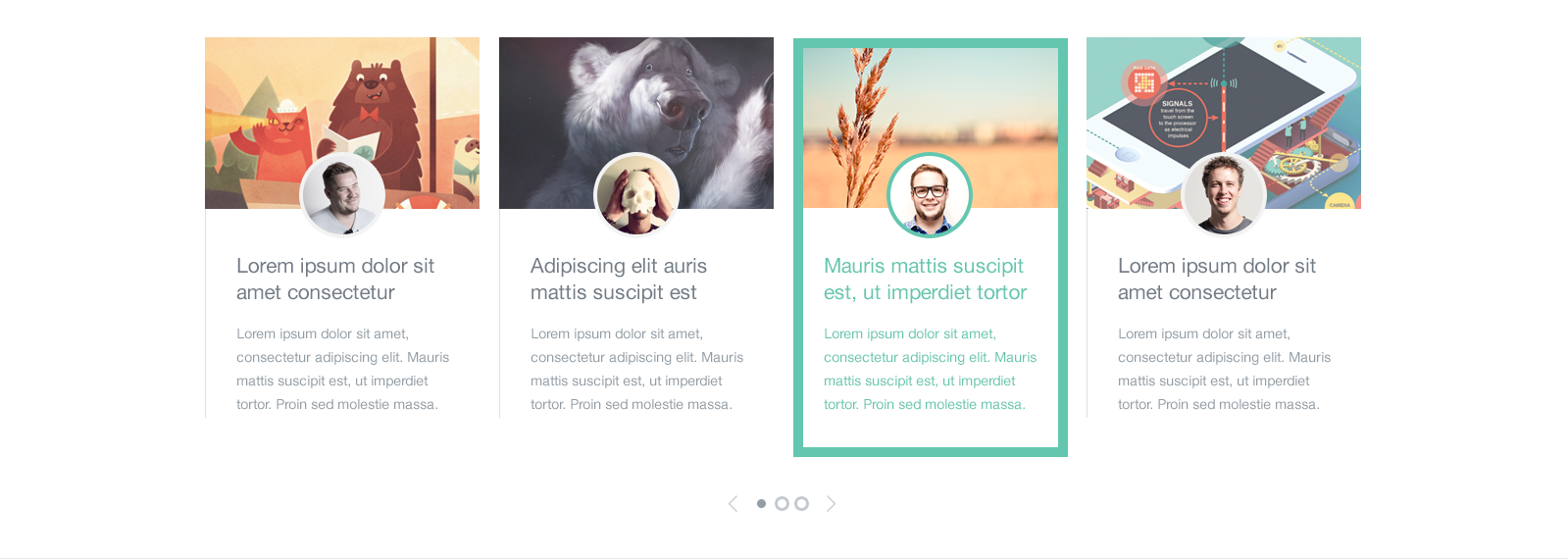
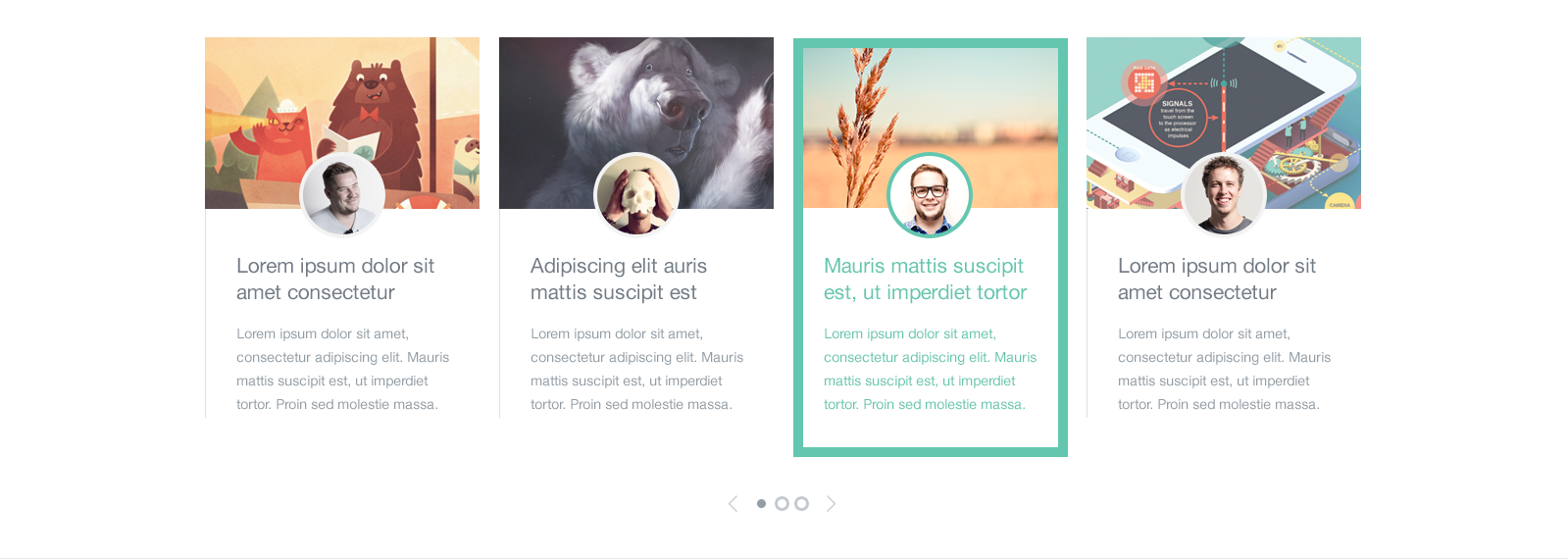
Доброго времени суток, делал слайдер

Работает слайдер благодаря OWL Carousel. Возникли следующие вопросы:
1) Когда прокручиваю слайдер, у маленькой картинки появляется сперва нижняя половина, спустя 1-2 секунды верхняя. Почему получается задержка?
2) Стили, которые я писал к содержимому элементов слайдера перебивают стили карусели. Пришлось добавлять !important. Почему мои стили не в приоритете?
3) Имеет ли смысл, если я работаю с сеткой бутстрап, элементы слайдера помещать скажем в col-md-3? Пытался так сделать, но происходило наложение стилей карусели и бутстрапа.
<section class="s_rewview">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="carousel">
<div class="content_1">
<div class="content_1_img">
<img src="img/profile_1.png" alt="alt">
</div>
<div class="cont_info_1">
<h2>Lorem ipsum dolor sit amet consectetur</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa. </p>
</div>
</div>
<div class="content_2">
<div class="content_2_img">
<img src="img/profile_2.png" alt="alt">
</div>
<div class="cont_info_2">
<h2>Adipiscing elit auris mattis suscipit est</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa.</p>
</div>
</div>
<div class="content_3">
<div class="content_3_img">
<img src="img/profile_3.png" alt="alt">
</div>
<div class="cont_info_3">
<h2>Mauris mattis suscipit est, ut imperdiet tortor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa. </p>
</div>
</div>
<div class="content_4">
<div class="content_4_img">
<img src="img/profile_4.png" alt="alt">
