Здравствуйте! Прошу помочь разобраться.
Реализовал меню с категориями на нескольких страницах сайта (как по мне, очень топорным методом, если подскажите лучше - отлично):
app/router.jsimport Ember from 'ember';
import config from './config/environment';
var Router = Ember.Router.extend({
location: config.locationType
});
Router.map(function () {
this.route('index', { path: '/'});
this.route('catalog', function () {
this.route('category', { path: '/:category_id'});
});
this.route('products', function () {
this.route('product', { path: '/:product_id'});
});
});
export default Router;
Роуты
index.js и
catalog/index.js выглядят идентично:
import Ember from 'ember';
export default Ember.Route.extend({
model () {
return Ember.RSVP.hash({
categories: this.store.findAll('category'),
products: this.store.findAll('product'),
});
}
});
а вот роут
catalog/category.jsimport Ember from 'ember';
export default Ember.Route.extend({
model (params) {
return Ember.RSVP.hash({
category: this.store.findRecord('category', params.category_id),
categories: this.store.findAll('category'),
});
}
});
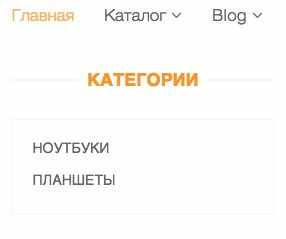
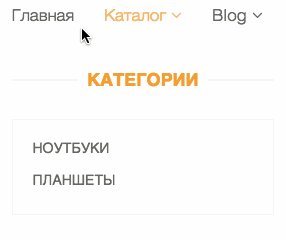
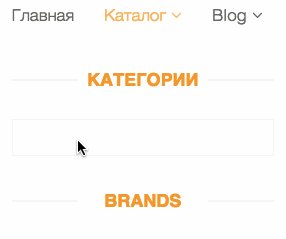
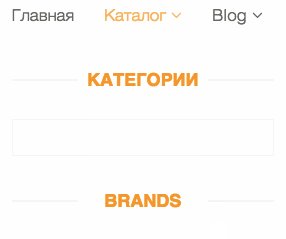
Возникает проблема(см. гифку), данные отображаются только после перезагрузки страницы.

Ember Inspector говорит, что отличается подгружаемая модель:
с
<moscow-ember@model:category::ember579:1>
на
{ categories: <DS.RecordArray:ember377>, category: <moscow-ember@model:category::ember576:1> }
В чем причина такого поведения приложения?