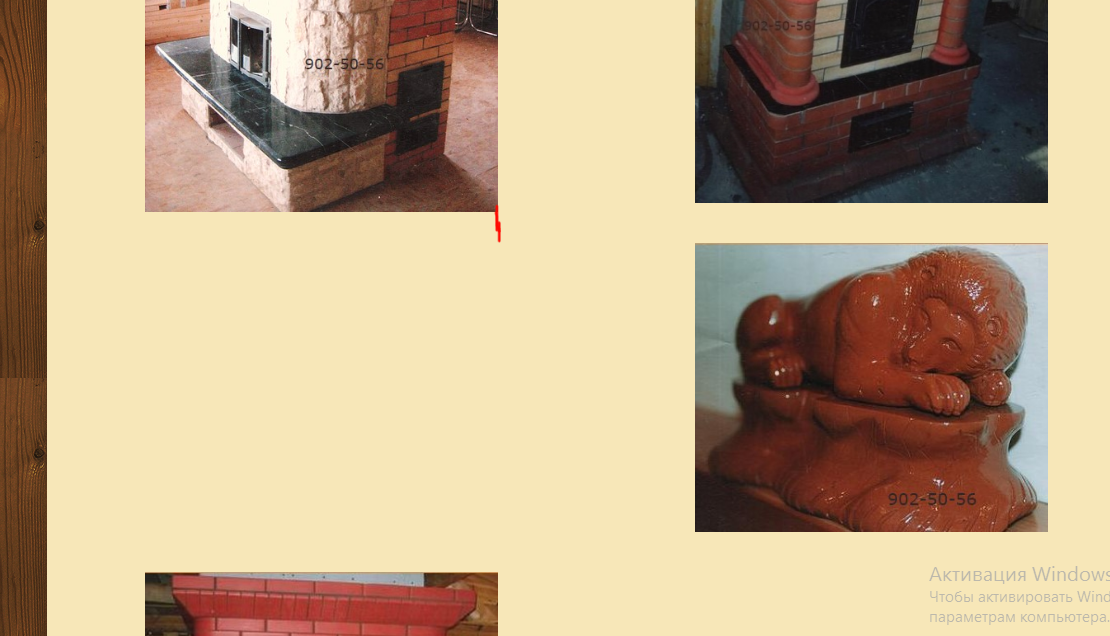
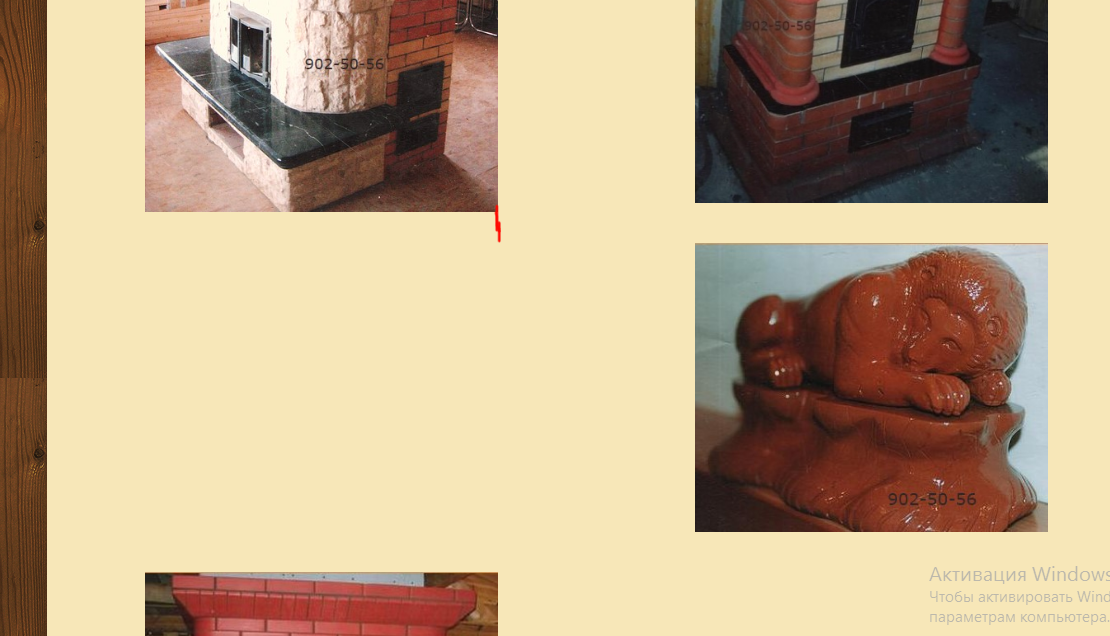
Всем привет делаю на сайте галерею фоток в две колонки.
У каждой фотки есть свой div с Float:left; но проблема в том что когда я добавляю маленькие меньше чем обычно Float начинает криво работать.
Помогите пожалуйста как можно исправить это или есть другие варианты как сделать такую галерею чтобы любые фотки нормально съезжали ?

на фотки верхний блок длиннее правого и лев опирается на левый и не выравнивается.