День добрый, уважаемы форумчане. Подскажите пожалуйста. Как заглушить на странице часть кода подтягиваемые со стороннего сайта?
Сам код<iframe width="485" height="180" frameborder="0" scrolling="no" src="https://onedrive.live.com/embed?cid=D504C9D2B0D2D8BB&resid=D504C9D2B0D2D8BB%211573&authkey=AD66jJxJLR1TMVQ&em=2&wdAllowInteractivity=False&AllowTyping=True&ActiveCell='%D0%9B%D0%B8%D1%81%D1%821'!A1&Item='%D0%9B%D0%B8%D1%81%D1%821'!A1%3AF7&wdHideGridlines=True&wdDownloadButton=True"></iframe>
И он же, но в JAVASCRPT<div id="myExcelDiv" style="width: 485px; height: 180px"></div>
<script type="text/javascript" src="http://r.office.microsoft.com/r/rlidExcelWLJS?v=1&kip=1"></script>
<script type="text/javascript">
/*
* This code uses the Microsoft Office Excel Javascript object model to programmatically insert the
* Excel Web App into a div with id=myExcelDiv. The full API is documented at
* http://msdn.microsoft.com/ru-RU/library/hh315812.aspx. There you can find out how to programmatically get
* values from your Excel file and how to use the rest of the object model.
*/
// Use this file token to reference Лист Microsoft Excel.xlsx in Excel's APIs
var fileToken = "SDD504C9D2B0D2D8BB!1573/-3097128736977135429/t=0&s=0&v=!AD66jJxJLR1TMVQ";
// run the Excel load handler on page load
if (window.attachEvent) {
window.attachEvent("onload", loadEwaOnPageLoad);
} else {
window.addEventListener("DOMContentLoaded", loadEwaOnPageLoad, false);
}
function loadEwaOnPageLoad() {
var props = {
item: "'Лист1'!A1:F7",
uiOptions: {
showGridlines: false,
selectedCell: "'Лист1'!A1",
showParametersTaskPane: false
},
interactivityOptions: {
allowParameterModification: false,
allowSorting: false,
