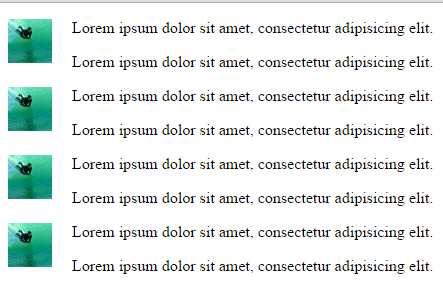
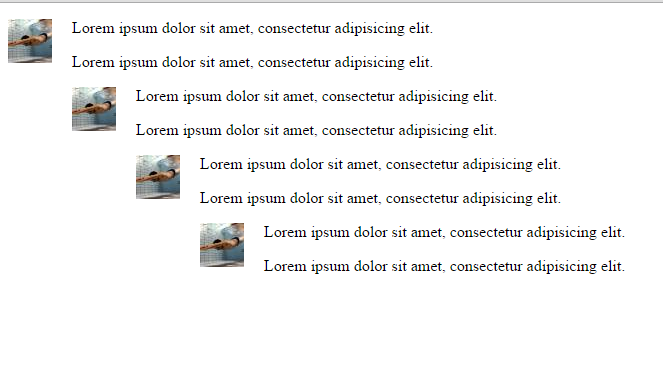
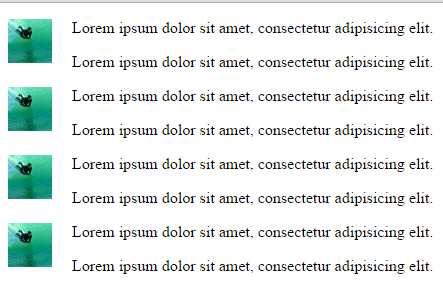
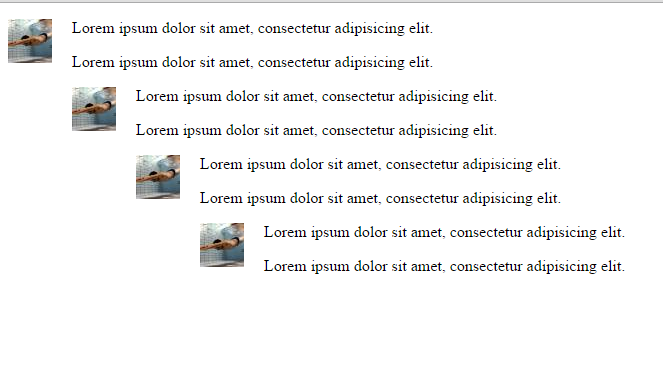
Нужно сверстать блок как на первой картинке. Я его сверстал. Но как только я делаю padding: 0 20px 25px 0; отступ снизу 25px сразу идет сдвиг лесенкой. Как от этого избавится? Может как то по другому можно реализовать данный блок?


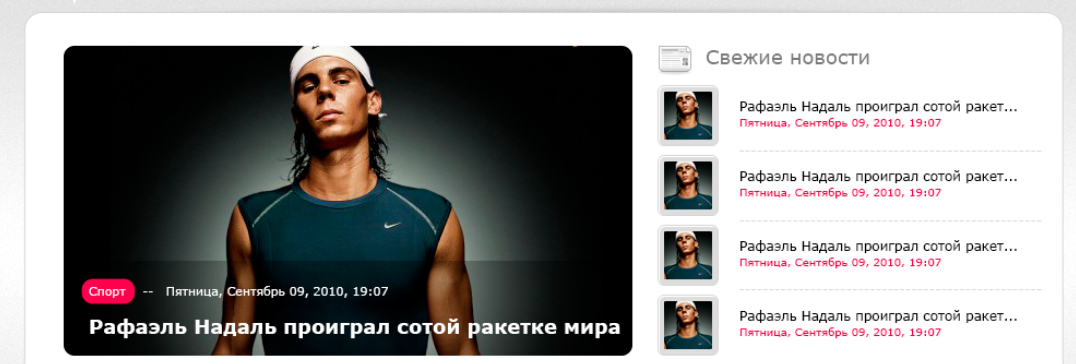
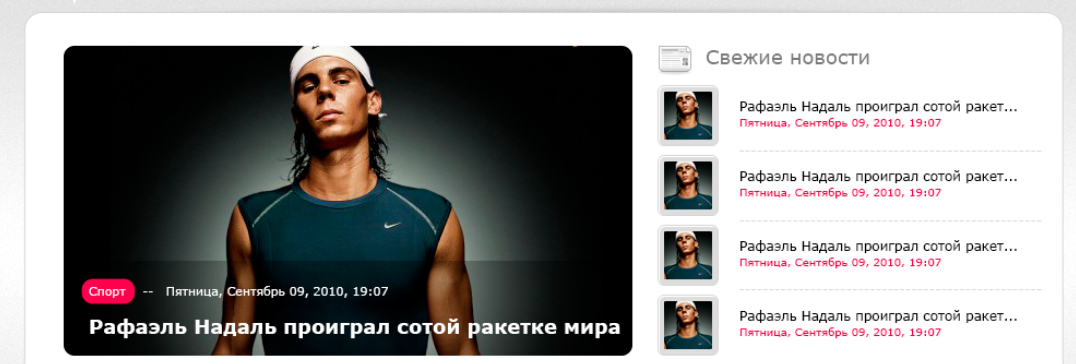
Это я взял для примера. На самом деле блок должен быть как на картинке справа.

img {
float: left;
padding: 0 20px 25px 0;
}
<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>
<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>
<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>
<img src="http://lorempixel.com/44/44/sports" alt="">
<div class="test">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
</div>