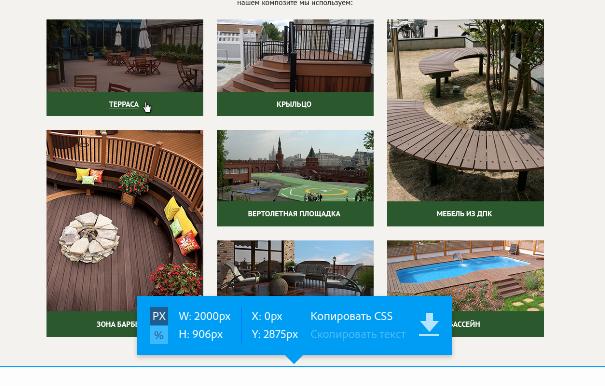
Вот собственно так
jsfiddle:
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="row">
<div class="col-sm-12">
<div class="block1"></div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="block2"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="row">
<div class="col-sm-12">
<div class="block3"></div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="block4"></div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="block5"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="row">
<div class="col-sm-12">
<div class="block6"></div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="block7"></div>
</div>
</div>
</div>
</div>
</div>