allowFiltering: false,
allowPivotTableInteractivity: false
}
};
Ewa.EwaControl.loadEwaAsync(fileToken, "myExcelDiv", props, onEwaLoaded);
}
function onEwaLoaded(result) {
/*
* Add code here to interact with the embedded Excel web app.
* Find out more at http://msdn.microsoft.com/ru-RU/library/hh315812.aspx.
*/
}
</script>
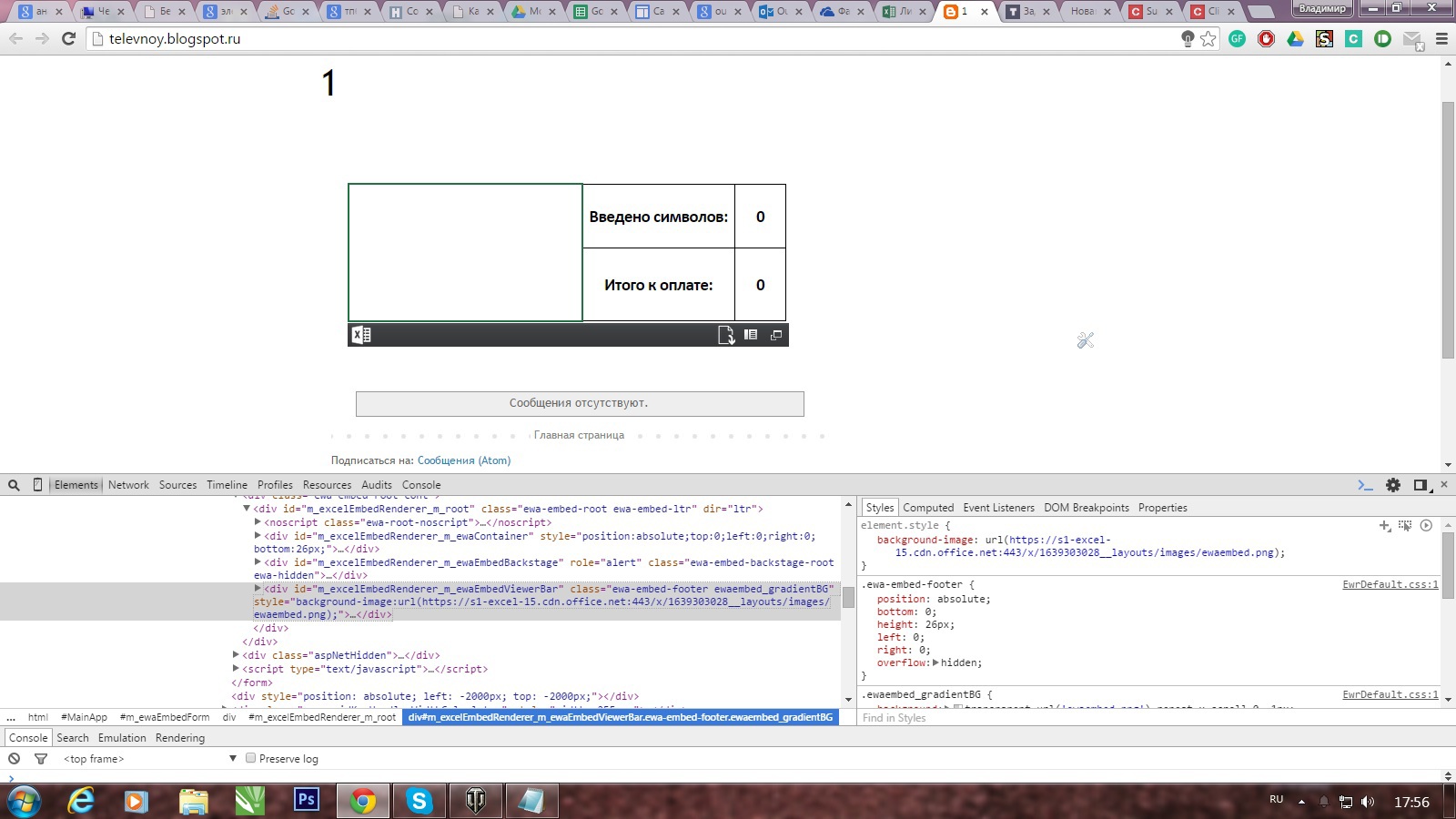
Получаем
 У меня желание убрать нижнюю серую полосу. Со всеми ее функциями.
У меня желание убрать нижнюю серую полосу. Со всеми ее функциями.
Ее код<div id="m_excelEmbedRenderer_m_ewaEmbedViewerBar" class="ewa-embed-footer ewaembed_gradientBG" style="background-image:url(https://s1-excel-15.cdn.office.net:443/x/1639303028__layouts/images/ewaembed.png);">
<a id="m_excelEmbedRenderer_m_brandingAnchor" href="#" role="link" class="ewa-embed-branding-anchor" onclick="window.open('//r.office.microsoft.com/r/rlidExcelEmbedView'); return false;"><div style="height:24px;width:24px;overflow:hidden;">
<img src="https://s1-excel-15.cdn.office.net:443/x/1639303028__layouts/images/excelembed28.png" alt="Microsoft Excel Online Preview" style="height:24px;width:24px;">
</div></a>
<div class="ewa-embed-buttons">
<a id="m_excelEmbedRenderer_m_downloadAnchor" href="#" role="button" class="ewa-embed-anchor-button" onclick="return false;"><div style="height:22px;width:22px;overflow:hidden;">
<img title="Скачать" src="https://s1-excel-15.cdn.office.net:443/x/1639303028__layouts/images/download_excelgallery_glyph24.png" alt="Скачать" style="height:22px;width:22px;">
</div></a>
<a id="m_excelEmbedRenderer_m_feedbackAnchor" href="#" role="button" class="ewa-embed-anchor-button ewa-hidden" onclick="return false;" style="display: none; visibility: hidden;"><div class="clip22x22">
