Добрый день. Имеется такая проблема из-за не опытности.
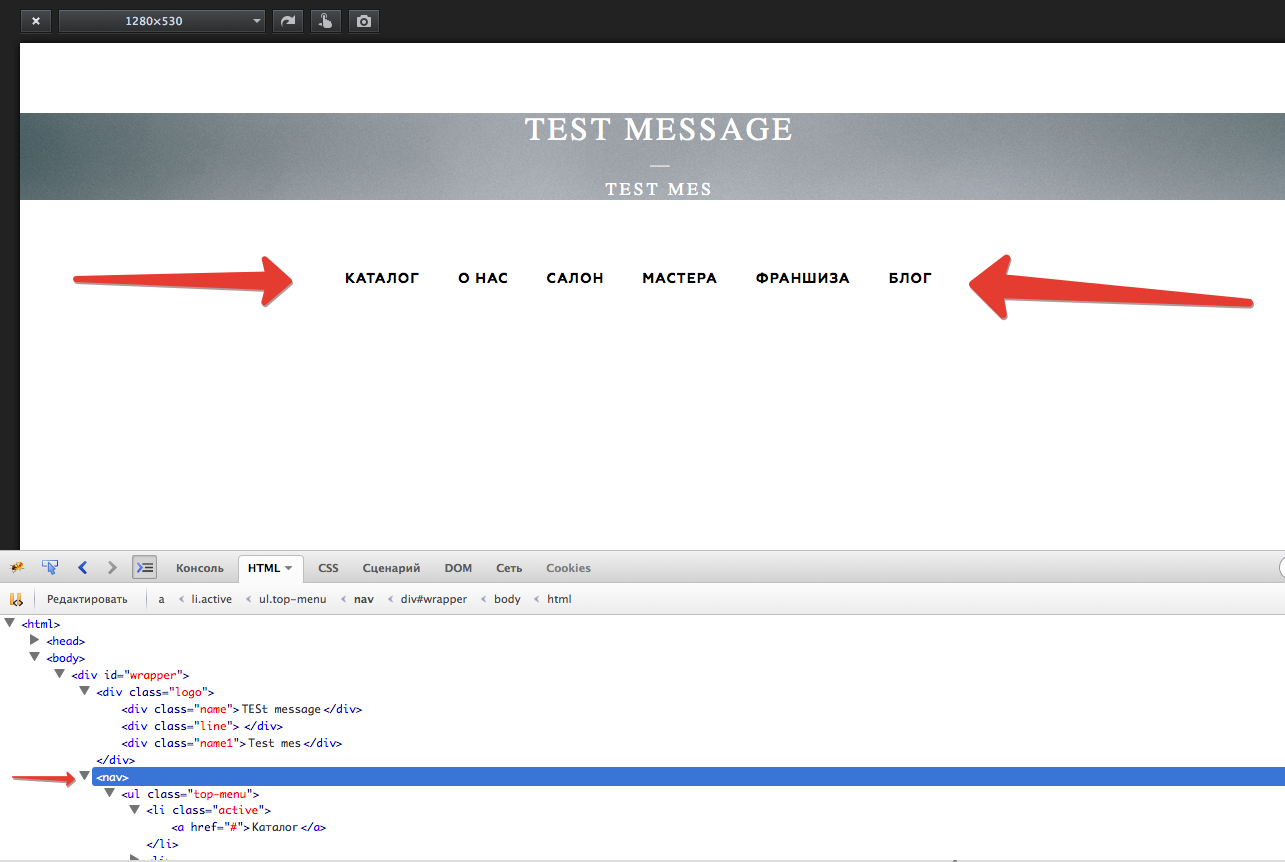
