Классный вопрос)))Сама задача типографическая, а ныне также и RWD-шная.
Отличная гифка от
vis0r вкратце показывает, что именно, и как делать.
Если же по полочкам, да по ссылочкам, то.
Прежде чем заниматься графдизайном таблиц, надо, если потребуется, переосмыслить их и привести информацию в понятному и простому виду: определить структуру информации, выбрать способ отображения, избавиться от всех повторов, есть много разных методов оптимизации таблиц — об этом лучше всех написано у Мильчина. Мильчин, — это советская школа еще, в универе по нему учили. Для вас конкретно: Глава 13. Таблицы и выводы. — Мильчин А., Чельцова Л.
Справочник издателя и автора : редакционно-издательское оформление издания.
Типографический аспект верстки можно посмотреть в 15 главе
"Типографика. шрифт, верстка, дизайн", Феличи Джеймс, или что говорит
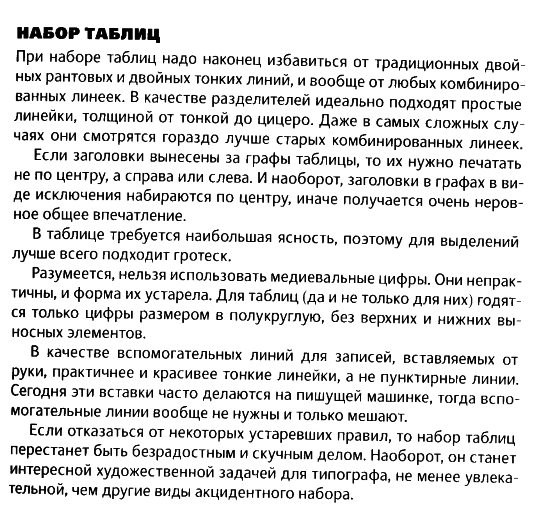
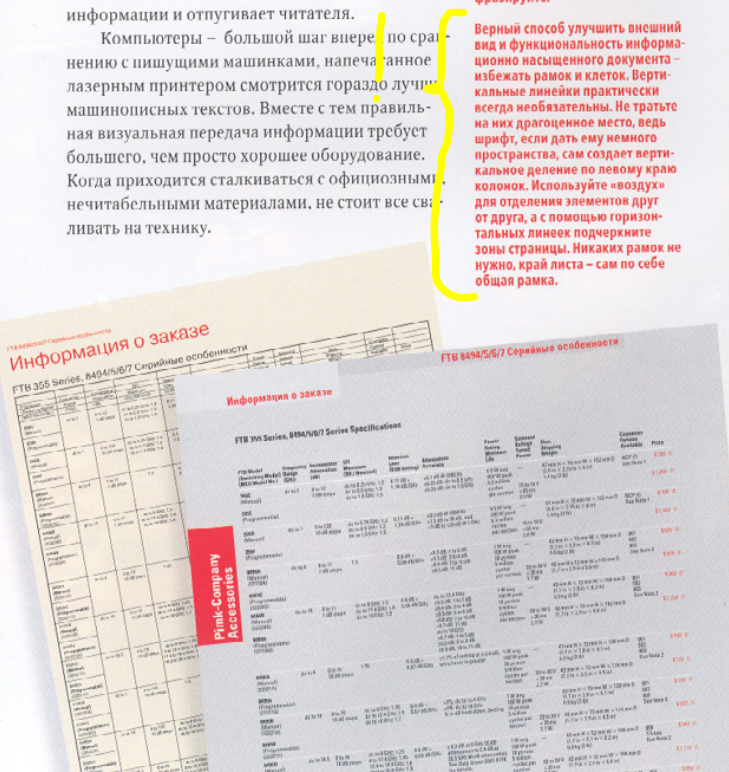
"Новая типографика", Я. Чихольд:

или
"О Шрифте", Шпикерман:

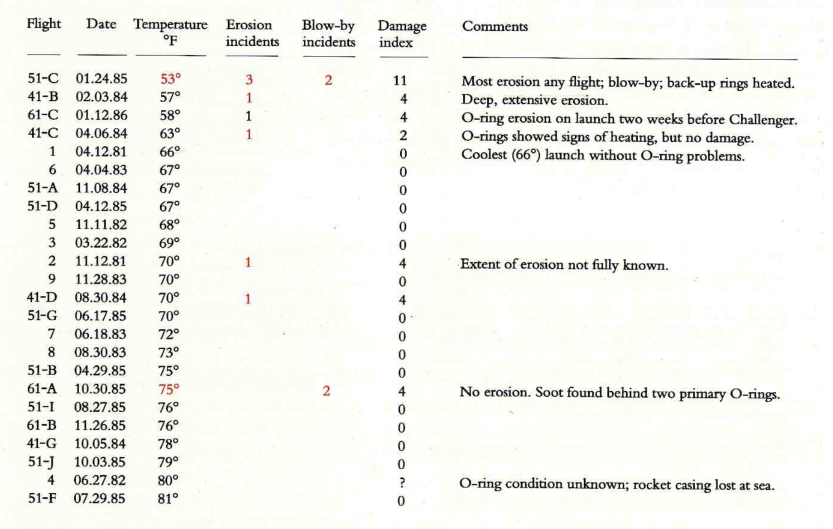
вот оформление таблиц от Эдварда Тафти:

По дизайну и типографике таблиц,
в вашем случае, можно попробовать оттолкнуться от
Material Design. Там тоже интерактивные таблицы с чекбоксами рассмотрены.
Еще
стоит подумать об адаптивности таблиц:
отправная точка, или посмотреть реализации
в библиотеке паттернов Бреда Фроста, товарища в скафандре, автора подхода "Atomic Design".
P.S.
Только что наткнулся, на
jQuery-плагин для таблиц:
с адаптивностью! Плюс: сортировка, пагинация, настройка объема вывода строк и т.д.
