Всем привет!
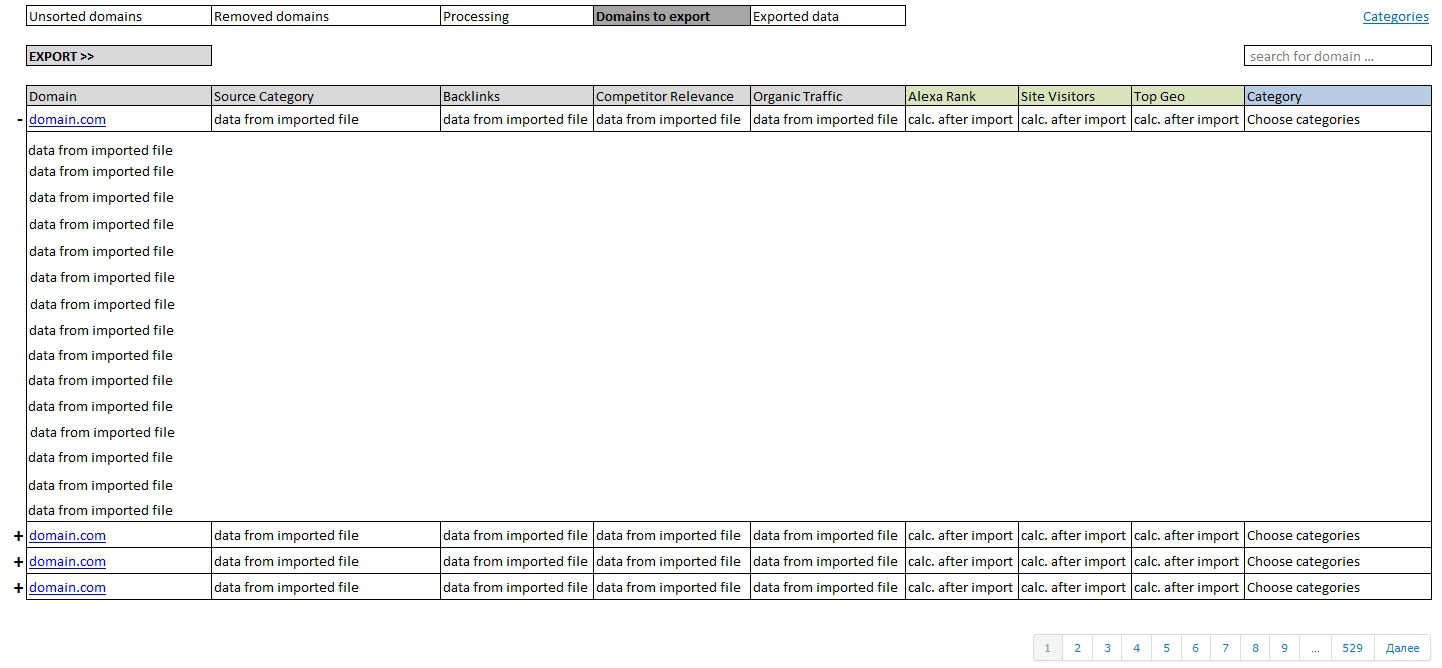
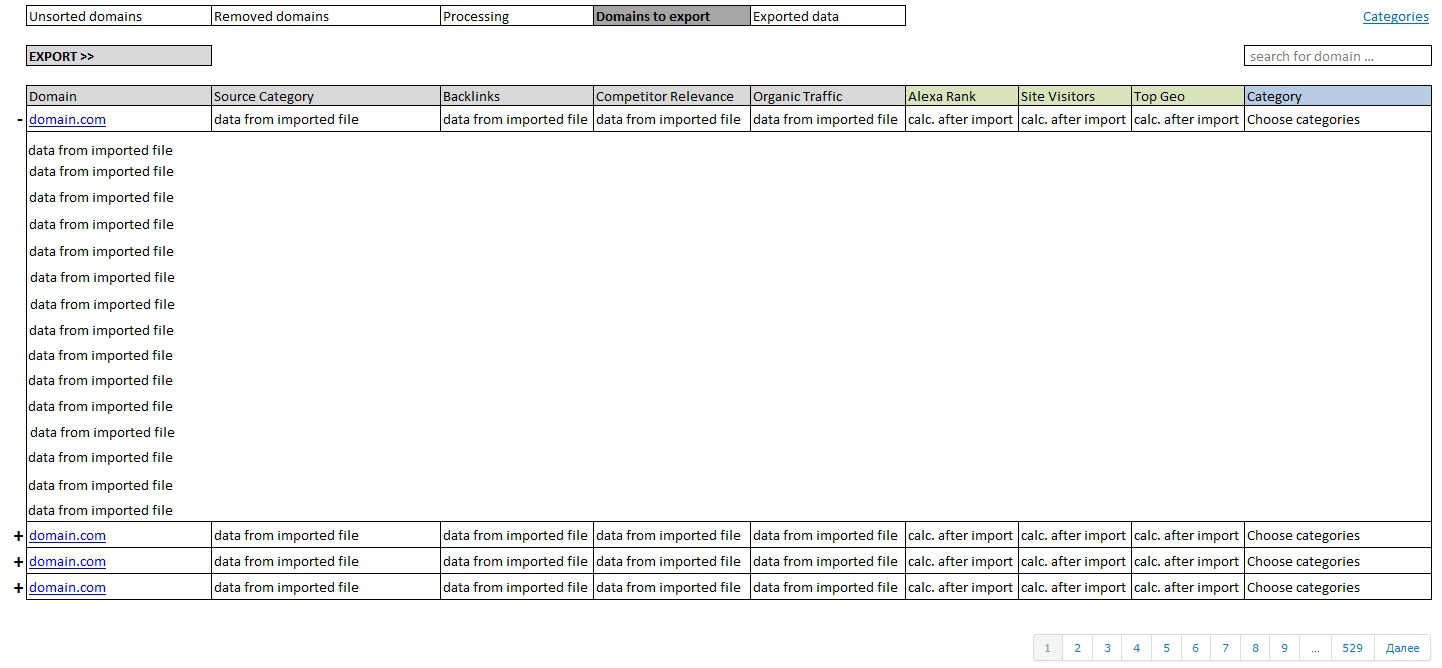
У меня очередной вопрос: Как сделать в таблице что бы открывались спойлеры как на картинке:

таблицу сделал, что то напоминающее спойлер тоже, но он открывается только в одной колонке, а мне нужно что бы под строчкой на всю длину таблицы, таблицу сделал на bootstrap'е
вот таблица без открытого спойлера:

Таблица с открытым спойлером:

Если убираю код спойлера из
<td></td>
вот сам код спойлера:
яваскрипт:
$(document).ready(function(){
$('.spoiler_title').click(function(){
var show = $(this).attr('show');
if(show == 1){
$(this).attr('show', 0);
$('.spoiler_block').slideUp(300);
}else{
$(this).attr('show', 1);
$('.spoiler_block').slideDown(300);
}
});
});
html код:
<label class="spoiler_title">+</label>
<p class="spoiler_block">
Hide text.
</p>
код онлайн:
jsfiddle.net/AsviS/5jx3am7j/5
тогда скрытый текст появляется вообще за пределами таблицы!
Помогите пожалуйста!