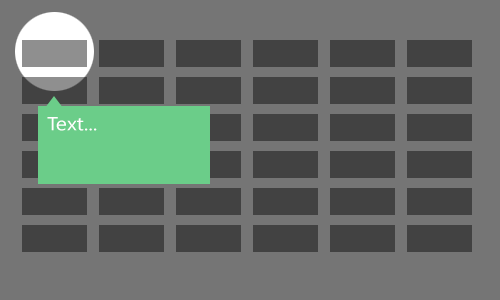
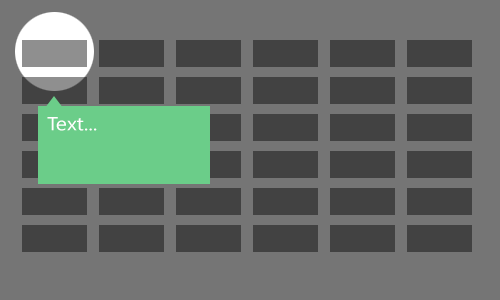
Пример

Т.е. есть страница и подсказки к её элементам, сверху накладывается полупрозрачный слой и сама подсказка, это не проблема, но вот как сделать этот прозрачный кружок не понимаю.
На чистом CSS это не сделать, наверное. По крайней мере я не вижу вариантов, выходит нужно делать скриптом, но как? Помнится я встречал такую библиотечку на jquery, но сейчас не могу найти.
Вообщем кто делал подобный интерфейс, подскажите куда копать?
UPD: Как вариант делать скриншот страницы и вставлять его фоном в этот кружок подгоняя background-position, либо вырезать картинкой нужную область. Но тут проблема в том что это изменчивый интерфейс и будет редактироваться, т.е. могут появится новые области. Манагеры нарезкой заниматься не будут, а мне оно нафиг не нужно))