</div>
<div class="cont_info_4">
<h2>Lorem ipsum dolor sit amet consectetur </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa. </p>
</div>
</div>
<div class="content_1">
<div class="content_1_img">
<img src="img/profile_1.png" alt="alt">
</div>
<div class="cont_info_1">
<h2>Lorem ipsum dolor sit amet consectetur</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa. </p>
</div>
</div>
<div class="content_2">
<div class="content_2_img">
<img src="img/profile_2.png" alt="alt">
</div>
<div class="cont_info_2">
<h2>Adipiscing elit auris mattis suscipit est</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa.</p>
</div>
</div>
<div class="content_3">
<div class="content_3_img">
<img src="img/profile_3.png" alt="alt">
</div>
<div class="cont_info_3">
<h2>Mauris mattis suscipit est, ut imperdiet tortor</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa. </p>
</div>
</div>
<div class="content_4">
<div class="content_4_img">
<img src="img/profile_4.png" alt="alt">
</div>
<div class="cont_info_4">
<h2>Lorem ipsum dolor sit amet consectetur </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mattis suscipit est, ut imperdiet tortor. Proin sed molestie massa. </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
.content_1_img img, .content_2_img img, .content_3_img img, .content_4_img img {
height: 88px;
width: 88px !important;
border-radius: 50%;
margin: 125px 0 0 86px;
display: inline-block !important;
}
 Работает слайдер благодаря OWL Carousel. Возникли следующие вопросы:
Работает слайдер благодаря OWL Carousel. Возникли следующие вопросы: