Страница —
smartprogress.ru/goal/2149/

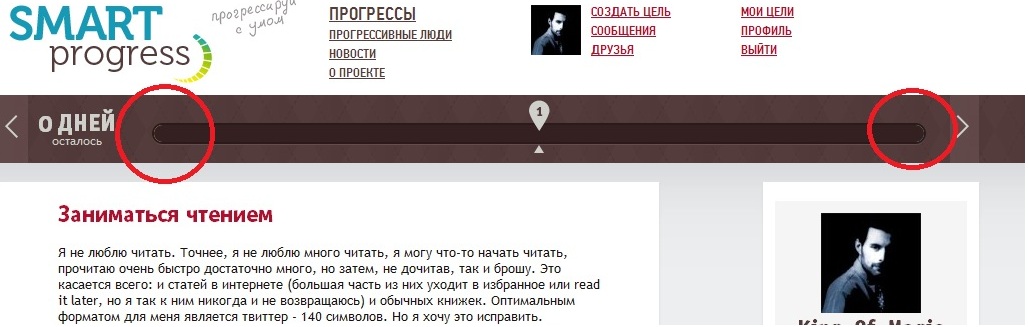
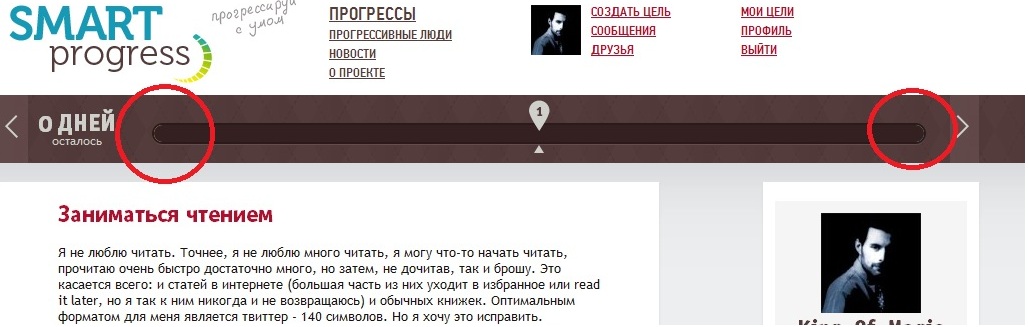
Вверху страницы есть прогресс бар.
Его конструкция: div с фоном в виде градиента, внутри div с коричневым фоном является шторкой, закрывающий фон градиента. При изменении ширины шторки, меняется величина прогресса (видимая область градиентной полоски).
Сделано это так, потому что необходимо, что бы градиент перетекал по всей длине прогресс бара, даже по не видимой, т.е. что бы цвет правого края прогресс бара менялся в зависимости от величины прогресса.
Проблема в том, что по краям прогресс бара градиентная полоса просвечивает над коричневой шторкой (показано на скриншоте сверху). Уже несколько дней бьюсь с проблемой, может кто нибудь подсказать возможно ли добиться желаемого эффекта без данного глюка, и если возможно то как?
Прототип:
jsfiddle.net/Rjfq7/3/