Доброго времени суток!
Захотелось изучить и поработать с gulp, скачала эту сборку
https://github.com/amir73911/myGulpPack . Вот пункты -как установить
1.Download this to your working folder
2.run in console npm i && bower i
3.gulp
4.Go to
localhost:9000/build
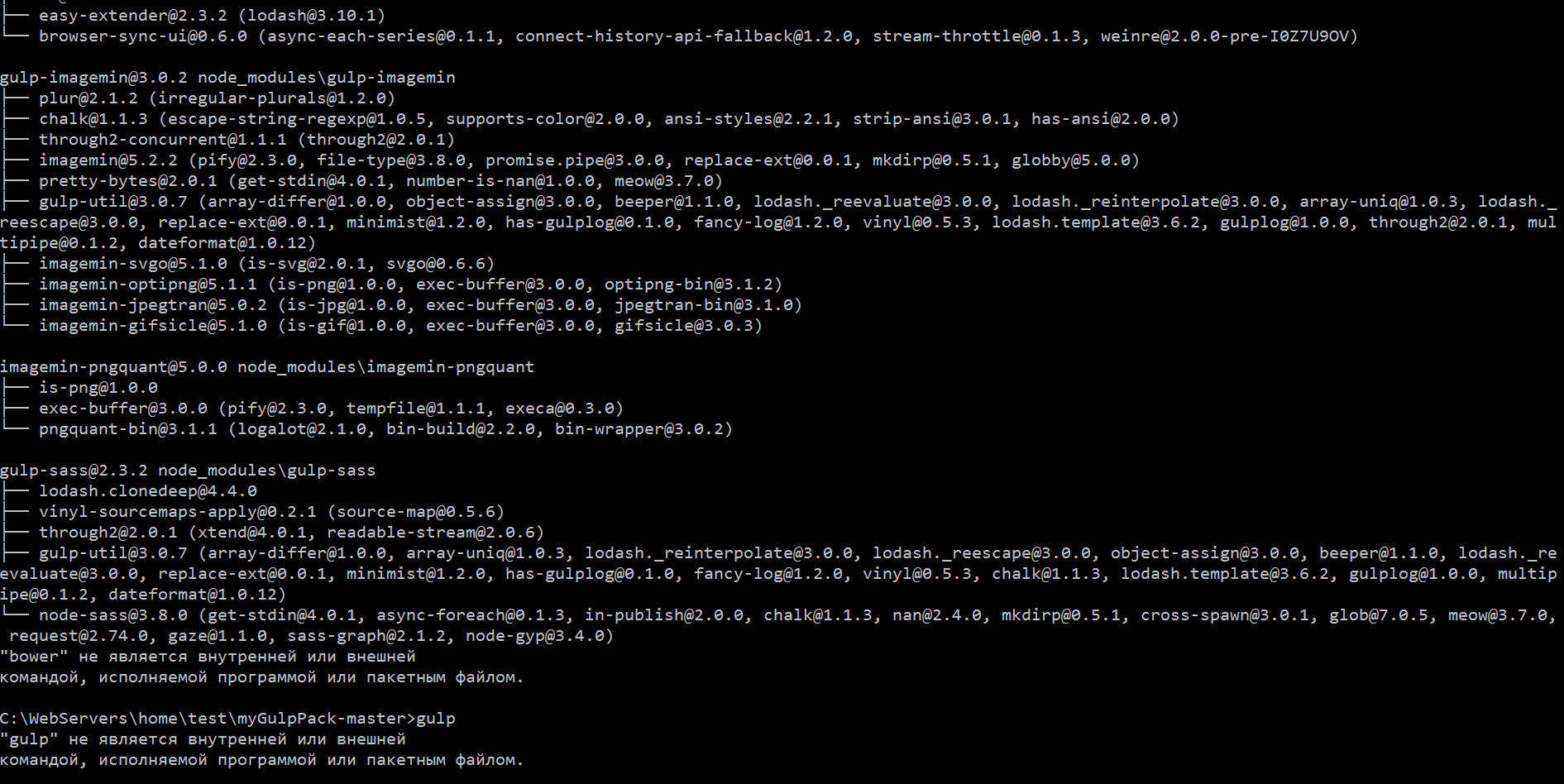
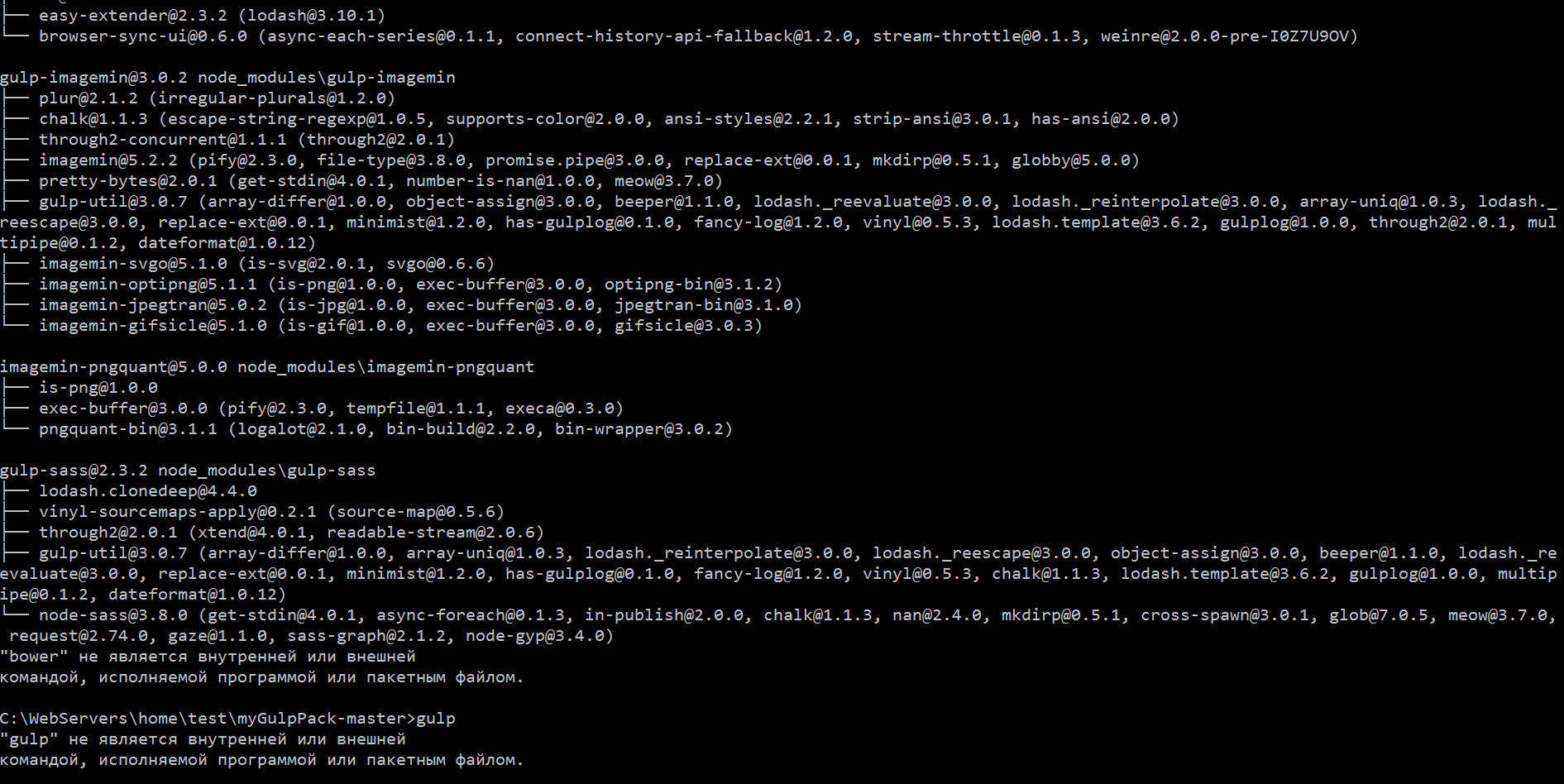
Первые 2 пункта сделала , в консоле пошла установка , в конце выдает , что "bower" не является внутренней или внешней командой.Я так поняла , что до этого работала только команда "npm". Почему? Потом решила перейти к 3 пункту, но теперь выдает -"gulp" не является внутренней или внешней командой... Где можно прочитать об использовании именно этой сборки, поскольку много всего о gulp, но мне нужна информация о Gulp + Rigger + Sass + Foundation + LiveReload. Я никогда не использовала эти технологии в верстке, только хочу начать, пока - мало что понятно. Вот скрин