Если хочется "замкнуться" на экосистеме Adobe, то:
Прототипирование: Photoshop. Хотя Ps со скрипом можно назвать программой для прототипирования. Он большой и неповоротливый с рендерингом шрифтов отличным от того что вы увидите в вэб. Альтернативы: Axure, Sketch.
Иконки/Графика: Ps или Ai (в зависимости от необходимого стиля и уровня сложности).
Код: Brackets (бесплатный и самый удобный (имхо) редактор кода с каждой версией становящийся все лучше и лучше) или Dw.
Если работа ведется с фронтенд разработчиком некотрые вещи анимирую в AfterEffects (параллакс эффекты, поведения сложных элементов).
Вообще компания очень старается занять нишу прототипирования.
В последнем большом обновлении Adobe Photoshop появились Артборды (Artboards) - прекрасная возможность держать мобильный/таблет/десктоп виды или альернативные версии сайта в одном окне.
Кроме того, на
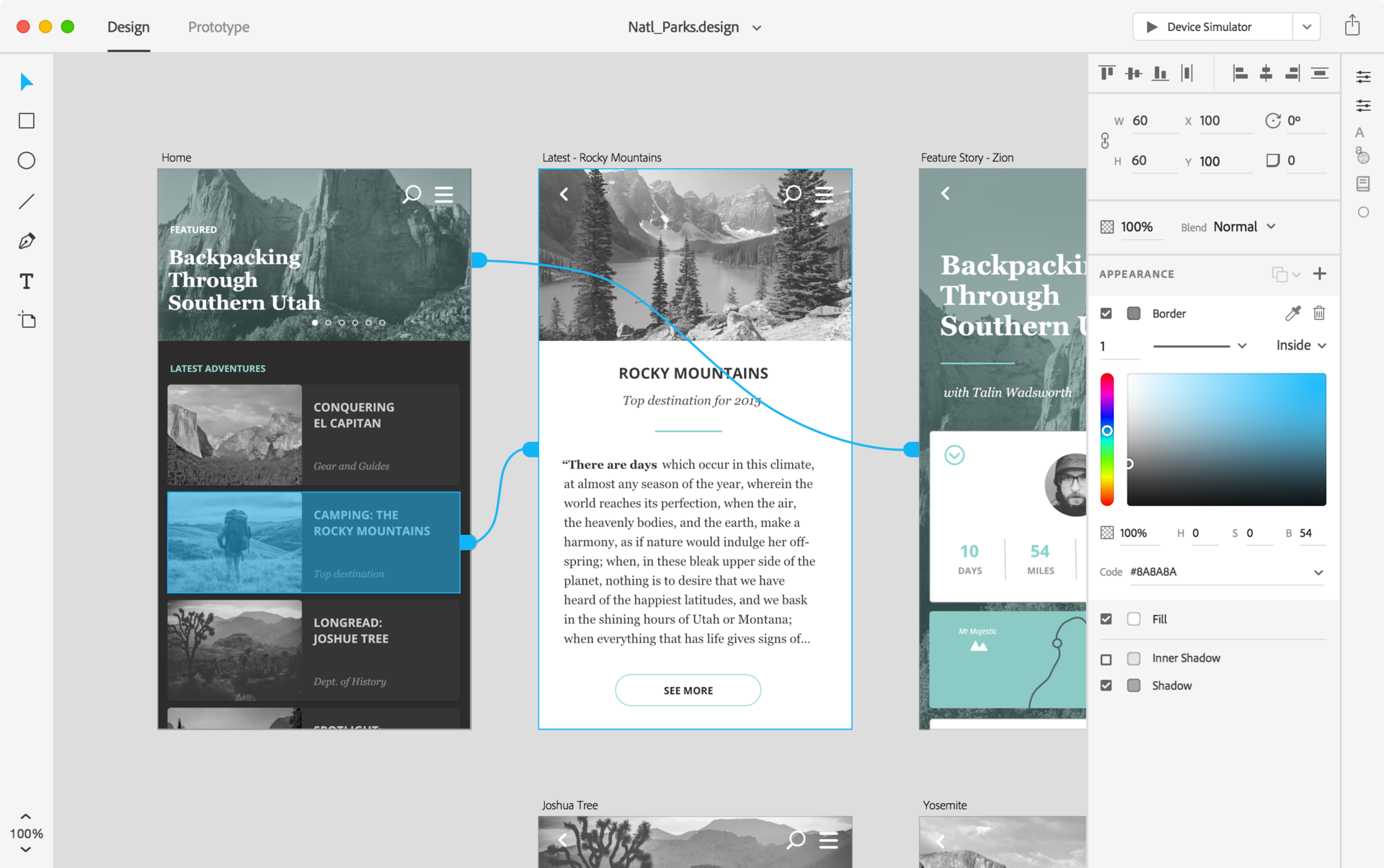
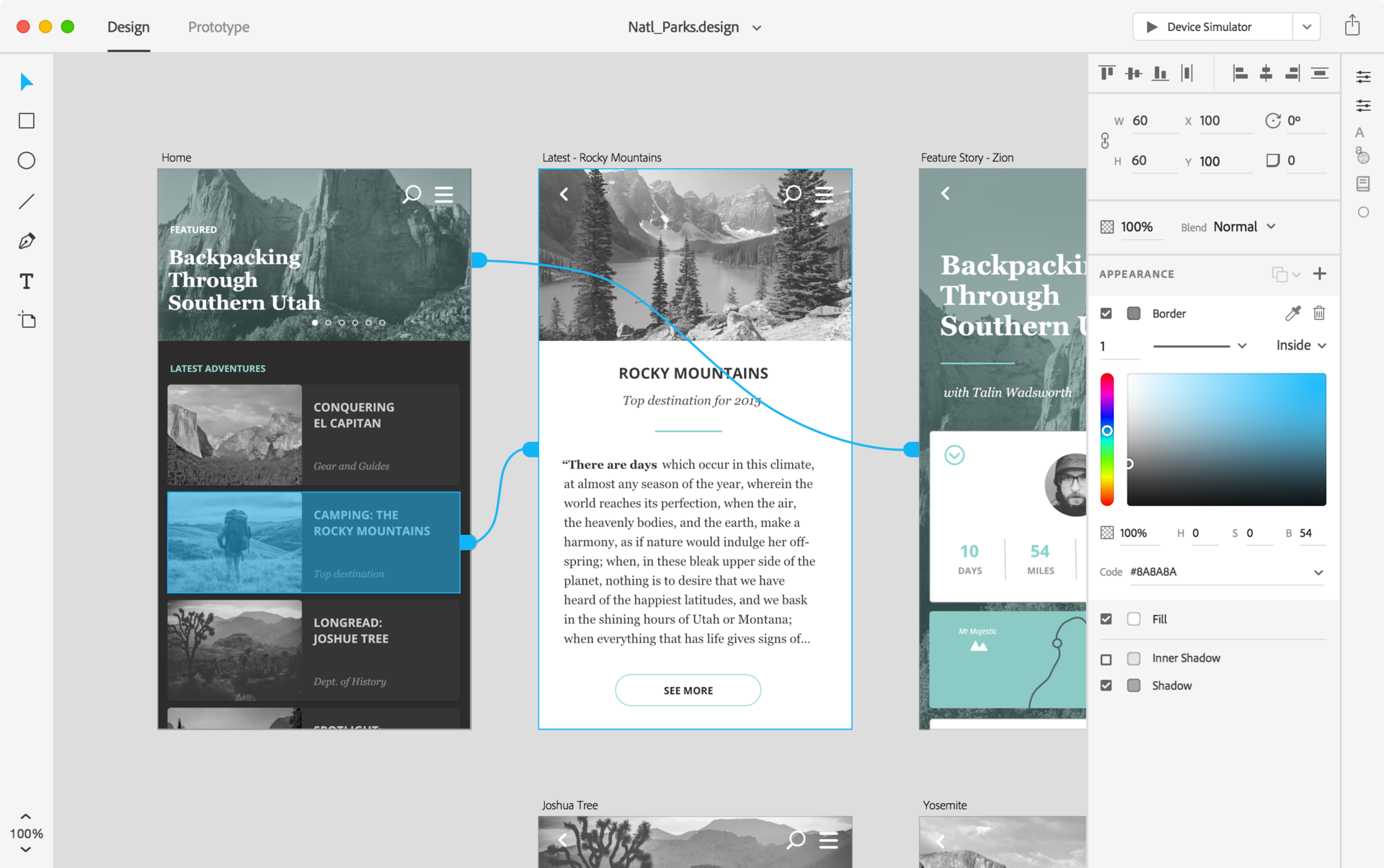
MAX2015 компания представила
Project Comet. Программа непосредственно разработанная для дизайна и прототипирования, дающая возможность уже на ранних этапах дать предоставление о поведении проекта на различных экранах.

Дата выхода не объявлена, но Adobe обещает начало 2016.
Очень жду открытую бету.