
<div class="row icon-wrapper">
<!-- Icon block -->
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="images/icon-5.png" alt="">
</span>
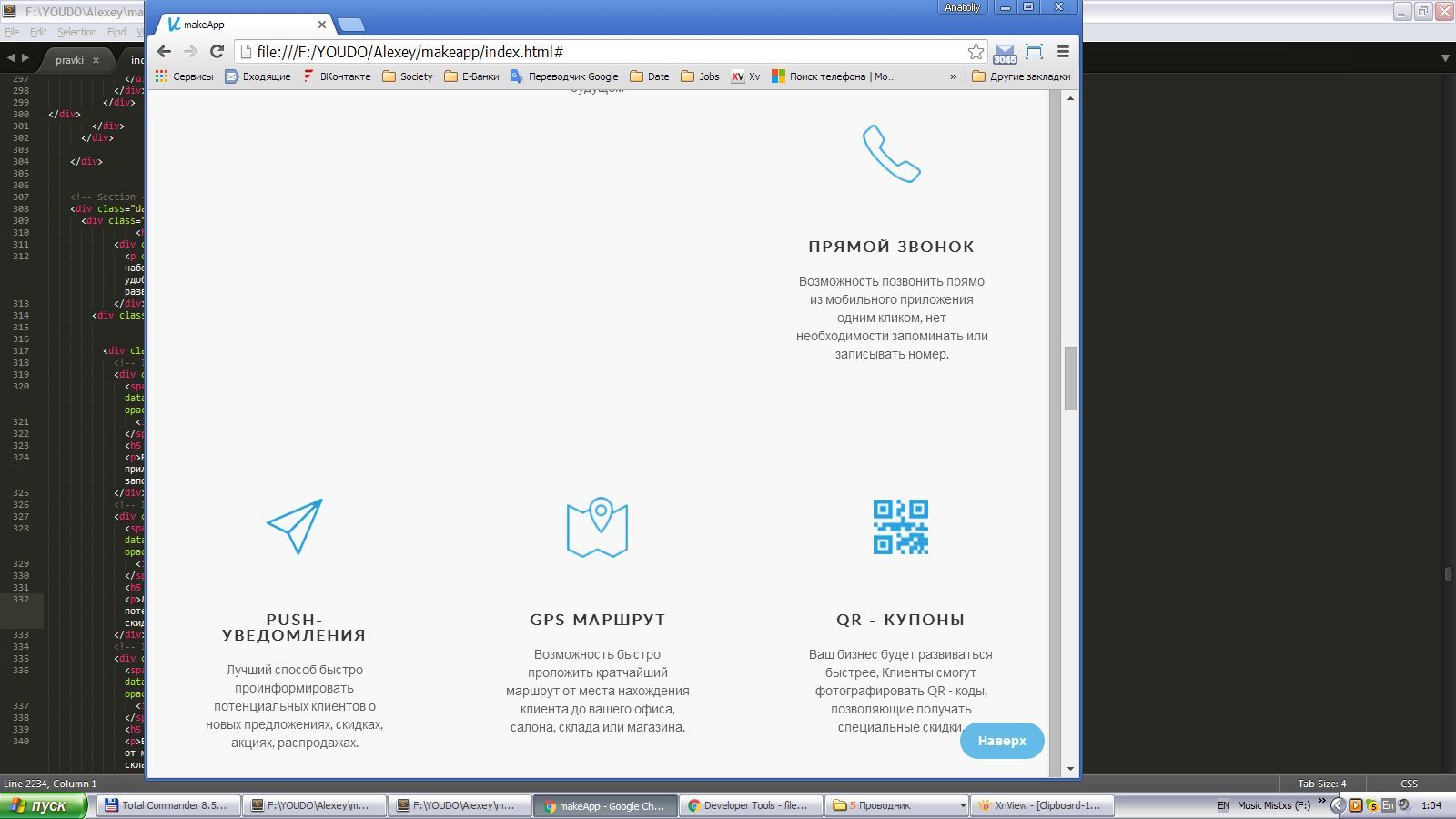
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
...<div class="row icon-wrapper">
<!-- Icon block -->
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 icon scrollme">
<span class="dark-hex animateme" data-when="enter" data-from="0.5" data-to="0" data-crop="false" data-opacity="0" data-scale="2">
<img src="http://www.placehold.it/100x100" alt="">
</span>
<h5 class="no-underline">Прямой звонок</h5>
<p>Возможность позвонить прямо из мобильного приложения одним кликом, нет необходимости запоминать или записывать номер.</p>
</div>
</div>