Мысли такие:
1. Сделать всё с помощью сетки, бутсртап тот же. Можно использовать flex если устраивает его кроссбраузерность.
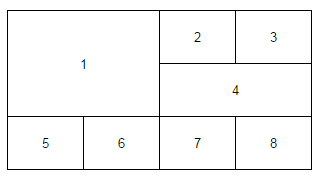
Либо 2 строки, в первой строке большой блок и ещё один блок в котором 2 строки (2+3 и 4).
Либо 2 столбца (1+5+6 и 2+3+4+7+8)
2. Подходим к тому, что блоки должны сохранять свои пропорции.
Есть такой вот способ:
div {
width: 100%;
height: 0;
padding-bottom: 56.25%; // 16:9
}
padding-bottom регулирует соотношение сторон и наш блок при ресайзе свои пропорции сохранит:
jsfiddle.net/L06u216h
С таким подходом, если в задаче речь идет о плитке фотографий, например, проблем быть не должно.
Сами картинки в блоке естественно прибьете по его размерам с помощью position: absolute;