Доброго дня.
Есть большой проект, где много less-кода. Все грамотно структурировано и разложено по папкам (layouts, modules, etc). Однако, когда встала задача сделать это адаптивным, метод, который я успешно применял для небольших и средних проектов перестал работать. Я делал 4 файла (screen, tablet, mobile, и т.д.), в которые вносил все правила, которые необходимо поменять в нужный момент. Проблема в том, что если этих правил очень много, данные файлы превращаются в кашу, где крайне трудно что-то найти.
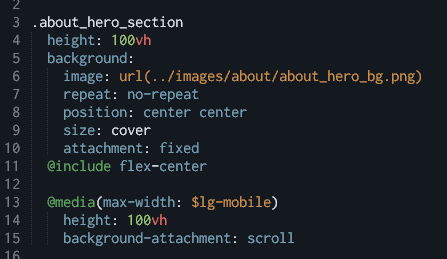
Пока что временно решил проблему, добавляя блоки с медиа-запросами прямо в оригинальных файлах, после описываемого селектора.
.selector {
// ...
}
@media(max-width: 768px) {
.selector {
// ...
}
}
Но тут проблема в том, что файл слишком разрастается, и опять-таки превращается в лапшу.
Как правильнее организовывать структуру файлов с медиа-запросами в случае очень крупных проектов?
Спасибо.