Это?:
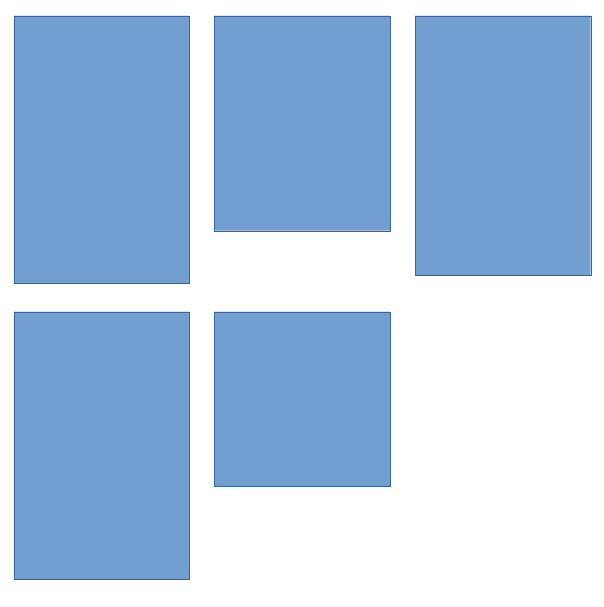
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4">
<p>Block #1</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<p>Block #2</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<p>Block #3</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<p>Block #4</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<p>Block #5</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<p>Block #6</p>
</div>
</div>
</div>
UPD:
sitepoint.com/bootstrap-tabs-play-nice-with-masonry/
bootply.com/120682
webdesign.tutsplus.com/tutorials/build-a-dynamic-grid-with-salvattore-and-bootstrap-in-10-minutes--cms-20410
P.S. Почему то ссылки по другому не показывались!