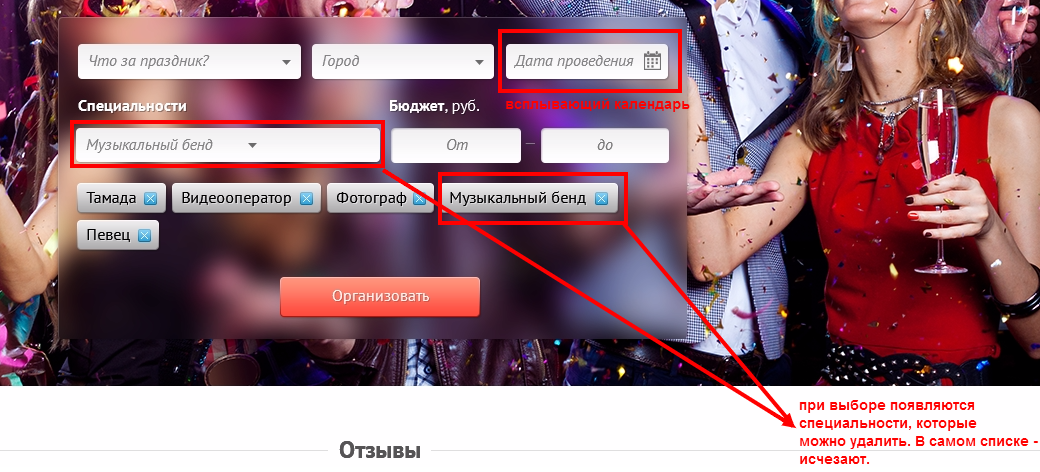
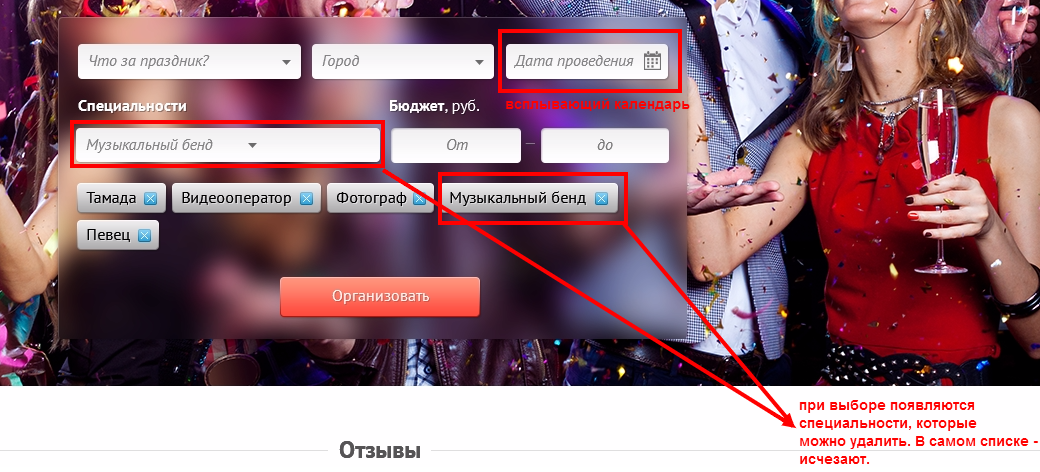
Как сделать что бы при выборе select пропадал из списка , и дублировался ниже как на картинке.
Обязательно если select выбран, то он пропадает из списка.
Вот сам пример
jsfiddle.net/bonilka/rjen3xbc , но нужно ещё что то дописать в JS что бы при выборе из списка удалялось. Помогите пожалуйста , буду очень признателен!

<select id='select'>
<option value="Гитра">Гитра</option>
<option value="Саксофон">Саксофон</option>
<option value="Флейта">Флейта</option>
</select>
<div>
</div>
$('#select').on('change', function(e){
var inst = $(this).val();
$('div').append('<p class="active">' + inst +'</p>')
$('.active').on('click', function(e){
$(this).remove();
});
});