Здравствуйте.
Подключаю через gulp browser-sync и почему-то он не видит изменений в sass файле. При этом если перезапустить gulp, то изменение происходит, но только если их прописывать непосредственно в main.sass. Если же я пишу в main.sass
@import, то его он не видит вообще. Мне кажется я путаюсь в путях к файлам, но разобраться не получается.
Вот мой gulpfile
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
browserSync = require('browser-sync').create(),
jade = require('gulp-jade');
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir:'./'
}
});
});
// Compiling SASS to CSS
gulp.task('styles', function () {
return sass('assets/css/main.sass')
.on('error', sass.logError)
.pipe(autoprefixer({
browsers: ['last 3 versions','> 5%']
}))
.pipe(gulp.dest('assets/css/'))
.pipe(browserSync.stream());
});
//HTML
gulp.task('templates', function() {
var YOUR_LOCALS = {};
gulp.src('./*.jade')
.pipe(jade({
locals: YOUR_LOCALS,
pretty: true
}))
.pipe(gulp.dest('./'))
});
//Default task
gulp.task('default', ['styles', 'watch', 'browser-sync', 'templates']);
gulp.task('watch', function(){
gulp.watch('*.html').on('change', browserSync.reload);
gulp.watch('*.jade').on('change', browserSync.reload);
gulp.watch('*.css').on('change', browserSync.reload);
gulp.watch('assets/css/main.sass', ['styles']);
gulp.watch('*.jade', ['templates']);
})
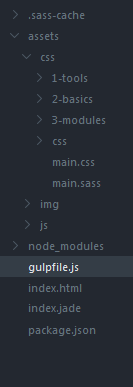
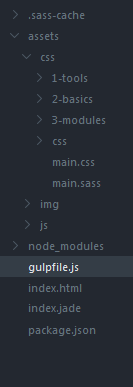
Вот структура проекта