1. Выше указали плагин для Фотошопа, расставляющий сетку.
2. Вообще, я эту сетку расставлял сам за пару минут. Выставить в настройках Фотошопа сетку (
настройки этой сетки Edit - Preferences - Guides, grid and slices, а сама сетка включается по Ctrl +') по 8рх (это значение для удобства, ну и просто я люблю делать именно так под 960; можно посчитать другие значения исходя из целей) и делишь направляющими на нужное количество колонок (6, 8, 12 и т.п.) кратное модулю в 8рх. Потом рисуешь вертикальные полупрозрачные прямоугольники и расставляешь как надо. Все, сетка готова.
Соответственно, для другой ширины окна придется делать новый макет с новой шириной колонок (если подразумевается изменение их ширины). На моей практике для верстальщика достаточно макета под минимальную и под максимальную ширину. Дальше он сам.
Готовые не предлагать, но я на всякий случай оставлю это здесь:
3.Если лень настраивать самому, то гуглите "XXX grid psd", где ХХХ — это ширина макета и/или указание других особенностей (например, бутстрап).
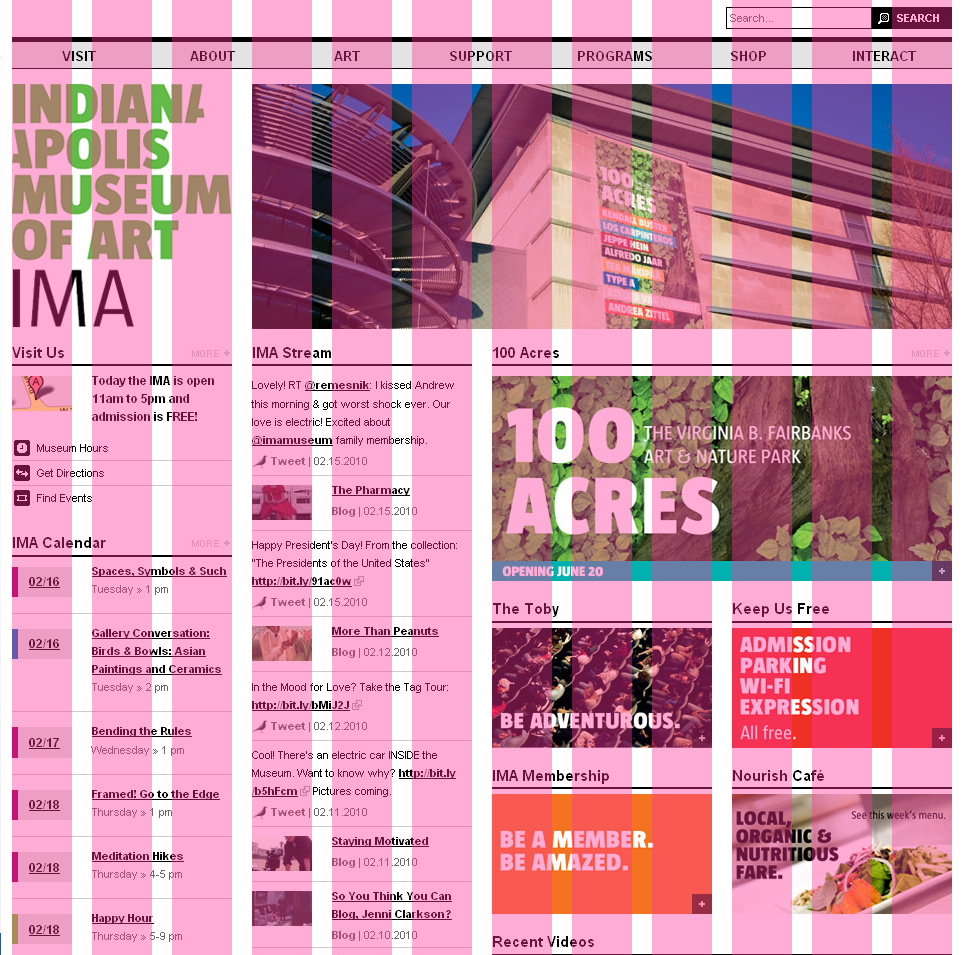
Пример запроса
4. Сайты типа
960.gs на которых готовая сетка под ширину 960рх. На главной можно просто скачать готовые шаблоны с нанесенной сеткой. Собственно, по запросу в поисковике можно скачать такие же шаблоны под разную ширину макета.