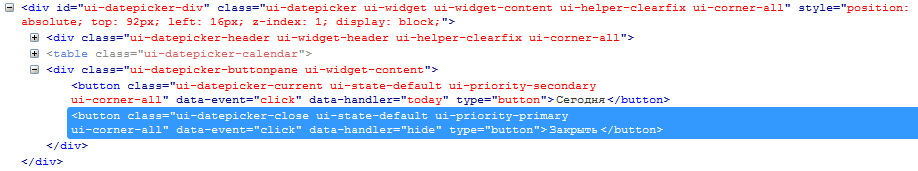
<button class="ui-datepicker-close ui-state-default ui-priority-primary ui-corner-all"
data-event="click" data-handler="hide" type="button">
Закрыть</button>
$( ".selector" ).datepicker({
closeText: "your close text"
});
$("#parent_id").find('button:contains("Закрыть")').text('Новый текст');$("#parent_id").find('.ui-datepicker-close').text('Новый текст');