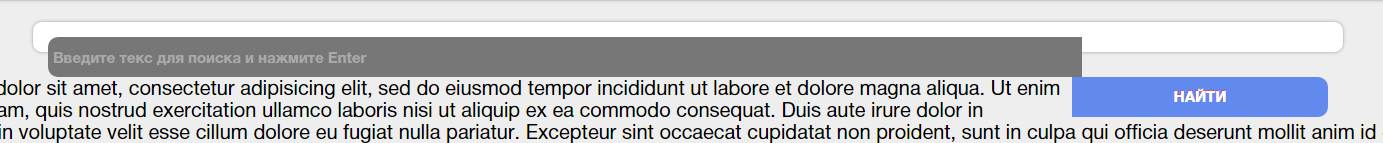
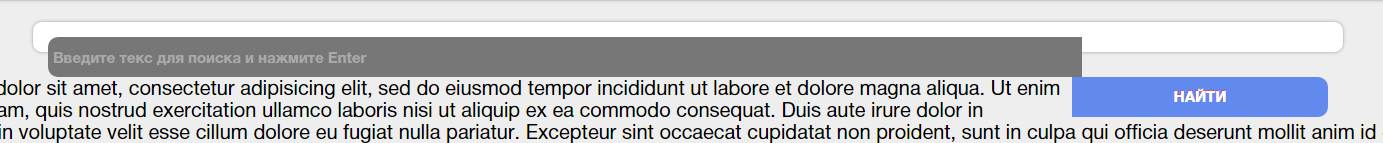
Как от 100% отнять 15px?
calc() не помогает. При использовании этой функции все ломается и паддинг не 15px а все 100500px.
.search {
width: 80%;
margin: 0 auto 20px auto;
}
.form-wrapper {
width: 100%;
padding: 15px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 10px;
box-shadow: 0 0 5px 0 #ccc;
}
.form-wrapper input {
width: 80%;
height: 20px;
padding: 10px 5px;
float: left;
font-size: 15px;
font-family: 'HelveticaBold', Arial, sans-serif;
border: 0;
background-color: #777;
border-radius: 10px 0 0 10px;
}
.form-wrapper input:focus {
outline: none;
background: #888;
color: #a8a8a8;
}
.form-wrapper button {
position: relative;
float: right;
border: 0;
padding: 0;
cursor: pointer;
width: 20%;
height: 40px;
font-size: 15px;
font-family: 'HelveticaBold', Arial, sans-serif;
line-height: 40px;
color: #fff;
text-transform: uppercase;
background: #6189ee;
border-radius: 0 10px 10px 0;
text-shadow: 0 -1px 0 #d9534f;
}
<div class="search">
<form class="form-wrapper cf">
<input type="text" placeholder="Введите текс для поиска и нажмите Enter" required>
<button type="submit">Найти</button>
</form>
</div>

Суть в том, чтобы поле для поиска и кнопка найти были на одном уровне, впритирочку )))