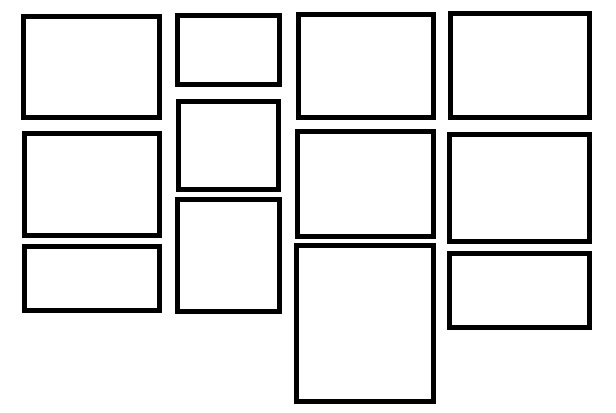
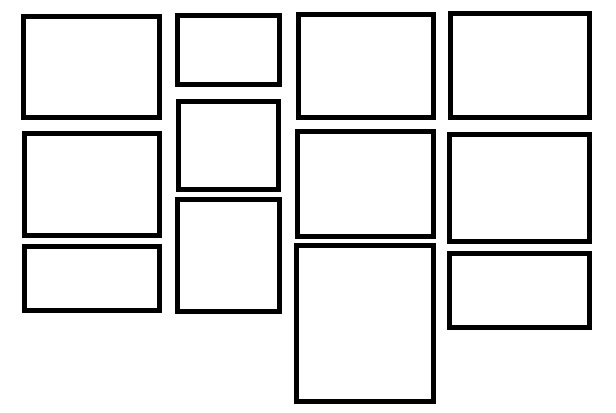
Собственно надо сверстать такую вот сетку:

Все блоки одинаковой ширины, но разной высоты. inline-block и float не помогли решить проблему.
+ ширина контейнера плавающая.
p.s. Оч хорошо смотрится с column-count: auto, но колонки не подходят в решении конкретной задачи.