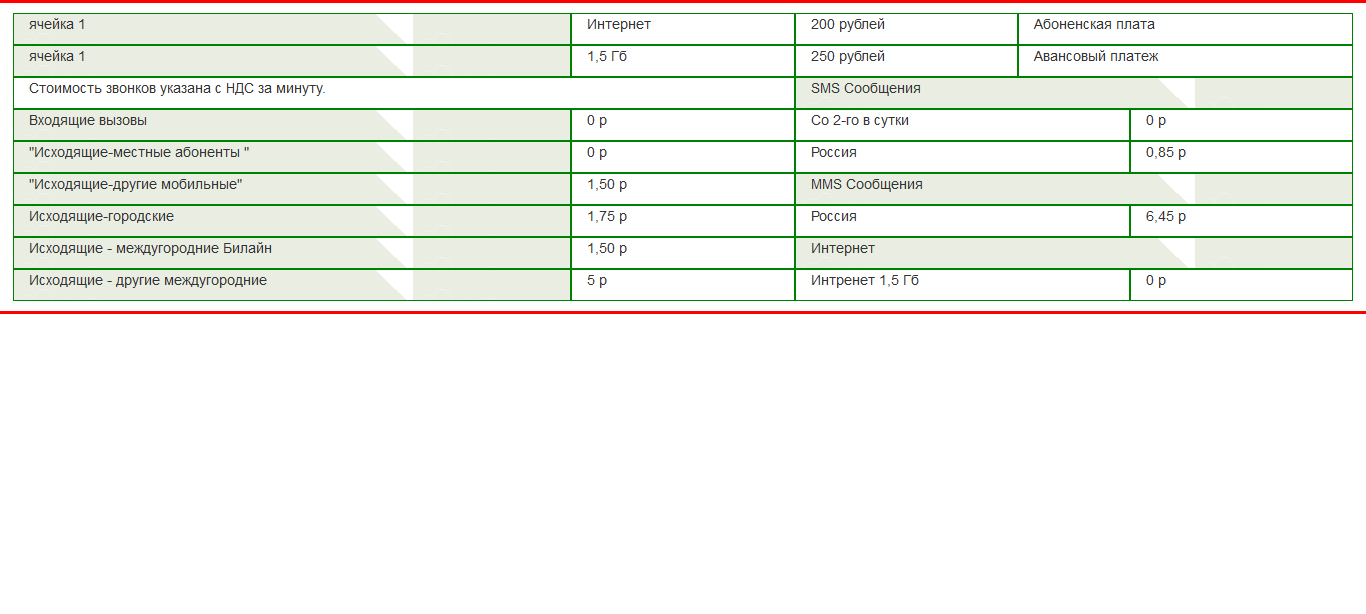
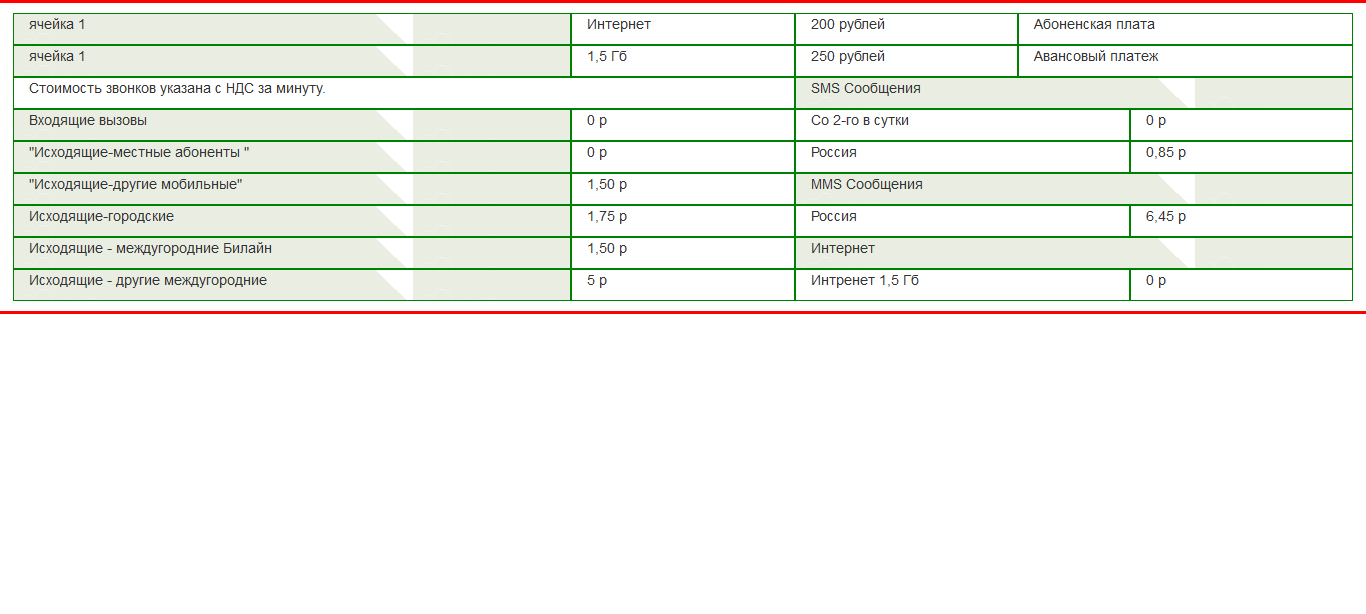
Здравствуйте, уже весь мозг сломал как в этой таблице bootstrap , сверстанной div ами объединить "ячейка 1" и "ячейка 1" в одну.

код:
<div class container>
<div class="row">
<div class="col-sm-12">
<div class="col-sm-5"><p>ячейка 1</p></div>
<div class="col-sm-2"><p>Интернет</p></div>
<div class="col-sm-2"><p>200 рублей</p></div>
<div class="col-sm-3"><p>Абоненская плата</p></div>
<div class="col-sm-5"><p>ячейка 1</p></div>
<div class="col-sm-2"><p>1,5 Гб</p></div>
<div class="col-sm-2"><p>250 рублей</p></div>
<div class="col-sm-3"><p>Авансовый платеж</p></div>
<div class="col-sm-7"><p>Стоимость звонков указана с НДС за минуту.</p></div>
<div class="col-sm-5"><p>SMS Сообщения</p></div>
<div class="col-sm-5"><p>Входящие вызовы</p></div>
<div class="col-sm-2"><p>0 р</p></div>
<div class="col-sm-3"><p>Со 2-го в сутки</p></div>
<div class="col-sm-2"><p>0 р</p></div>
<div class="col-sm-5"><p>"Исходящие-местные абоненты "</p></div>
<div class="col-sm-2"><p>0 р</p></div>
<div class="col-sm-3"><p>Россия</p></div>
<div class="col-sm-2"><p>0,85 р</p></div>
......................и т. д.