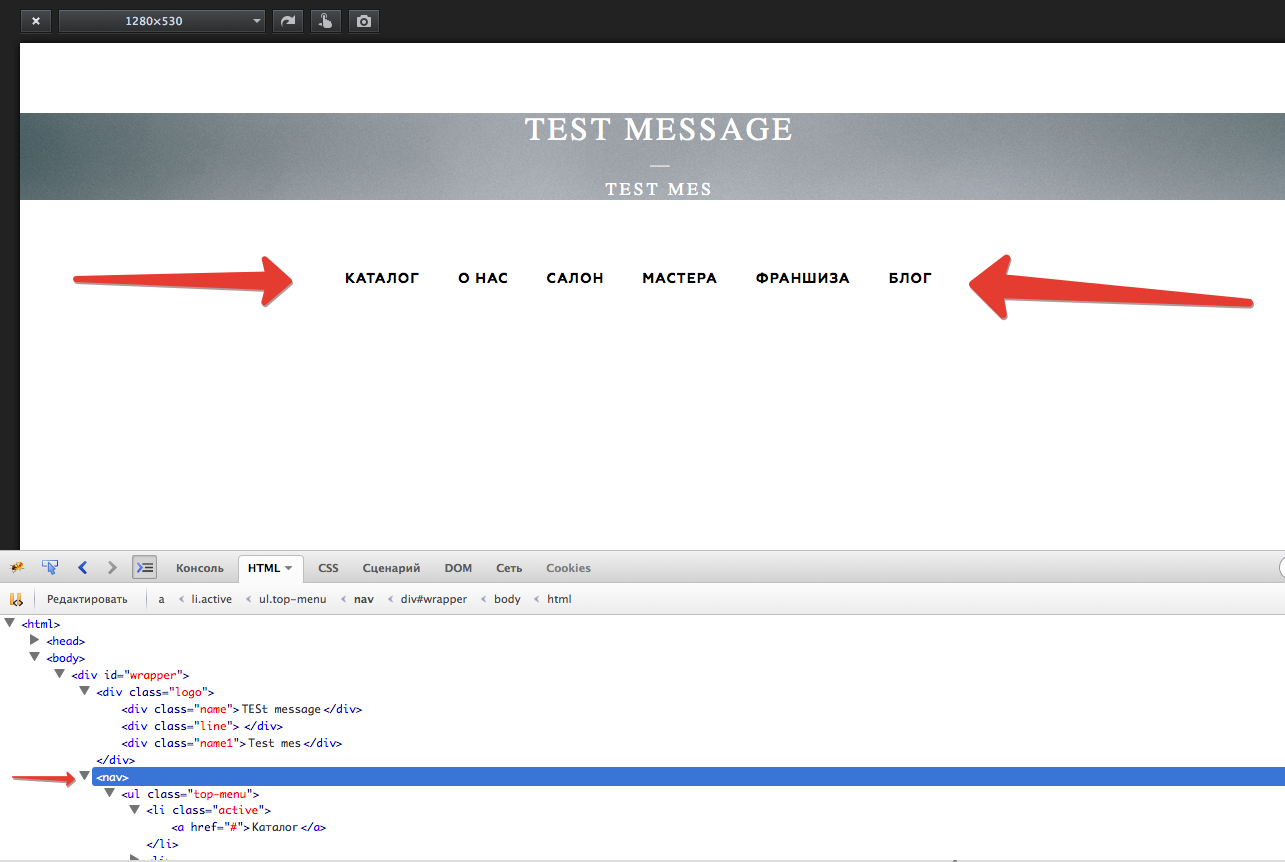
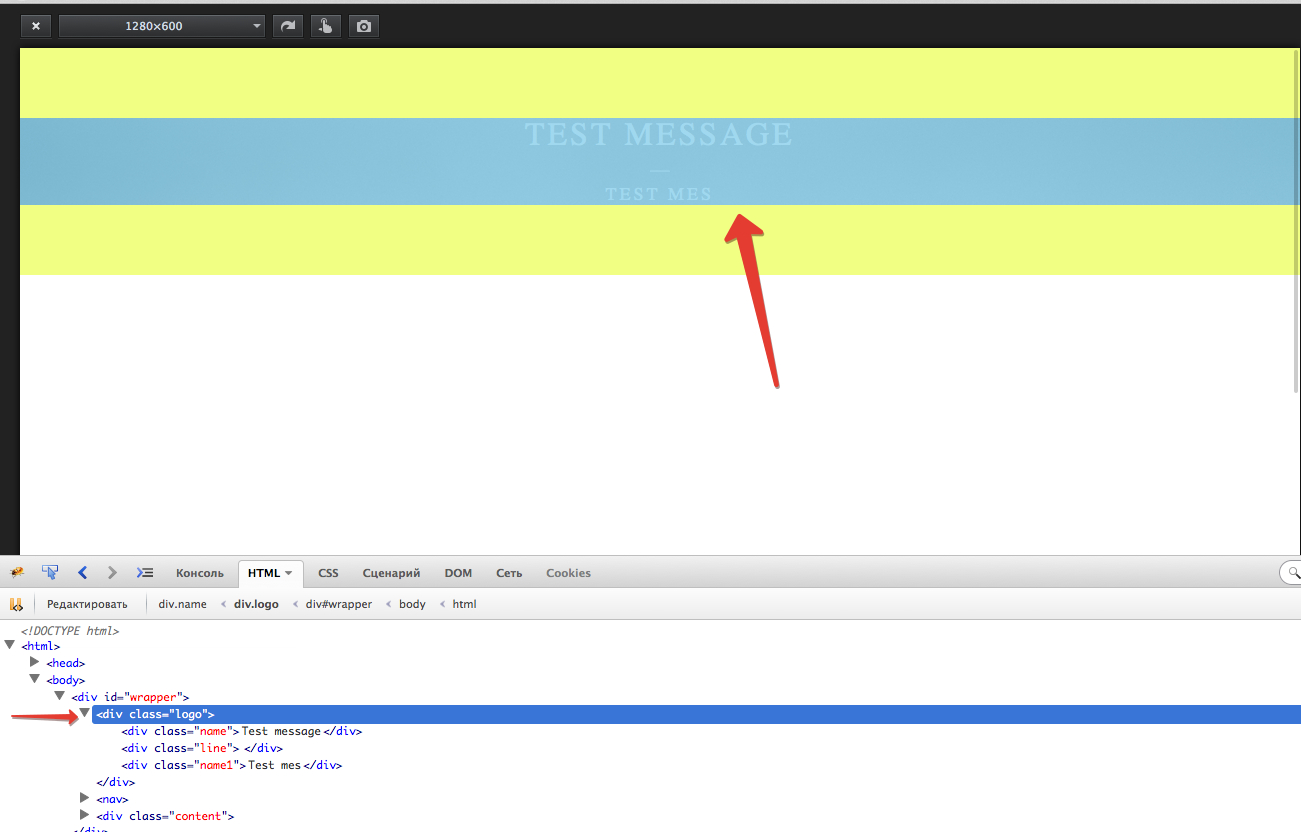
Имеется несколько вложенных div. При определении