Доброго времени суток! Не могу определить минимальный размер из набора изображений.

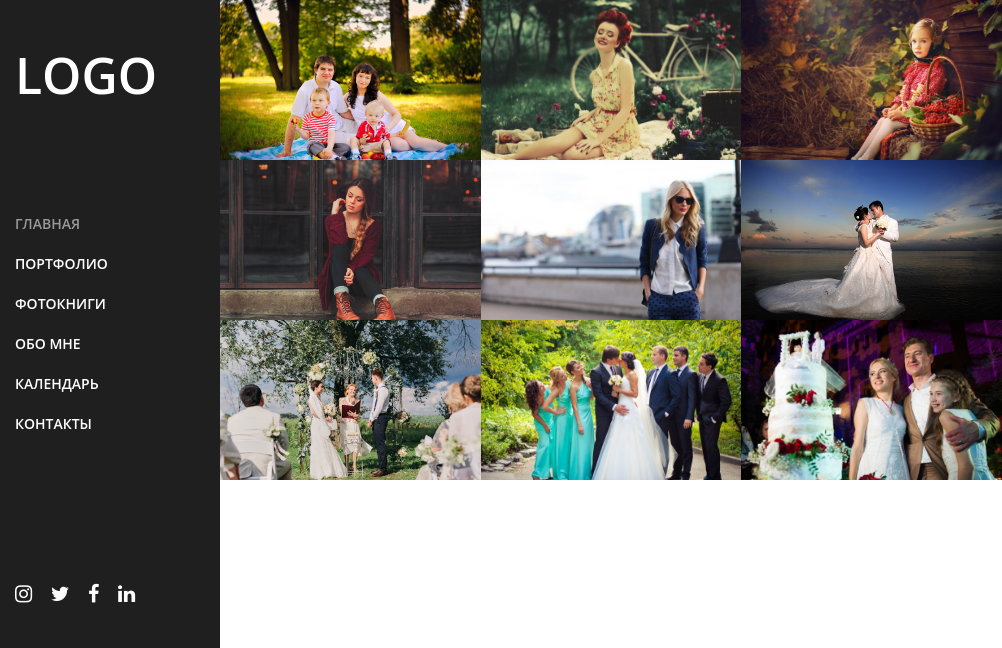
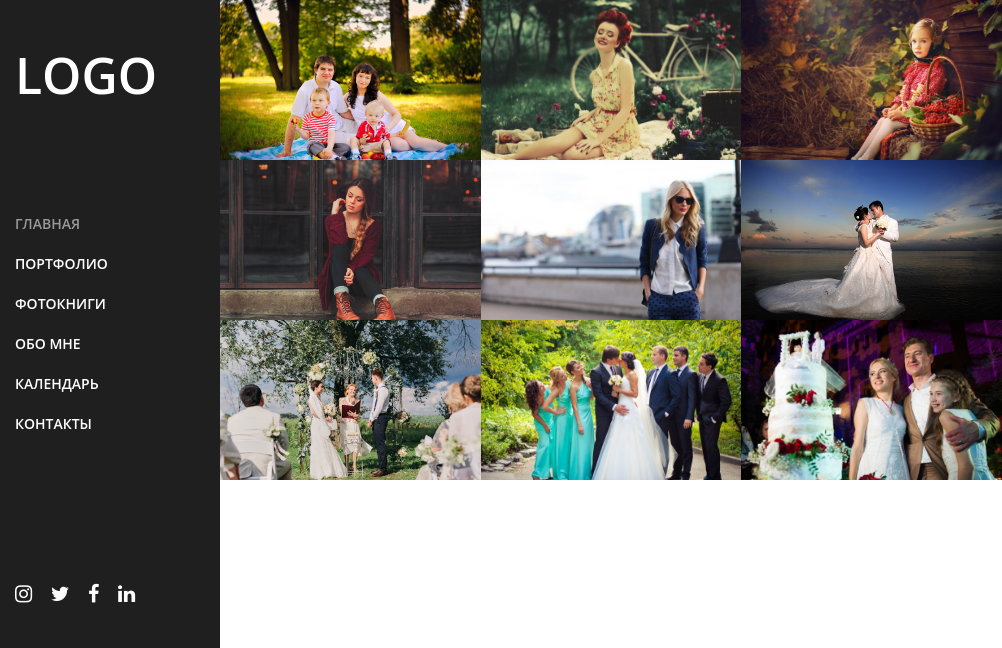
Для того, чтобы поддерживать эту "сетку" используется много css responsive. Я хочу сделать следующее: определить высоту наименьшего изображения в контексте его блога (то есть не реальную высоту) блока, после чего сделать все блоки изображения этой высотой.
Вот немного наговнокодил:
var $images = $('.portfolio-image img');
var $min_height = 10000;
$images.each(function(){
$(this).load(function(){
if( $(this).height() < $min_height ){
$min_height = $(this).height();
}
});
});
$('.portfolio .grid-items__item').css('height', toString($min_height));
console.log($min_height); // Выводит 10000
CSS блока и изображения:
// блок, и еще использую col-md-4
.portfolio .grid-items__item {
position: relative;
overflow: hidden;
height: 230px;
}
.no-padding {
padding: 0 !important;
}
// Изображение
.img-responsive, .thumbnail>img, .thumbnail a>img {
display: block;
max-width: 100%;
height: auto;
Почему выводит 10000? Если использовать в load лог и вывести высоту, то получаю что надо, но почему-то она не сохраняется в переменную