Приветствую! Есть тестовый
сайт на котором установлена тема flatastic.
Не могу разобраться почему на мобильных разрешениях на большинстве страниц присутствует верхнее меню кнопка-бутерброд-аккордеон, а
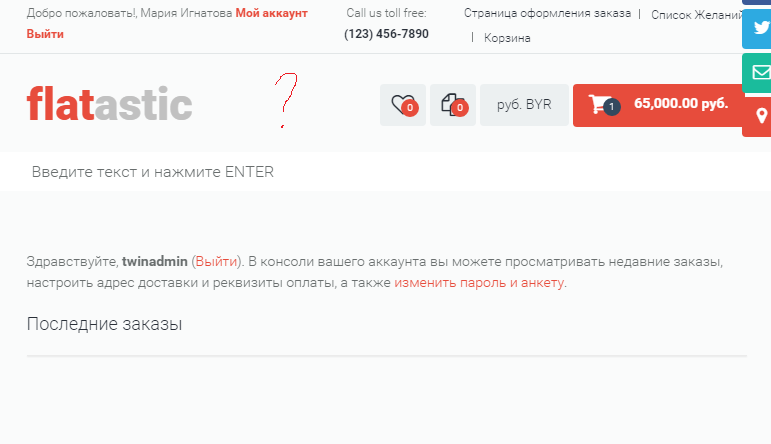
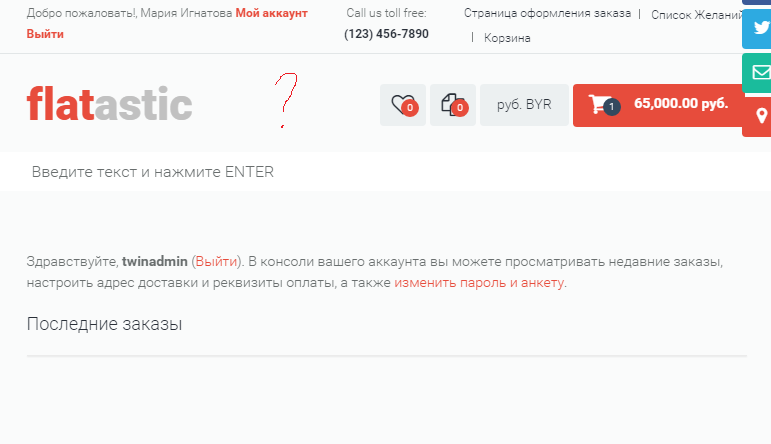
здесь в личном кабинете, например, нет?

главная (есть кнопка)
<div class="container">
<!-- - - - - - - - - - - - Main Navigation - - - - - - - - - - - - - - -->
<div class="mobile-button" id="mobile-button"></div>
<nav id="navigation" class="navigation">
<ul id="menu-menyu-1" class="menu">
<li id="menu-item-3158" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-3158"><a href="http://a-lot-of-money.ru/templates/22/">Главная</a>
</li>
<li id="menu-item-3207" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3207"><a href="http://a-lot-of-money.ru/templates/22/vendor_dashboard/orders/">Orders</a>
</li>
</ul>
<div class="clear"></div>
</nav>
<!--/ #navigation-->
<!-- - - - - - - - - - - - / Main Navigation - - - - - - - - - - - - - - -->
<a href="javascript: void(0);" class="search-button"></a>
</div>
Личный кабинет (нет кнопки)
<div class="container">
<!-- - - - - - - - - - - - Main Navigation - - - - - - - - - - - - - - -->
<nav id="navigation" class="navigation">
<ul id="menu-menyu-1" class="menu">
<li id="menu-item-3158" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-3158"><a href="http://a-lot-of-money.ru/templates/22/">Главная</a>
</li>
<li id="menu-item-3207" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3207"><a href="http://a-lot-of-money.ru/templates/22/vendor_dashboard/orders/">Orders</a>
</li>
</ul>
<div class="clear"></div>
</nav>
<!--/ #navigation-->
<!-- - - - - - - - - - - - / Main Navigation - - - - - - - - - - - - - - -->
<a href="javascript: void(0);" class="search-button"></a>
</div>
т.е. отличие фактически в одной строчке
<div class="mobile-button" id="mobile-button"></div>