

<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="col-xs-12 col-sm-12 col-md-9 col-lg-9">
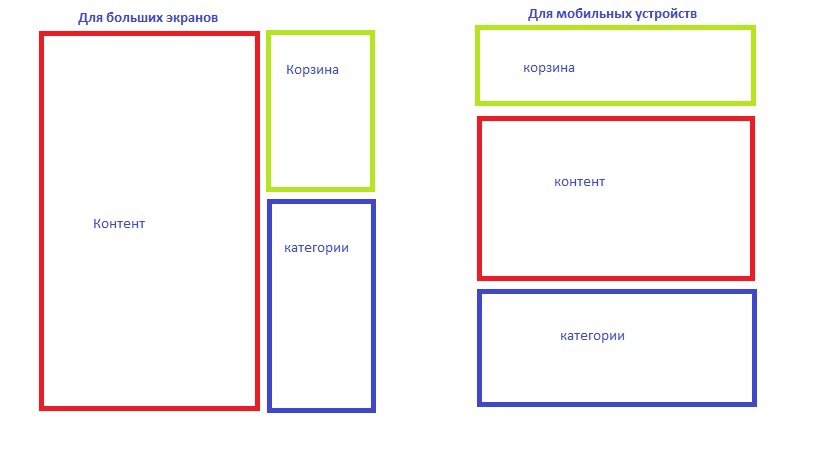
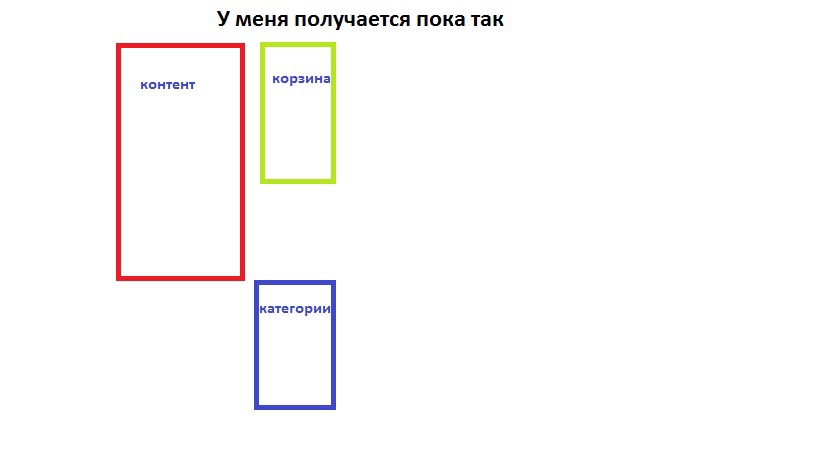
Контент
</div>
<div class="col-xs-12 col-sm-12 col-md-3 col-lg-3">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
корзина
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
категории
</div>
</div>
</div>
</div>
</div>