
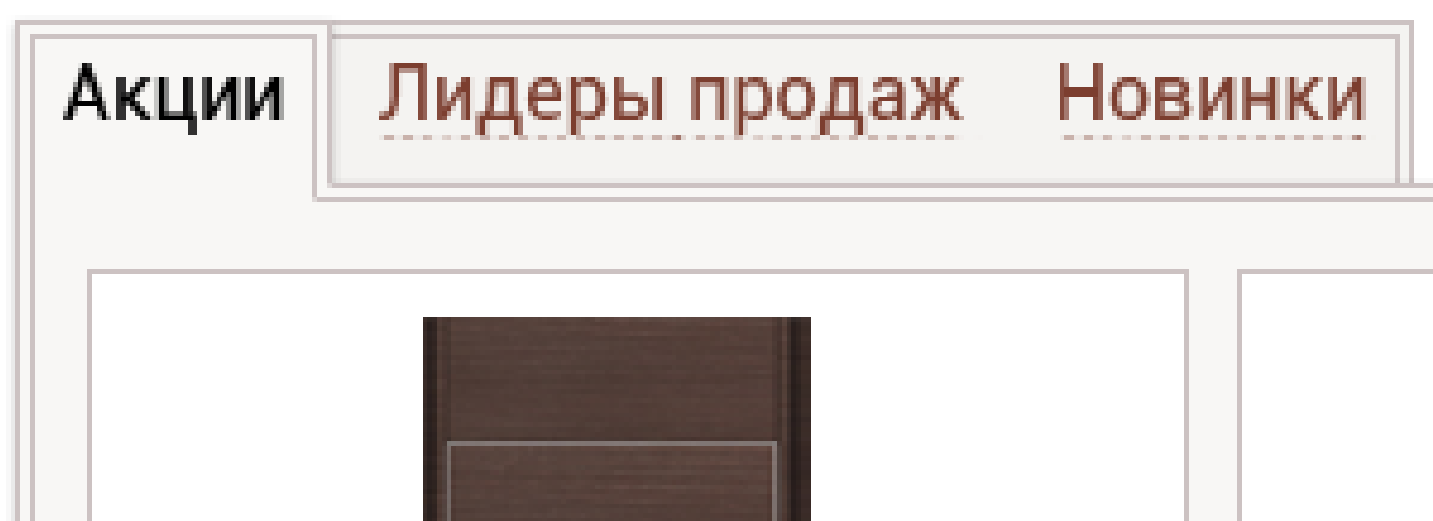
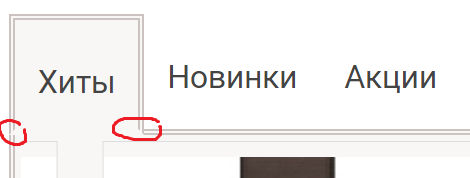
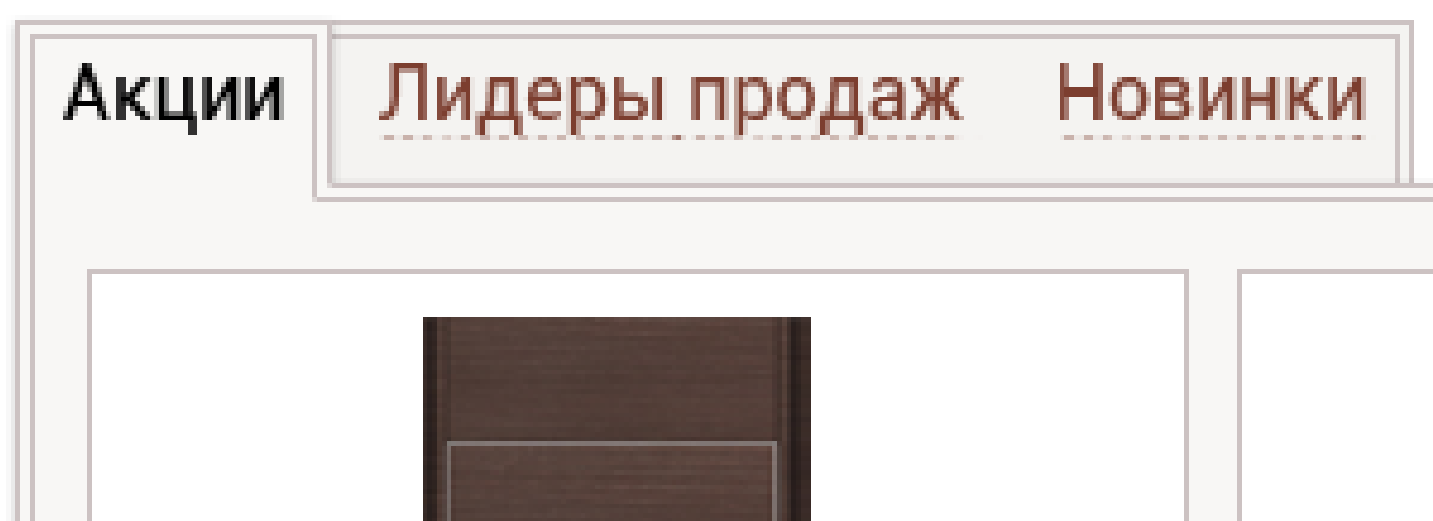
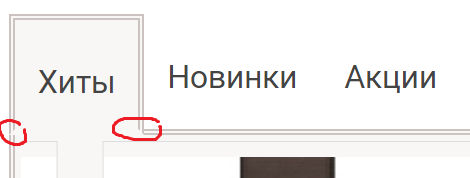
Подскажите пожалуйста, как можно сделать вот такую двойную рамку для вкладок? Не получается сделать соединение вкладки и содержимого....

Код ниже:
<div id="tabs-0" class="htabs">
<ul class="nav nav-tabs">
<li class="active">
<a href="#tab-bestseller-0" data-toggle="tab" class="selected"><h3>Хиты</h3></a>
</li>
<li>
<a href="#tab-latest-0" data-toggle="tab"><h3>Новинки</h3></a>
</li>
<li>
<a href="#tab-special-0" data-toggle="tab"><h3>Акции</h3></a>
</li>
</ul>
</div>
#tabs-0 .nav-tabs>li {
margin-bottom: -4px;
}
#tabs-0 .nav-tabs>li.active>a, .nav-tabs>li.active>a:focus, .nav-tabs>li.active>a:hover {
border: 4px double #ccc2c2;
border-bottom-color: transparent;
background-color: #f8f7f5;
}
.tab-content {
overflow: hidden;
background: #f8f7f5;
border: 4px double #ccc2c2;
padding: 2px;
}