Здравствуйте!
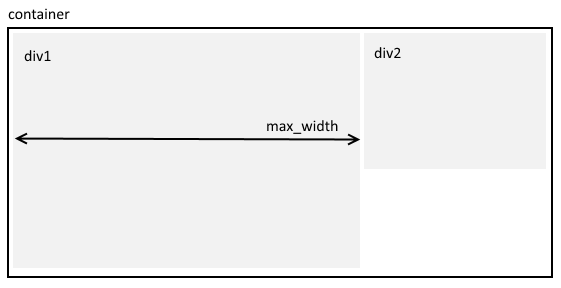
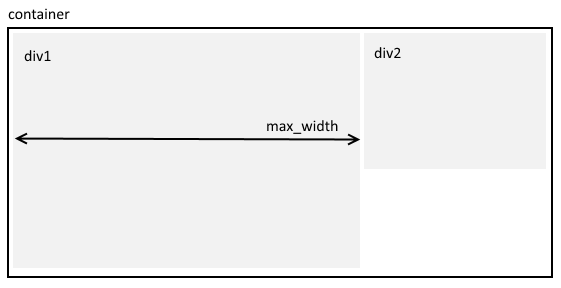
Есть контейнер .container, в нем два блока .div1 и .div2
У div1 есть максимальная ширина, скажем, 1200px. У div2 есть минимальная ширина, скажем, 200px.
Блоки должны занимать всю ширину контейнера, но учитывая их максимальную и минимальную ширину.

Например:
container: 2000px
div1: 1200px
div2: 800px
container: 1200px
div1: 1000px
div2: 200px;
Получается сделать таблицей, но ведь верстать таблицей не хорошо? Как сверстать? Спасибо!