Если размеры относительные и используется transform, то мы можем получить несовпадение размеров элементов.
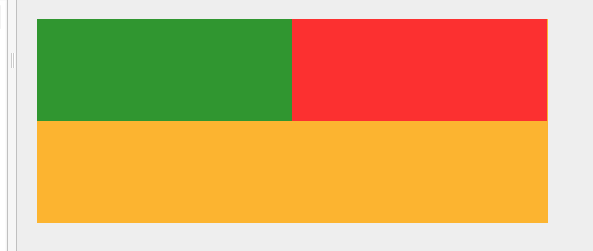
jsfiddle.net/opbfzkun - в данном примере используется transform по hover'у, размеры родительского блока выставлены в vw/vh, дочерние - в %.
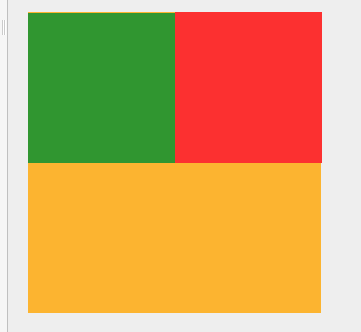
Иногда я могу получить вот такое:

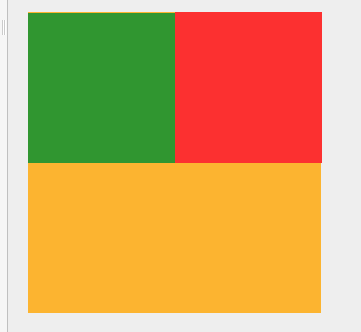
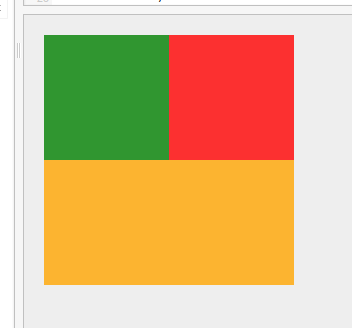
Или такое:

А вдруг это из-за vw/vh? Нет.
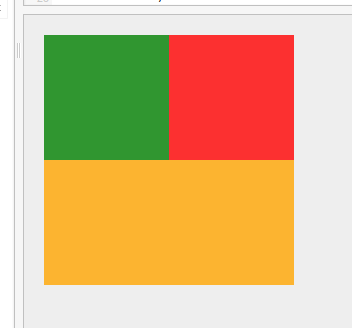
jsfiddle.net/x7ztp5vd - размеры родительского блока в px, но:

А если выставить более приятные размеры родительского блока -
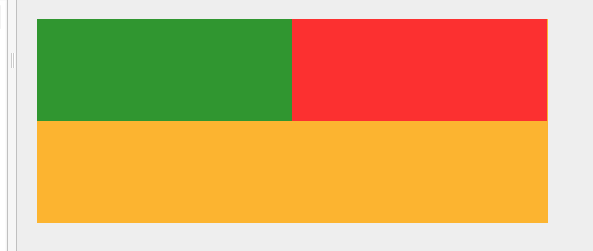
jsfiddle.net/r3nu9hbb? Да, конкретно у меня стало все хорошо:

Скрины сделаны в Chromium при разрешении 1920x1080 точек. Подобное было замечено так или иначе во всех популярных браузерах свежих версий (Chrome/Chromium, Firefox, Safari, Opera). В IE10 у себя под виртуалкой повторить не смог на примерах выше, однако не факт, что там все хорошо. Это довольно сложно повторить, поэтому в примерах надо поиграться, не при всех значениях размеров это проявляется.
В примерах есть класс .t, который можно добавить к .item: возможно, транзишны усугубят эту "фичу".
Возможно, данная проблема проявляется также не только с transforms, а с любыми другими свойствами. Лет 7 назад это было актуально, но сейчас браузеры округляют пиксели очень интеллектуально, и сделать косяк в простом примере не так-то просто. Мне кажется, что я встречался с ними на сайтах, где было много SVG, анимаций (не transform), но не могу сходу привести простой и показательный пример, очищенный от всего лишнего.
Особенно такие пиксельные проблемы чувствуются на сайтах, которые супер-адаптивные или используют техники, которые заставляют выставлять абсолютно все размеры в rem/em/%. Об агрессивном использовании такого подхода
я уже писал однажды (если решите читать, обязательно смотрите комменты), где упомянул на всякий случай про возможные проблемы с округлением размеров.
И у меня есть несколько вопросов:
- Повторяется ли баг с относительными размерами и transforms, точно ли оно мне не кажется? Не допускаю ли я очевидную ошибку?
- Видели ли вы подобные проблемы? Может, оно было в сложных интерфейсах и не с transform'ами? Особенно интересуют реальные примеры веб-приложений/сайтов.
- Как можно решить это, но не переводя размеры в px и не округляя их?
Было бы интересно узнать про то, как браузеры занимаются округлением размеров вообще, возможно, кто-то заглядывал в исходники или знает крутые статьи?