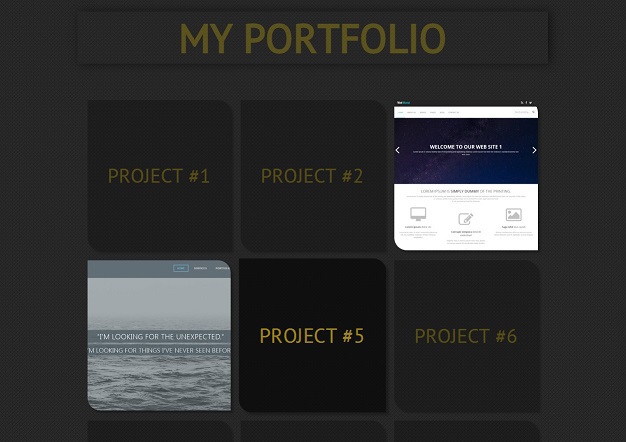
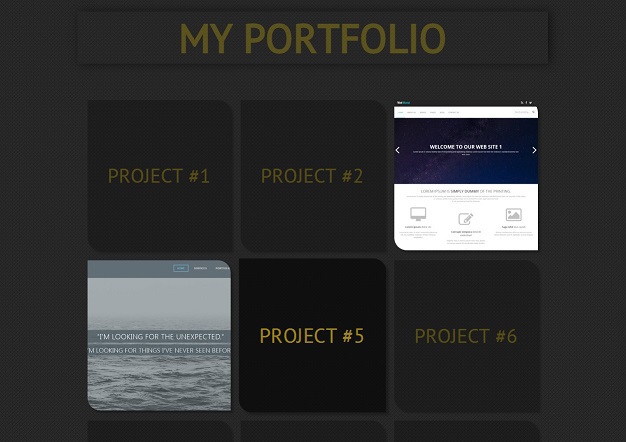
Как известно GitHub можно использовать в качестве хостинга для своего сайта. Я занимаюсь вёрсткой и появилась идея реализовать что-то вроде небольшого портфолио. На главной странице - сетка с превью-блоками. При клике на блок открывается определённый проект, а именно статичная html-страница. Таким образом можно было бы визуально оценить вёрстку или проще говоря "потыкать".
Создал репозиторий, закинул в корень пару папок с проектами и простенький index.html, в котором прописаны ссылки (такого плана: href="имя папки с проектом") на эти проекты. Основной index.html и папки проектов находятся на одном уровне в репозитории. Главная страница открывается, но при клике на блок-превью - ошибка 404 и отсылка к документации GitHub Pages. Сколько её не читал, увы, ничего хорошего не выходит. Гуглить пытался, но так и не могу додуматься.
Если кто-то сталкивался, подскажите, пожалуйста.