Всем привет, возник трудность с верстанием:

Что конкретно?

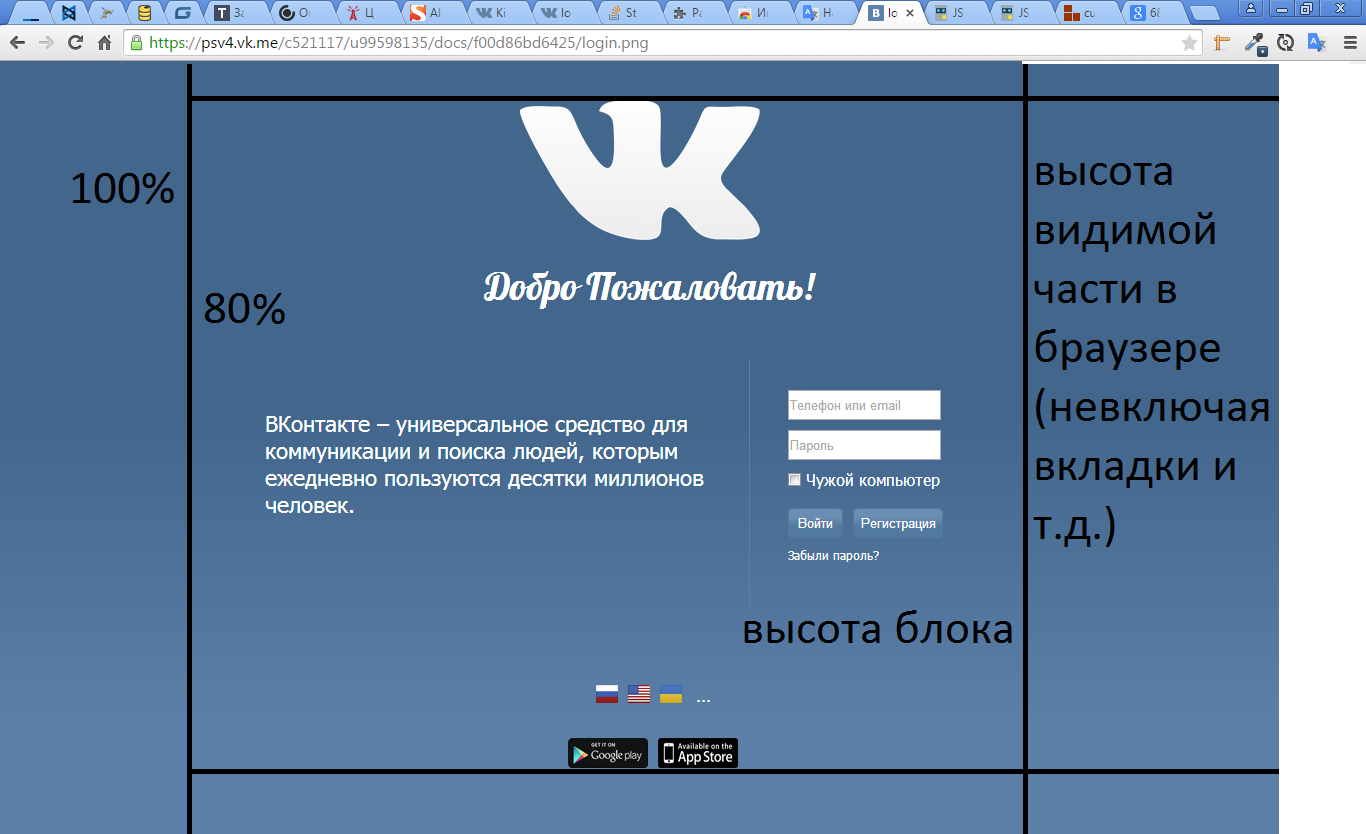
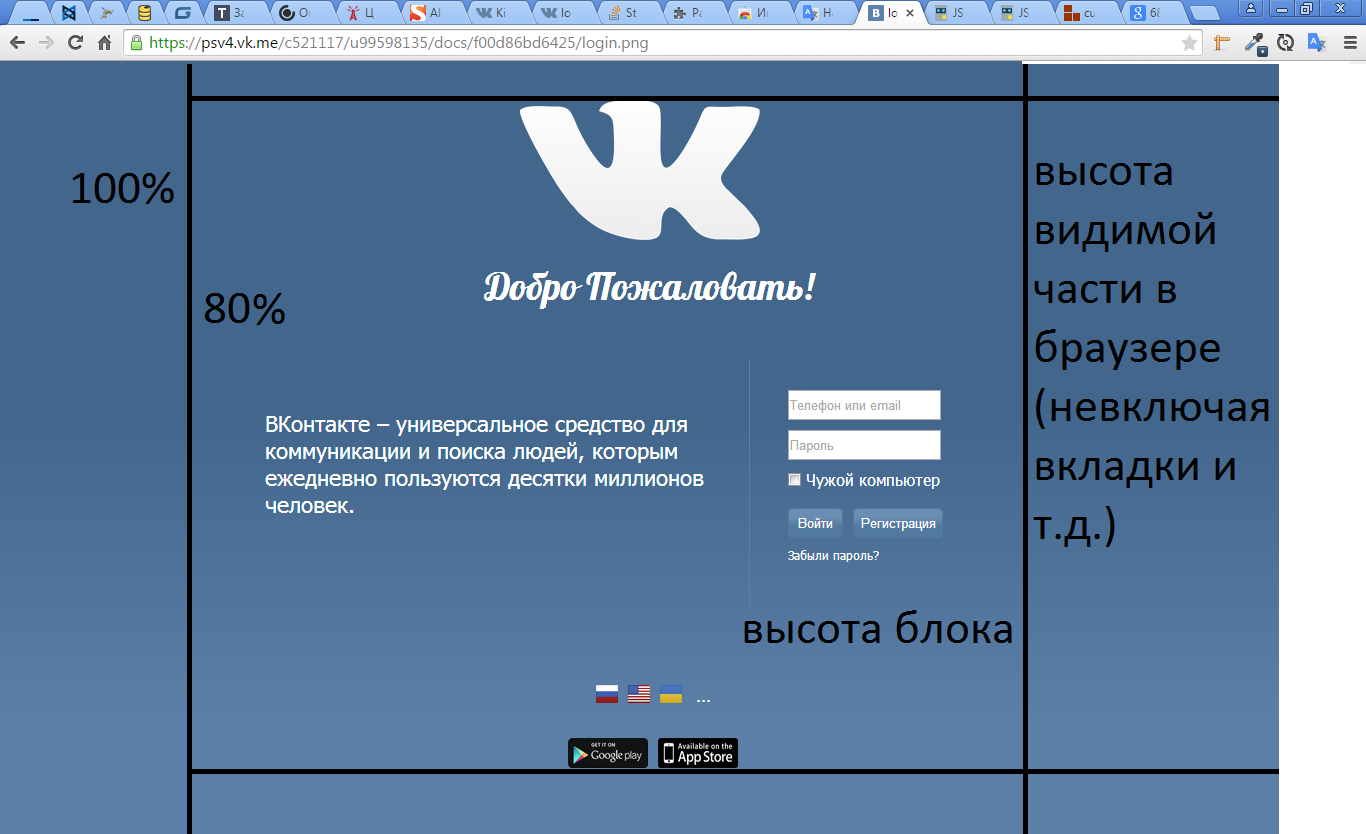
Не могу задать высоту контейнеру в 80% от оставшейся высоты видимой части экрана браузера:
* {
margin: 0;
padding: 0;
}
body {
background: #42668C;
color: white;
font-family: Arial, sans-serif;
}
a {
color: white;
text-decoration: none;
}
input[type=button] {
background: #42668C;
color: white;
border: none;
cursor: pointer;
}
.container {
height: ??? /*600*/
}
Если высота моего дисплея 768px, то видимая часть с вычетом траты на меню пуск и вкладки - всего ~600px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<div class="container">
<div class="logo"></div>
<div class="welcome">Добро подаловать!</div>
<div class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae rem optio, ut, dignissimos voluptatibus minus dicta quam tempore temporibus. Ex ullam, sapiente esse quibusdam sequi ad provident ipsa repudiandae quas.</div>
<form action="/">
<input placeholder="Телефон или email" type="text">
<input placeholder="Пароль" type="text">
<input id="" type="checkbox"><label for="">Чужой компьютер</label>
<input type="button" value="Войти">
<input type="button" value="Регистрация">
</form>
<a href="#">Забыли пароль?</a>
</div>
</body>
</html>
Чего я хочу избежать? Мне не нужна вертикально появляющейся прокрутка!
Почему она появляется или должна появится? Когда я дописываю свойство background liner-gradient(на макете явно он есть), то вот что у меня получается,
тырк
Как быть? Почему если написать body {height: 100%} ничего не происходит? Я ожидаю увидеть что height станет
высотой оставшейся видимой части экрана браузера