

function fullScreenEl ()
{
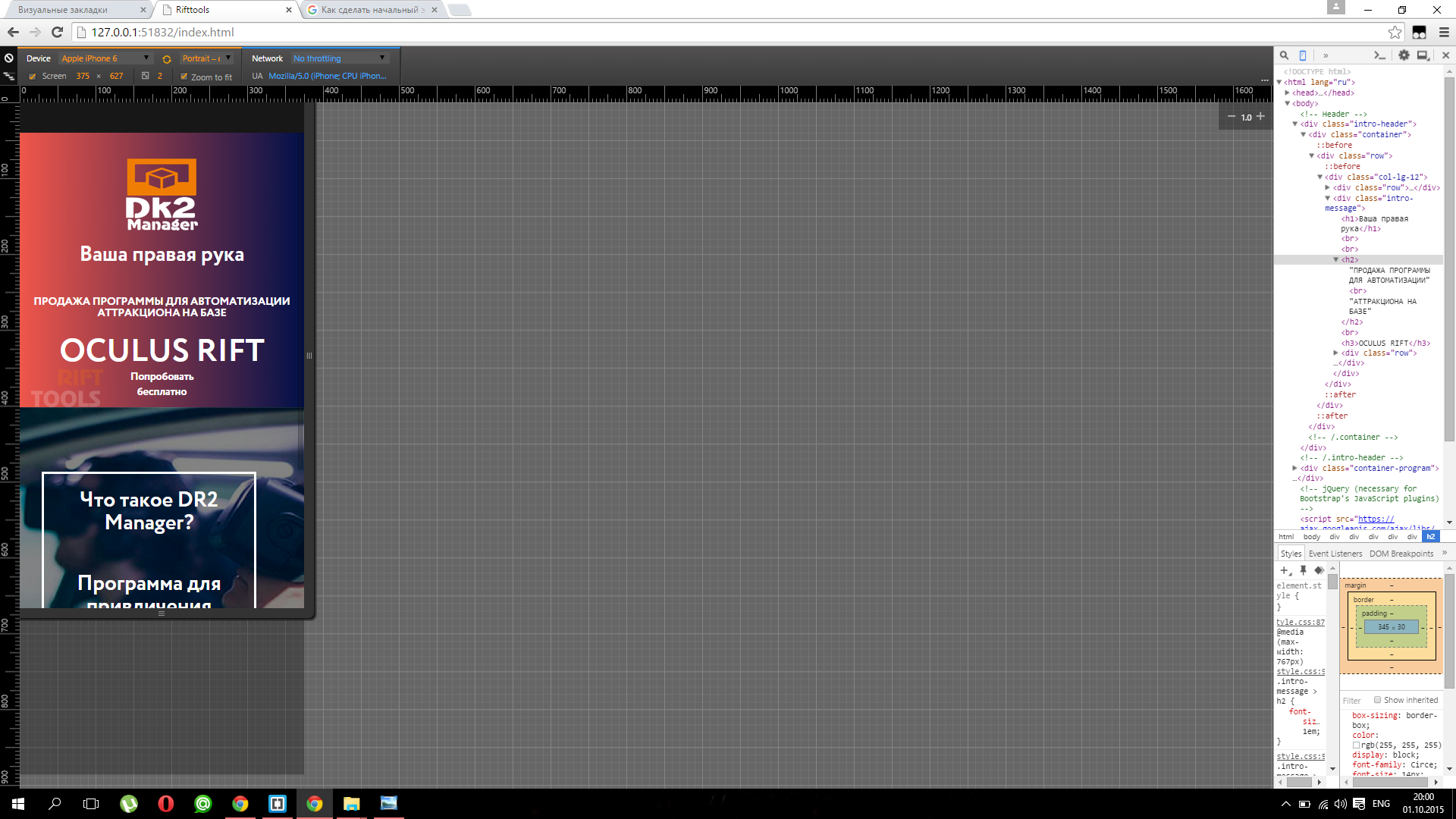
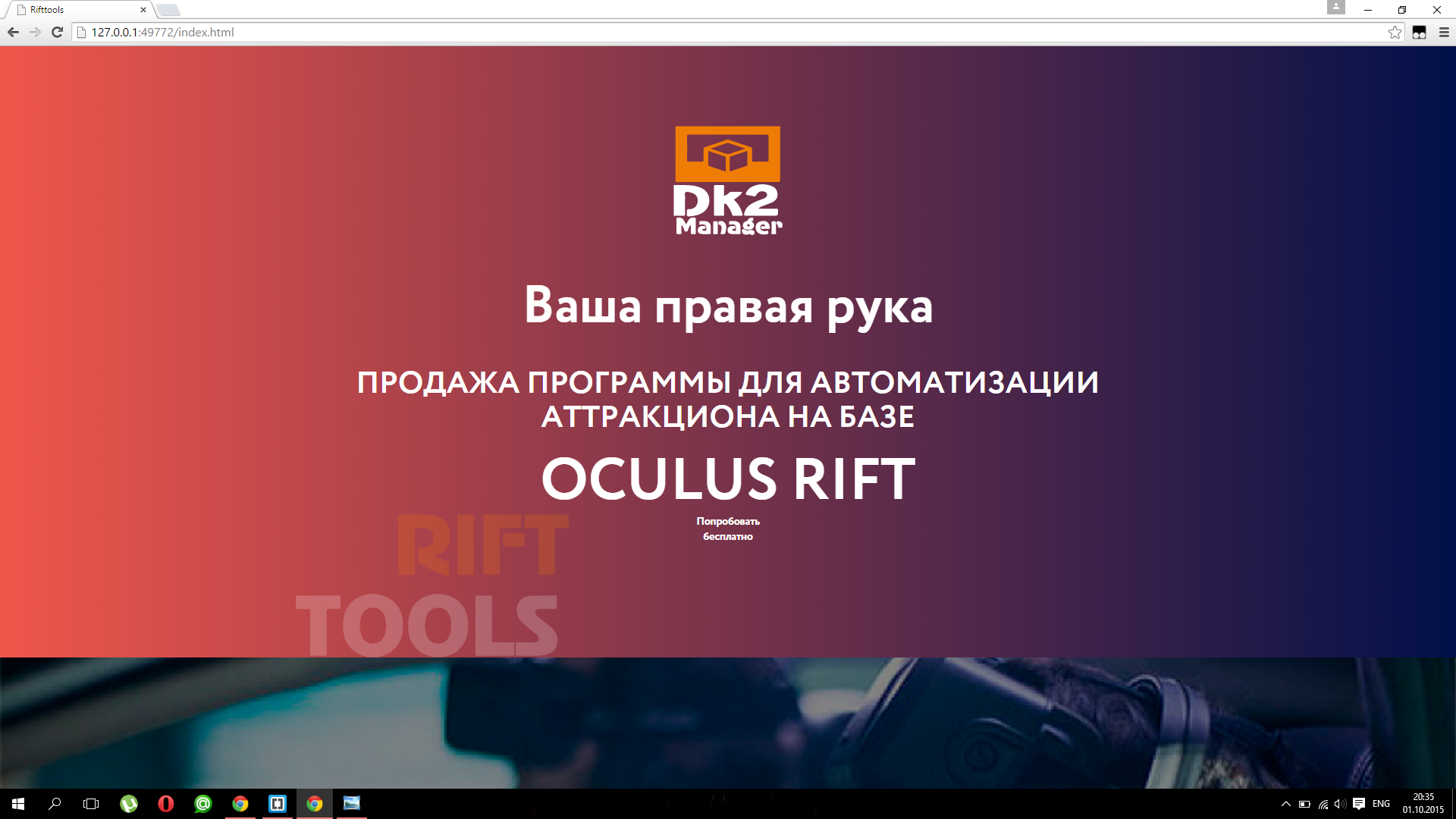
var windowHeight = $(window).height(); // получаем высоту окна.
$('your_selector').css('height', windowHeight + 'px'); // устанавливаем высоту окна для определенного элемента.
}
$(document).ready(fullScreenEl);
$(window).resize(fullScreenEl);
<div class="full-screen">
</div>function alturaMaxima() {
var altura = $(window).height();
$(".full-screen").css('min-height', altura);
}
$(document).ready(function () {
alturaMaxima();
$(window).bind('resize', alturaMaxima);
});