div элемента через firebug определяет(скрин 1)
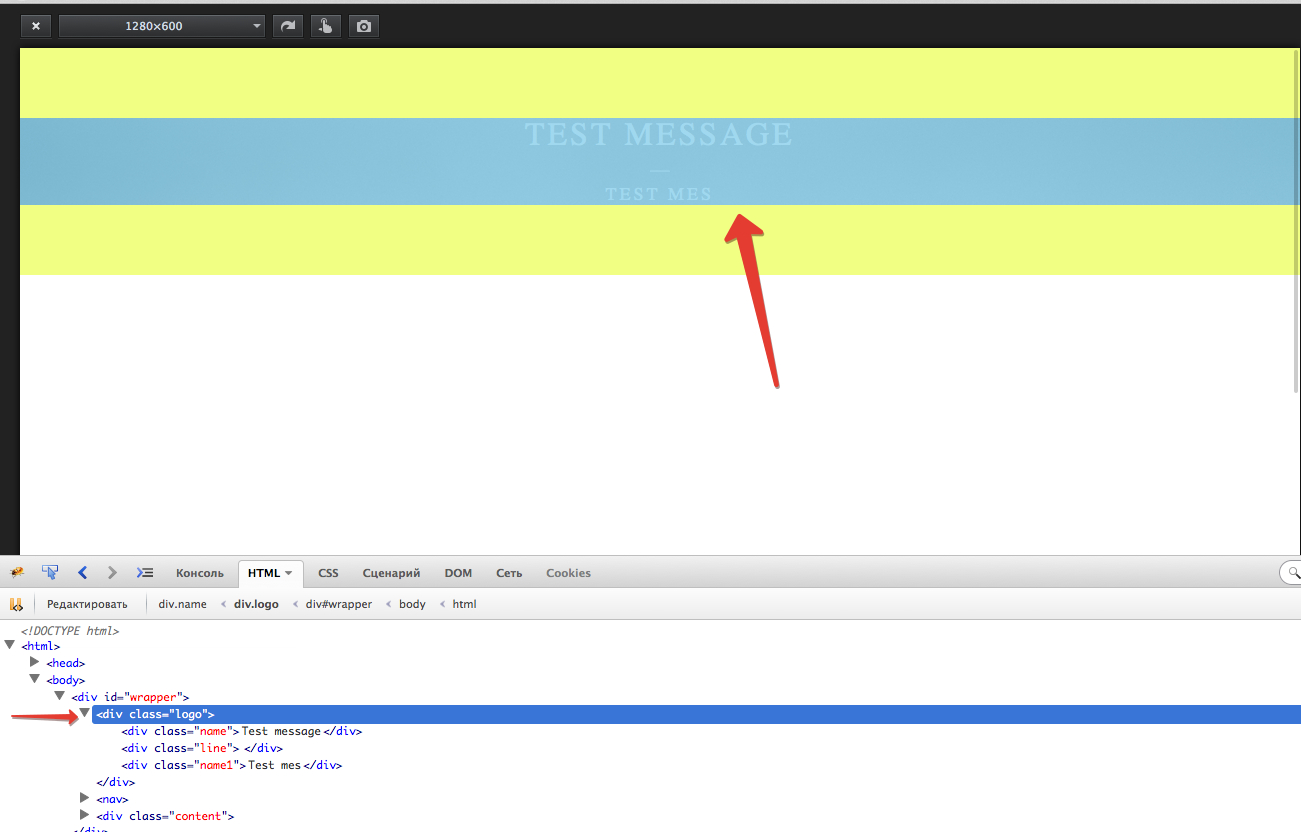
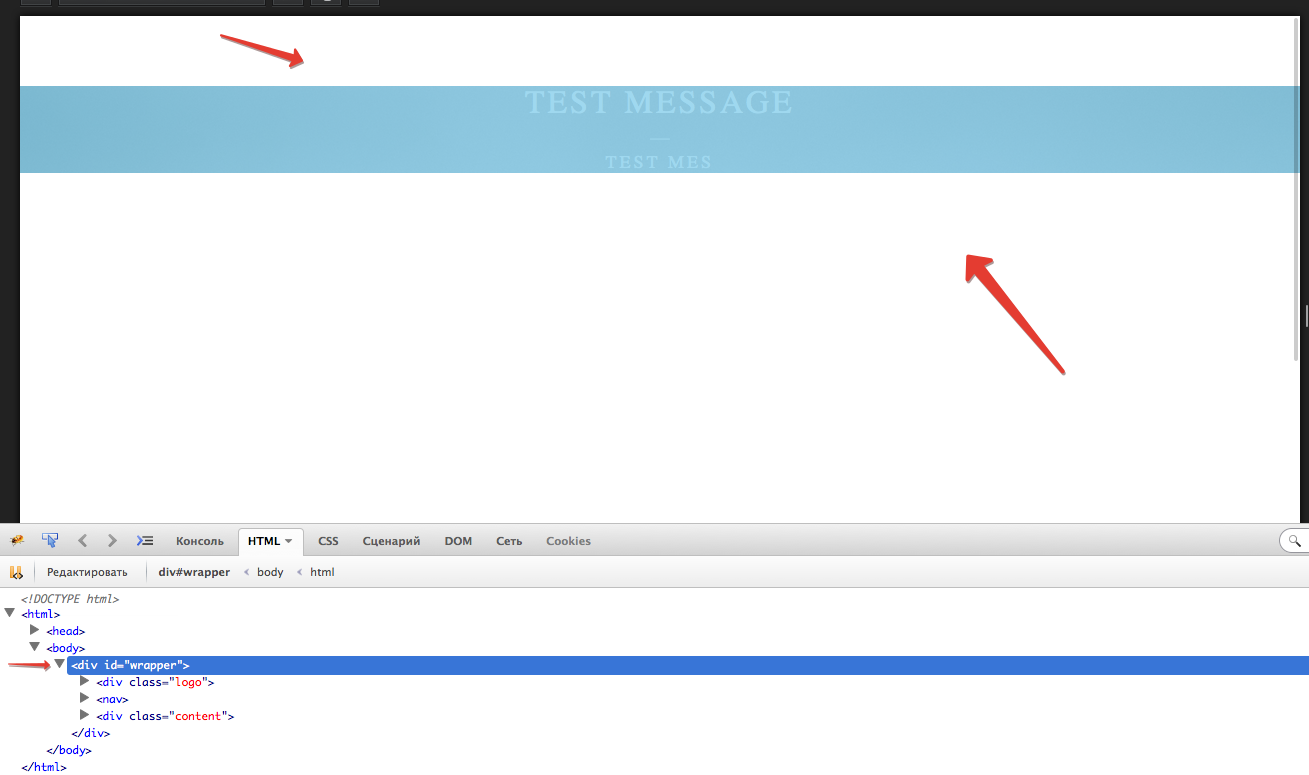
Потом пытаюсь определить родительский элемент (скрин 2) Но определяется только дочерний элемент.
