Всем привет!
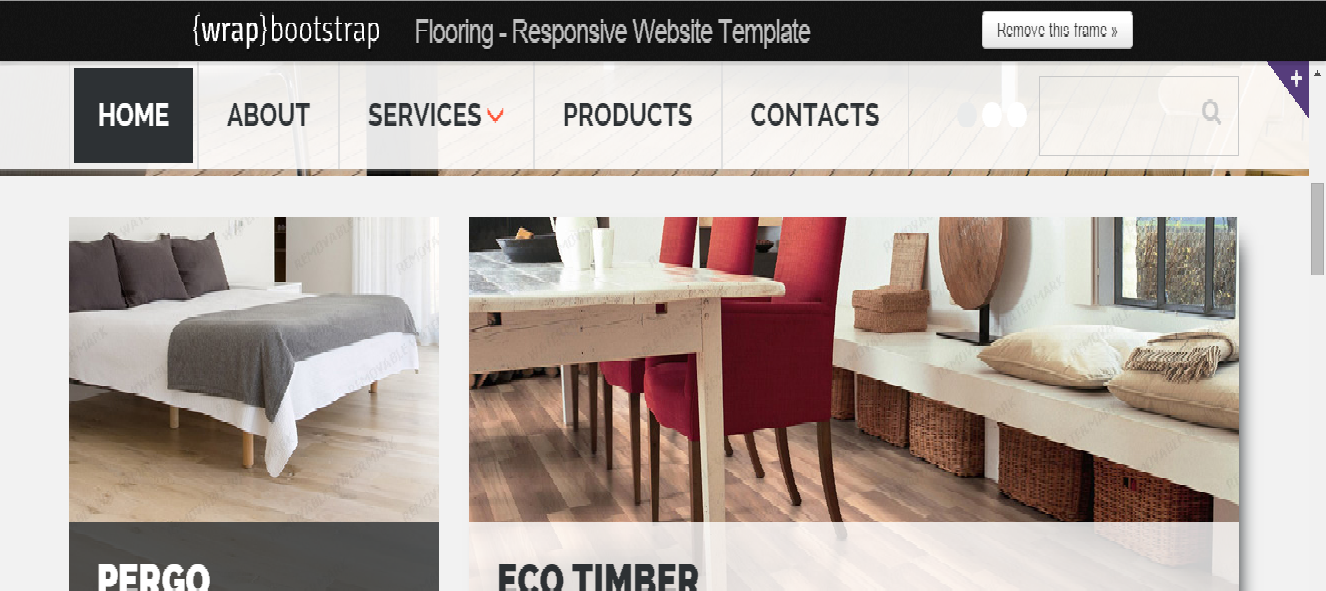
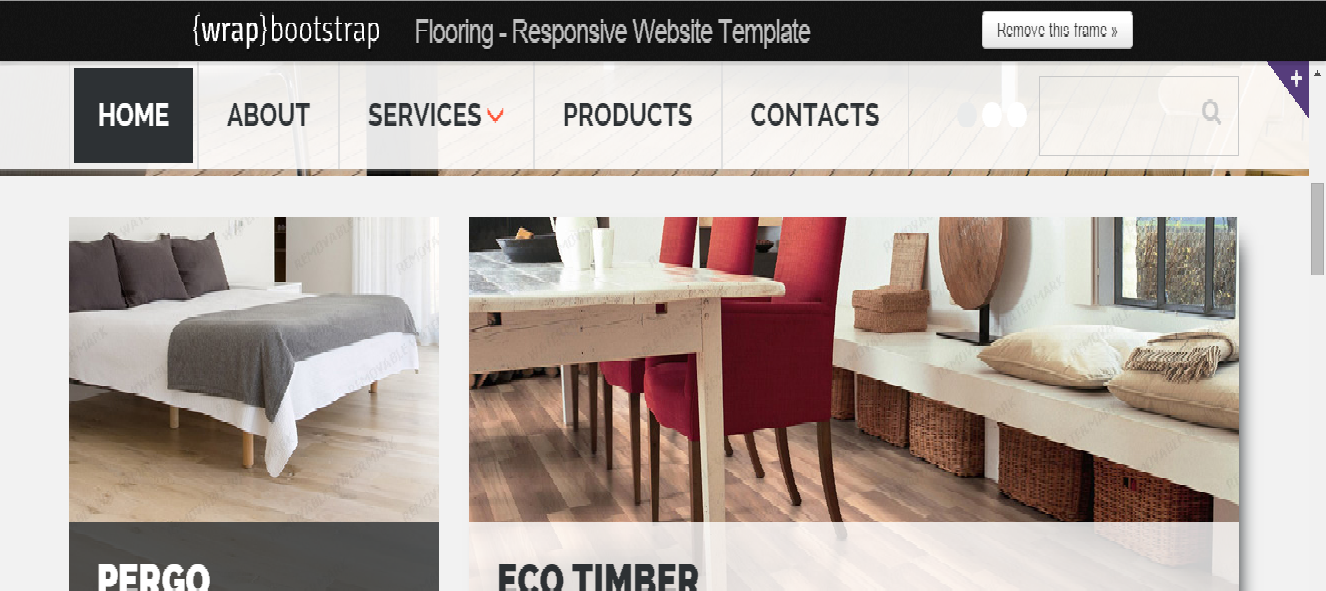
Пытаюсь сделать контент на Bootstrap, аналогично этому:

Создал контент, в который поместил image. Но они растянуты и выглядит это весьма убого.
Как это реализовать, подобно примеру выше?
Код:
<div class="container-fluid">
<div class="row">
<div class="navbar navbar-inverse" role="navigation"></div>
</div>
</div><!--nav-->
<div class="container">
<div class="row">
<div class="col-sm-9 page-content col-thin-right">
<!-- test-img first row-->
<a href="#"><img class="col-md-4 col-sm-6 col-xs-12" src="http://www.goodfon.su/download/desert-morozhenoe-yagody-malina/1366x768"></a>
<a href="#"><img class="col-md-8 col-sm-6 col-xs-12" src="http://www.goodfon.su/download/pirog-pechene-skalka-elovye/1366x768"></a>
<!-- second row-->
<div class="col-md-4 col-sm-6 col-xs-12"></div>
<div class="col-md-4 col-sm-6 col-xs-12"></div>
<div class="col-md-4 col-sm-6 col-xs-12"></div>
<!-- third row-->
<div class="col-md-8 col-sm-6 col-xs-12"></div>
<div class="col-md-4 col-sm-6 col-xs-12"></div>
</div>
<!--sidebar-->
<div class="col-sm-3 page-sidebar col-thin-left">
<div class="col-md-12 col-sm-12 col-xs-12">
<h1>sidebar</h1>
</div>
</div>
</div><!--row-->
</div><!--container-content-->
.col-md-4{
outline: 1px solid black;
height: 200px;
}
.col-md-8{
outline: 1px solid black;
height: 200px;
}
.col-md-12{
outline: 1px solid black;
height: 350px;
}
.col-md-4,
.col-md-8,
.col-md-12
{
padding-right: 0;
padding-left: 0;
}