<img src="https://s1-excel-15.cdn.office.net:443/x/1639303028__layouts/images/ewaembed.png" class="ewaembed_feedback" alt="Поделитесь с Майкрософт своими мыслями о работе с внедренными электронными таблицами." title="Поделитесь с Майкрософт своими мыслями о работе с внедренными электронными таблицами.">
</div></a>
<a id="m_excelEmbedRenderer_m_backstageAnchor" href="#" role="button" class="ewa-embed-anchor-button" onclick="return false;"><div class="clip22x22">
<img src="https://s1-excel-15.cdn.office.net:443/x/1639303028__layouts/images/ewaembed.png" class="ewaembed_backstage" alt="Сведения об этой книге" title="Сведения об этой книге">
</div></a>
<a id="m_excelEmbedRenderer_m_hostViewAnchor" href="#" role="button" class="ewa-embed-anchor-button" onclick="return false;"><div class="clip22x22">
<img src="https://s1-excel-15.cdn.office.net:443/x/1639303028__layouts/images/ewaembed.png" class="ewaembed_hostview" alt="Просмотр книги в полном размере" title="Просмотр книги в полном размере">
</div></a>
</div>
</div>
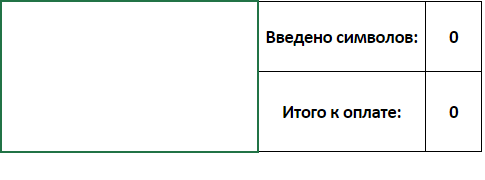
 ИТОГ хочу такой добиться
ИТОГ хочу такой добиться
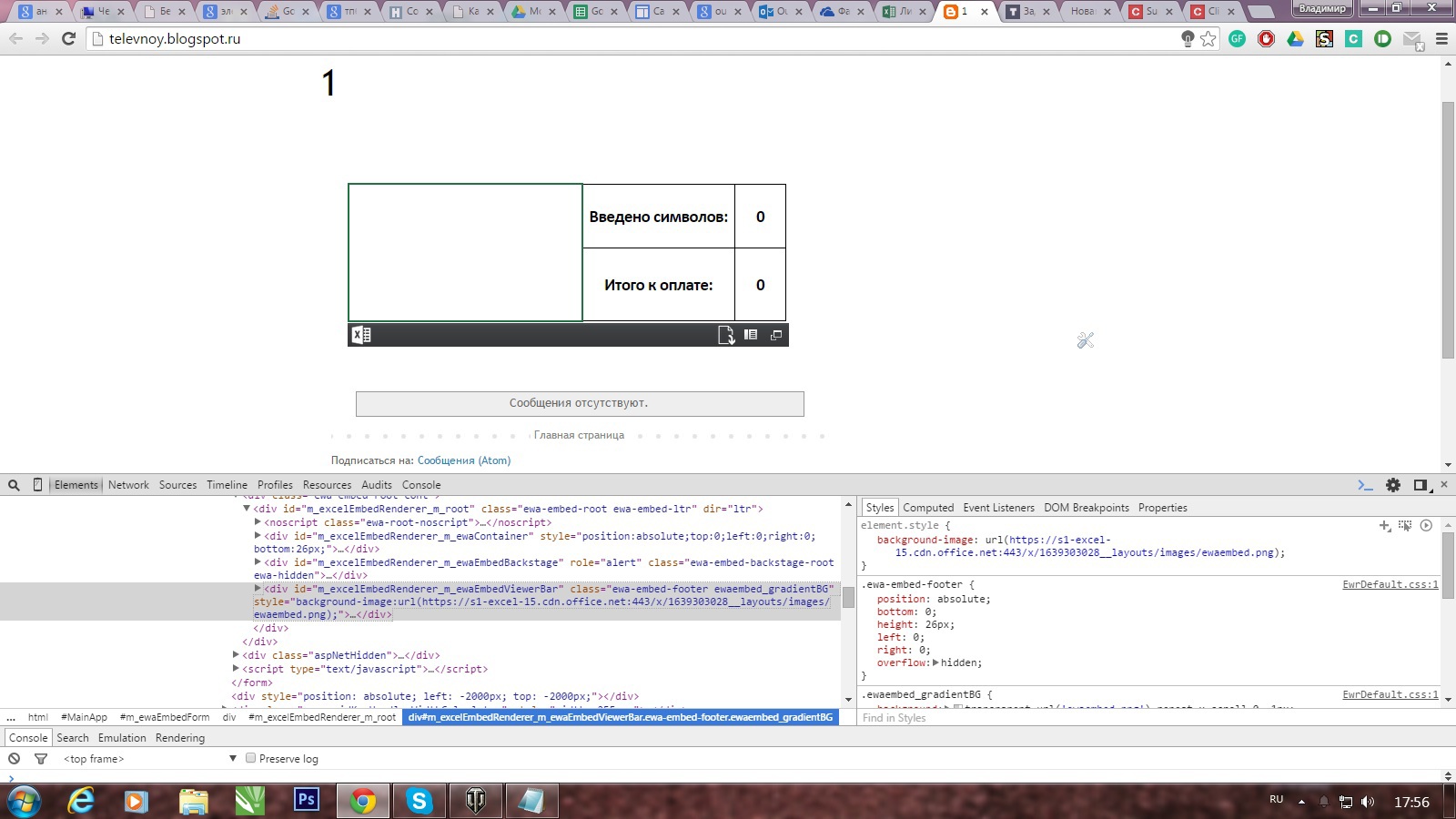
 Сам я на уровне скопировал и вставил. А вот экспериментальный сайт.
Сам я на уровне скопировал и вставил. А вот экспериментальный сайт.
СПАСИБО!
 У меня желание убрать нижнюю серую полосу. Со всеми ее функциями.
У меня желание убрать нижнюю серую полосу. Со всеми ее функциями. ИТОГ хочу такой добиться
ИТОГ хочу такой добиться  Сам я на уровне скопировал и вставил. А вот экспериментальный сайт.
Сам я на уровне скопировал и вставил. А вот экспериментальный сайт.