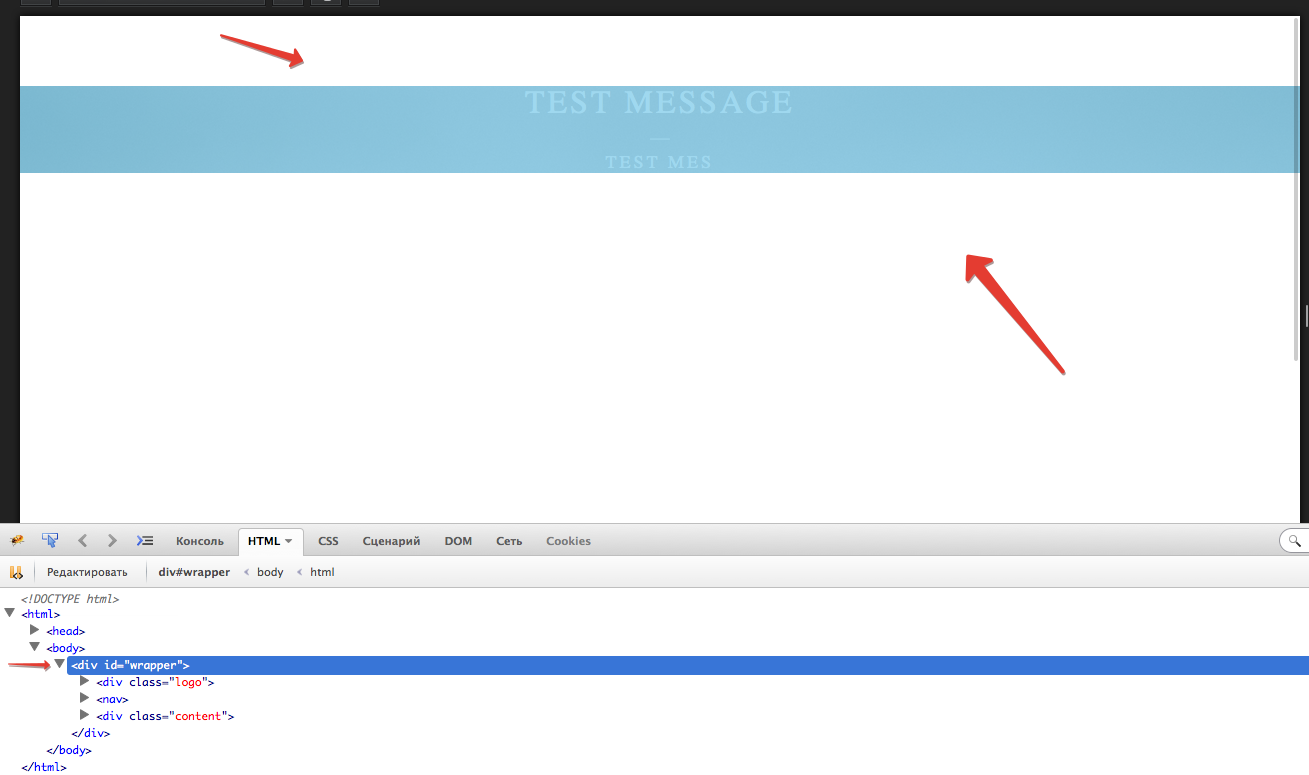
Т.е. проблема в том что при наведении на самый верхний div он не определяется через firebug.
СКРИН 1

СКРИН 2

СКРИН 3