Вчера задал подобный вопрос и мне сказали что нужно добавлять-удалять .active, но у меня что-то не получается.
Вот пример на codepen покажите на нем.
UPD: 0.0.2
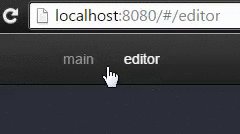
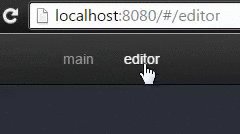
Мне нужно так, как на картинке. Это абсолютно такой же navbar, как и на codepen, правда он немного отличается, почему-то. Можно так же но только при помощи js кода. Это наверное какие-то другие классы?
 UPD: 0.0.3
UPD: 0.0.3
Обновил ссылку, менб стало работать так же, как и на картинке. и заодно я понял, что поведение, которое я хочу и которое есть, это поведение вызванное ошибкой. Ведь то, что буквы остаются выделенными, говорит о том, что hover не срабатывает на уход курсора с navbar.
 UPD: 0.0.3
UPD: 0.0.3