Привет.
Я вывожу логи с коммутаторов в окно браузера (этакий
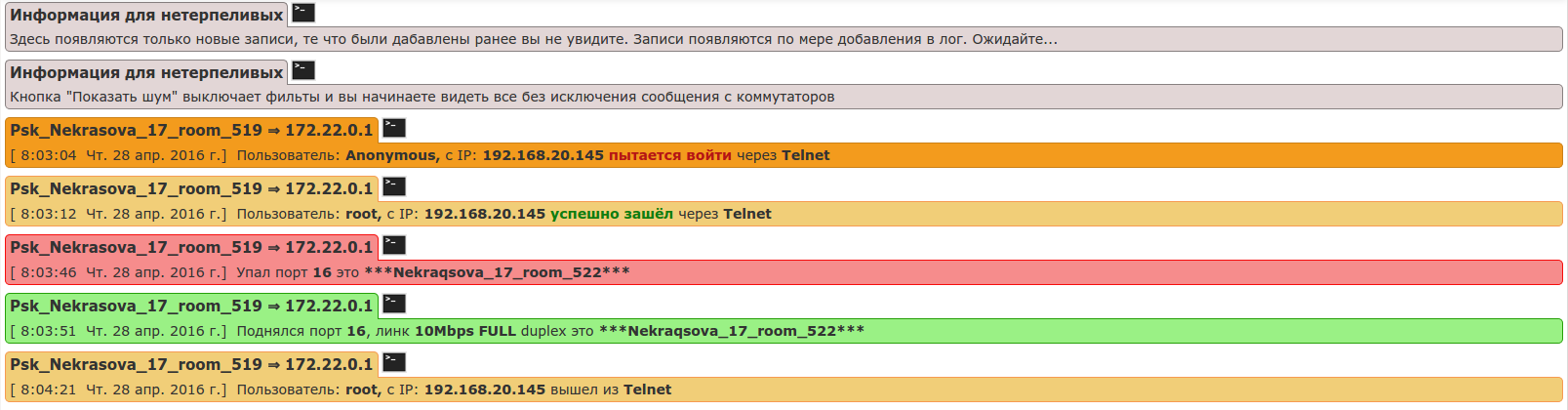
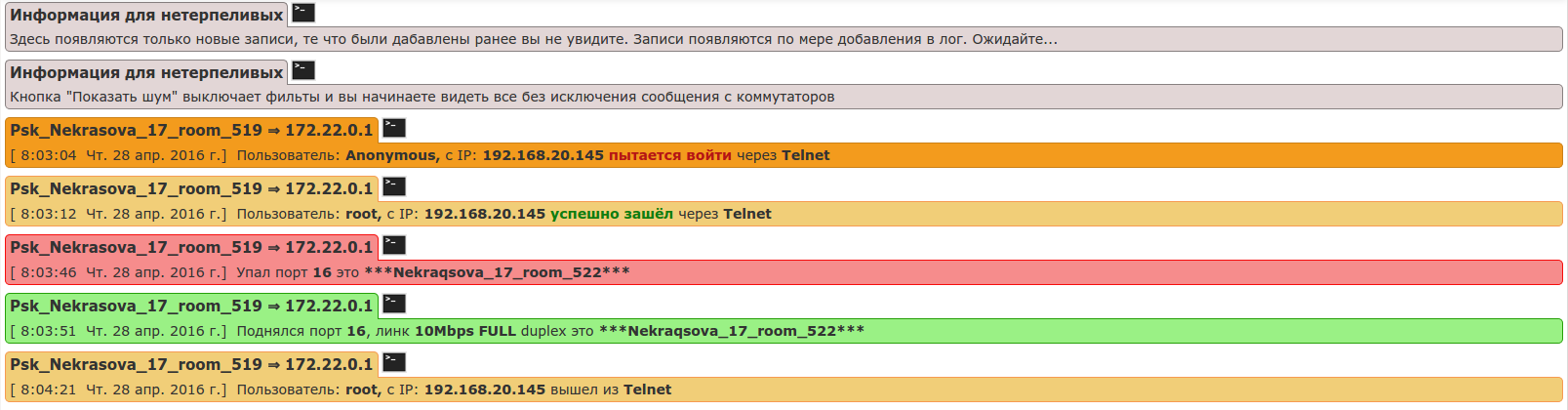
tail -F только в браузере). И всё даже работает:

Но с течением времени память заканчивается, SWAP растёт, компьютер начинает дико тормозить.
Вот так выглядит скрипт:
// Функция, которая проверяет нет ли в логе новых записей
function updateLog()
{
$.getJSON('PHPTail.php?ajax=1&lastsize=' + lastSize + '&grep=' + grep,
function(data) { lastSize = data.size;
$.each(data.data, function(key, value)
{
// Выводим данные в соответствующий блок
$("#results").append(value);
delete data;
});
});
}
// Функция, которая удаляет старые записи
function removeOld()
{
// Когда записей становиться моного стираем лишние
if($(".line").length > 300) { $("#results .line:first").remove(); }
}
// Вызываем функцию, которая проверит нет ли в логе новых записей
var timerId = setTimeout(function tick() {
updateLog();
timerId = setTimeout(tick, 1600);
}, 1600);
// Вызываем функцию, которая удалит старые записи
var timerIdd = setTimeout(function tick() {
removeOld();
timerIdd = setTimeout(tick, 10000);
}, 10000);
Подозреваю, что функция
removeOld() работает неправильно, либо вообще не работает. Как её заставить работать правильно?