Стили кнопок исчезают, когда появляется меню. Меню такой же, как у тостера, т.е выдвигается слева.
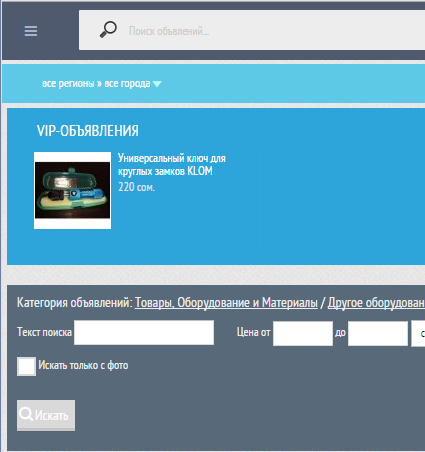
До -

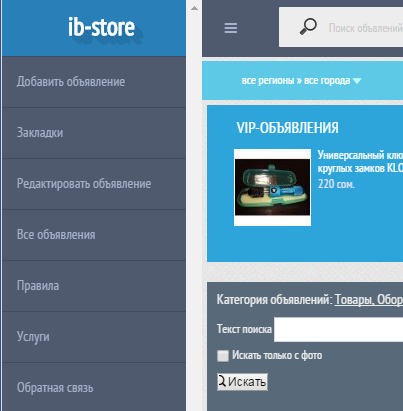
после -

nav#slide-menu {
width: 200px;
z-index: 1000;
position: fixed;
BACKGROUND: #4F5A6E;
HEIGHT: 100%;
top: 0;
}
Это когда скрывается и при нажатии появляется :
position: fixed;
background-color: #4F5A6E;
top: 0;
left: -300px;
bottom: 0;
display: block;
overflow-y: scroll;
float: left;
width: 100%;
max-width: 284px;
height: 100%;
-moz-transition: all 300ms;
-webkit-transition: all 300ms;
transition: all 300ms;