Народ столкнулся вроде с простой задачей, а решение найти не могу, вообщем суть такова:

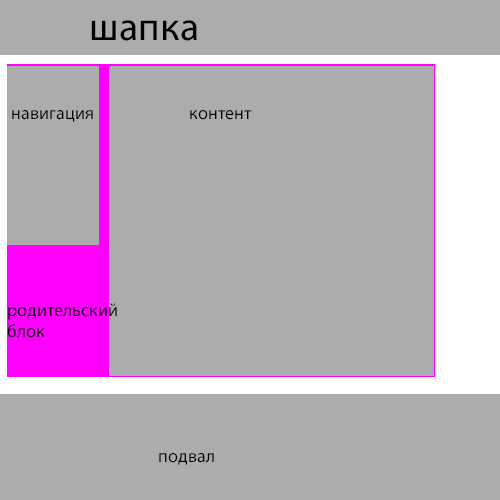
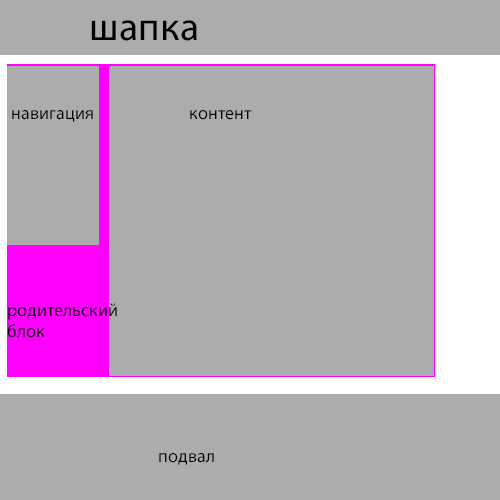
Вообщем хочу реализовать следующее, как видна на иллюстрации есть шапка, навигация, контент и подвал.
Я уже реализовал, что когда навигация относительно окна (viewport) становится 15px и меньше то фиксируется на одном месте.
Проблема в том что навигация большая и когда я дошел до футера происходит
следующее (видео youtube), т.е прячется под футер, а мне надо что бы как фиксированный блок дошел до конца своего родителя ему задать bottom: 0px. Но как узнать что фиксированный блок дошел до низа своего родителя? стандартные средства типа .offset() и .possition() не помогают.