Вопрос именно из разряда саморазвлечений/мазохизма и идиотизма. Прошу не относиться серьёзно.
Есть, например, вот такой массив:
var a =
[
[
[1, 2, 3],
[4, 5, 6]
],
[
[7, 8, 9],
[10, 11]
]
]
Нужно обойти его циклом for(), используя одну переменную.
Без рекурсий. Откуда ноги растут: иногда в работе встречаются массивы с уровнем вложенности 5 при этом каждый уровень достаточно изолирован и не влияет на другой. Немного "раздражает" вводить новые переменные i,j,k,l,m. Хочу, чтобы все назывались одной переменной "i".
Совершенно не работающий вариант, но идея, надеюсь, понятна:
function fff(){
debugger;
var a = [[[1,2,3],[4,5,6]],[[7,8,9],[10,11]]];
for(var i=0; i<=a.length-1; i++){
var a_i = a[i];
for(var i=0; i<=a_i.length-1; i++){
var a_i_i=a_i[i];
for(var i=0; i<=a_i_i.length-1; i++){
var a_i_i_i = a_i_i[i];
console.log( a_i_i_i );
}
}
}
}
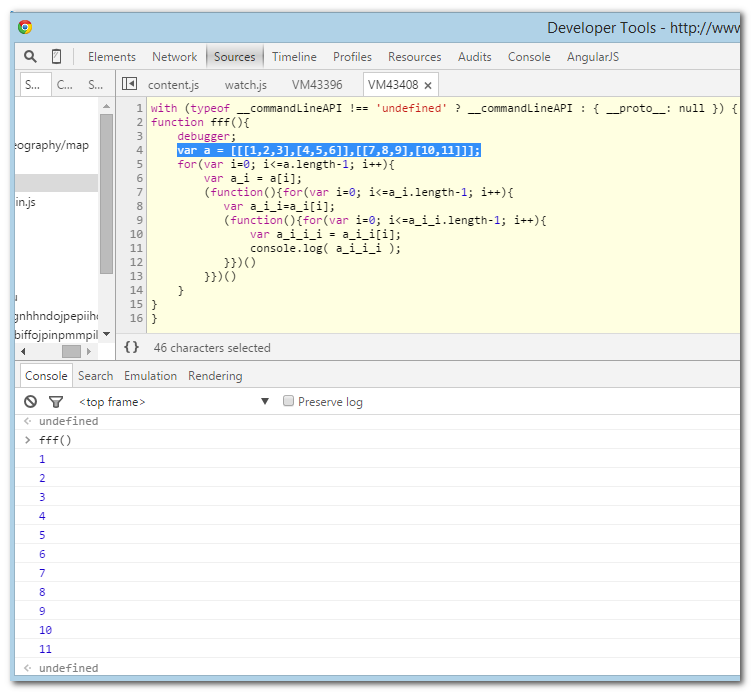
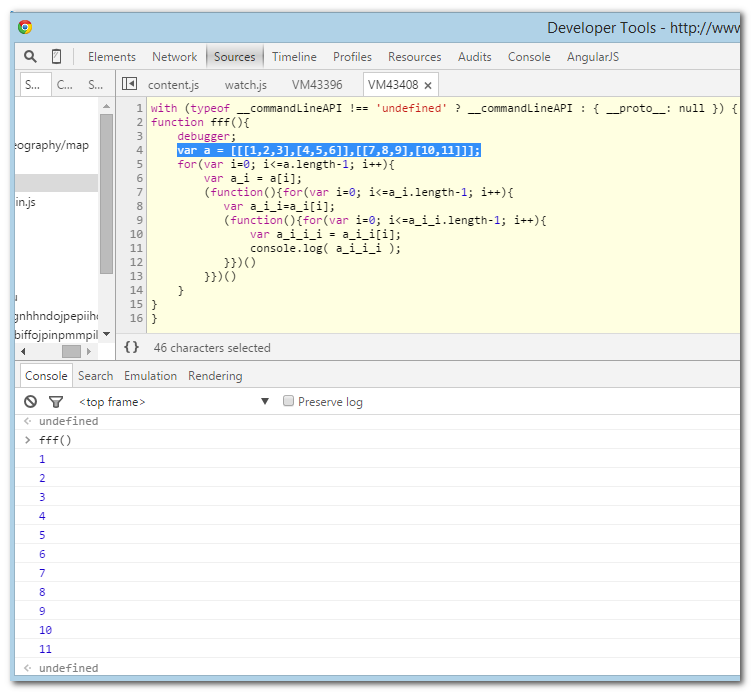
Вот работающий вариант:
function fff(){
debugger;
var a = [[[1,2,3],[4,5,6]],[[7,8,9],[10,11]]];
for(var i=0; i<=a.length-1; i++){
var a_i = a[i];
(function(){for(var i=0; i<=a_i.length-1; i++){
var a_i_i=a_i[i];
(function(){for(var i=0; i<=a_i_i.length-1; i++){
var a_i_i_i = a_i_i[i];
console.log( a_i_i_i );
}})()
}})()
}
}
Рекурсий нет, но есть анонимные функции. Вполне подходит.
На выходе: 1,2,3,4,5,6,7,8,9,10,11 - в общем результат есть. Попробовать можно в Chrome Debugger:

Есть ещё варианты?