Есть обычный ul - div.container>ul.nav>li.nav-link-container*4>a[#]{some link $}
И есть стиль -
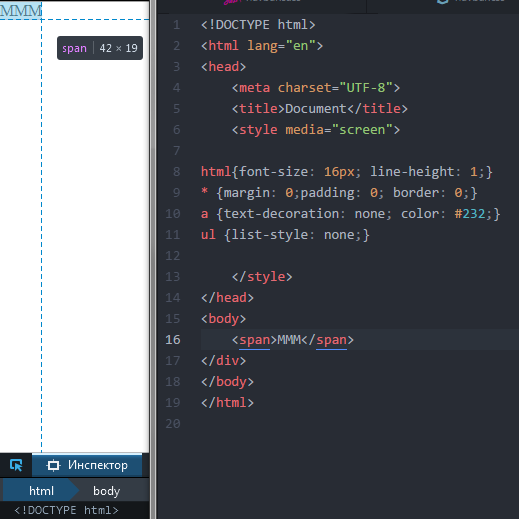
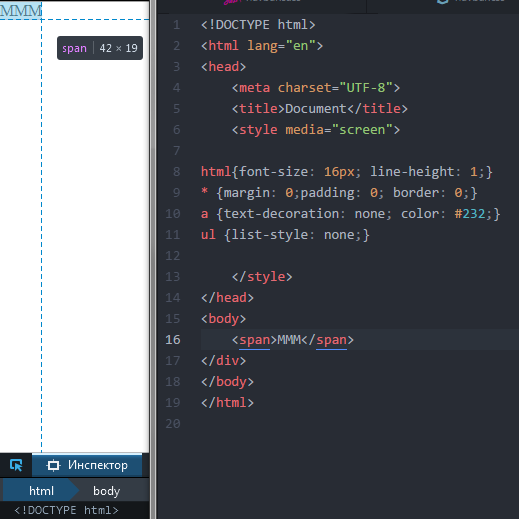
html{font-size: 16px;}
* {margin: 0;padding: 0; border: 0;}
a {text-decoration: none; color: #232;}
ul {list-style: none;}
В браузере измеряю размер текста и он 19px. Почему и как исправить?
Вот пример на codepen. В FF показывает 19px..
codepen.io/anon/pen/zvLBEL?editors=110