 Каким образом задать ширину, чтобы умещалось 3 блока в ряд, при этом сохраняя резиновую вёрстку?
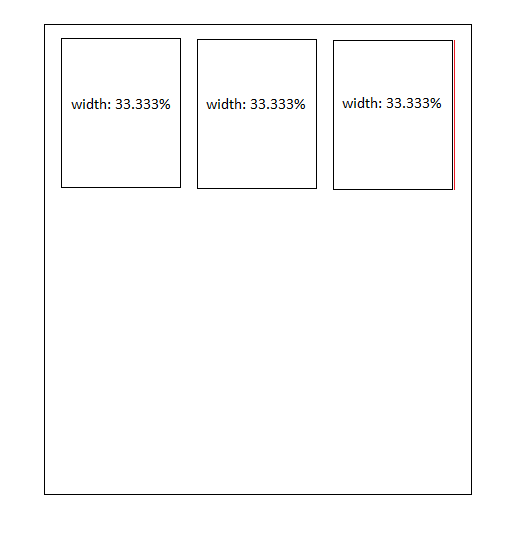
Каким образом задать ширину, чтобы умещалось 3 блока в ряд, при этом сохраняя резиновую вёрстку?<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>.parent{
width: 50%;
margin: 0 auto;
height: 500px;
border: 1px solid;
text-align: center;
}
.child{
border: 1px inset tomato;
height: 150px;
width: 33.333%;
display:inline-block;
box-sizing: border-box;
}
.child:last-child{
float:right;
}
.child:first-child{
float:left;
}