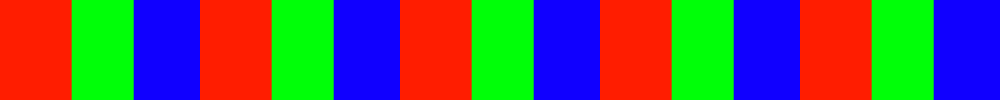
Допустим у нас есть такая картинка

если задать её фоном <* style="background: url(/templates/gk_university/images/bg.jpg) repeat-x center;"> то получим такую картину -

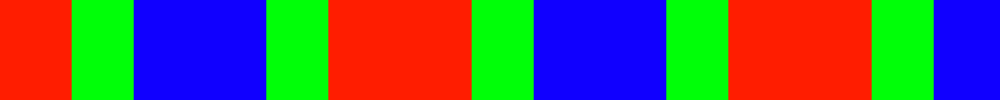
вопрос- как реализовать вариант, когда картинка будет зеркально чередоваться как тут -

?


 ?
?