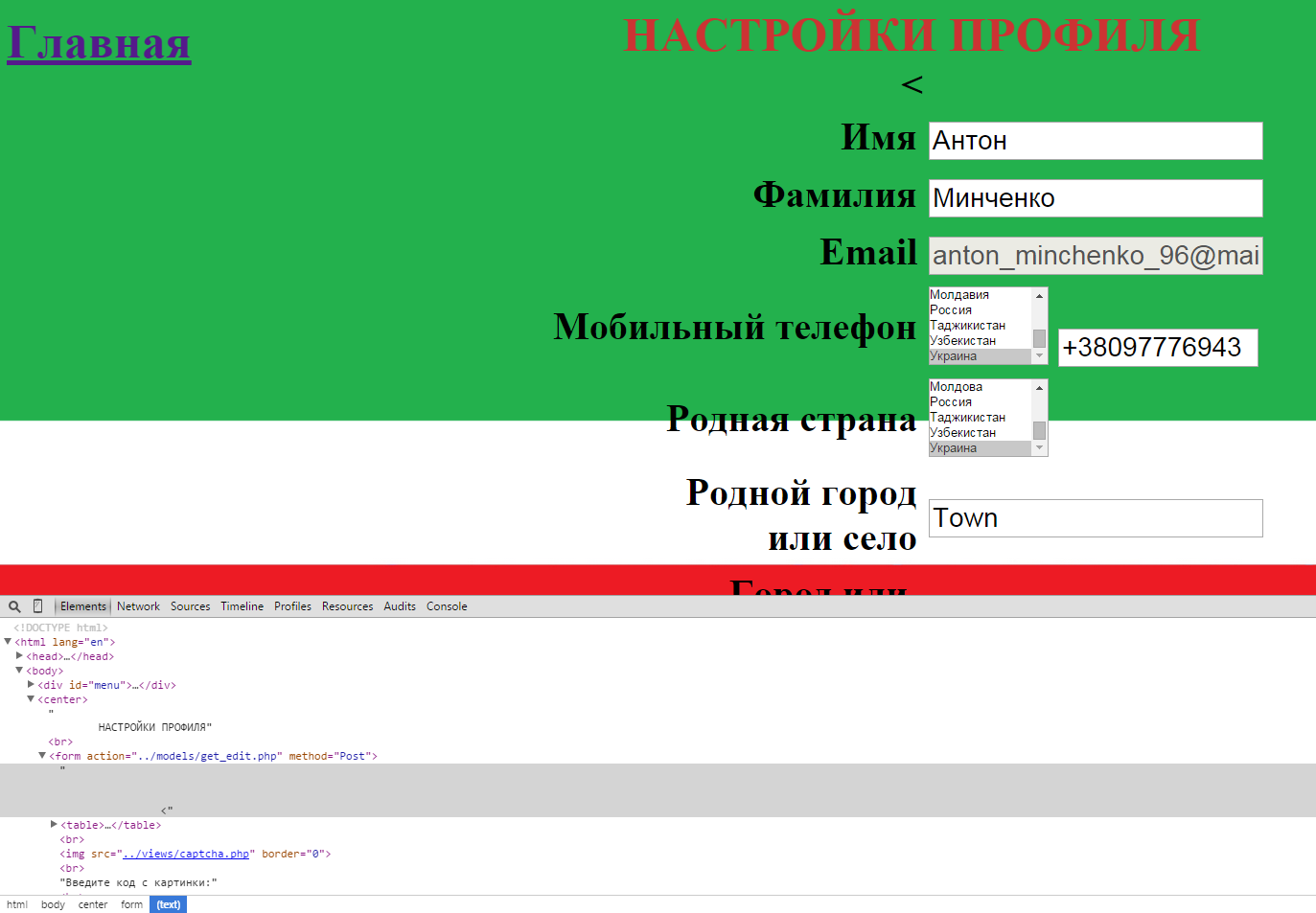
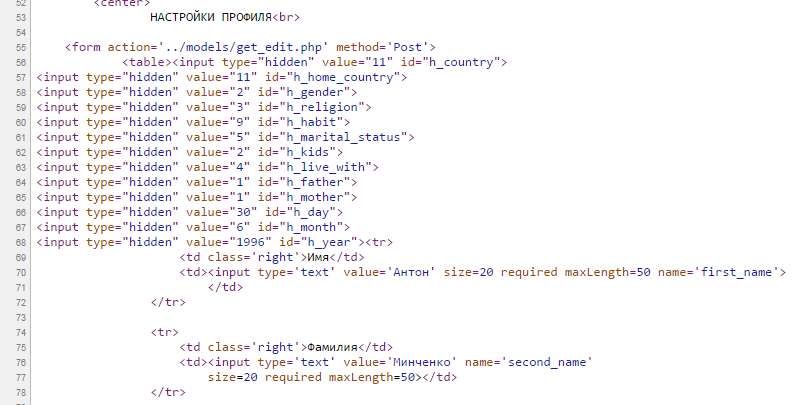
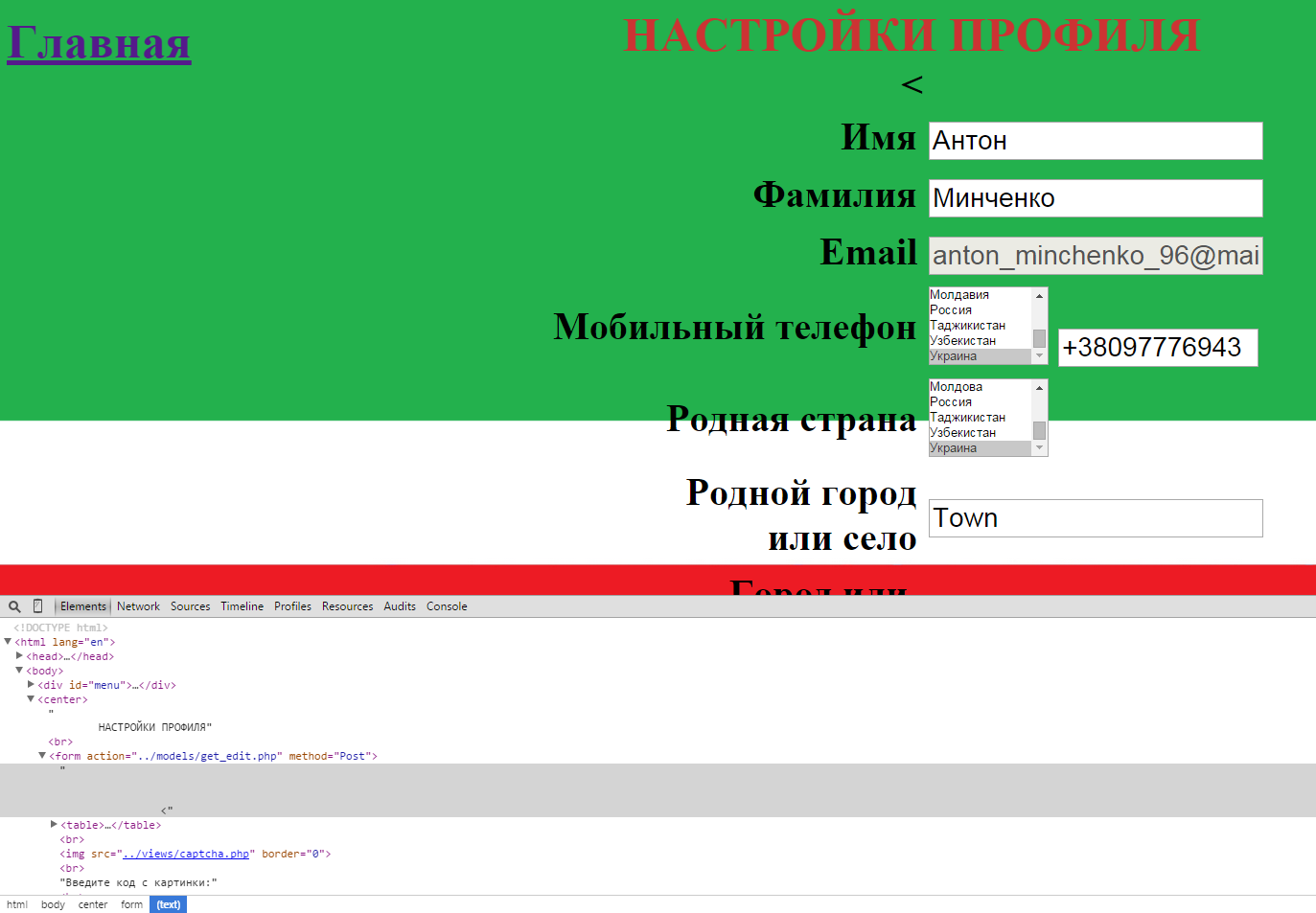
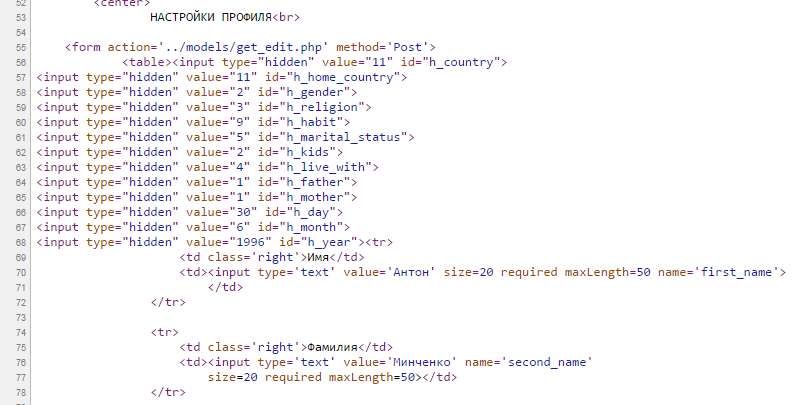
Непонятно откуда появился на сайте какой-то текст (куча пустых символов и "<"). Там логически никак не может ничего быть. брошу скрины и исходники, ибо мозг уже разрывается в недоумении "Откуда такая магия?".

Здесь исходный код сайта, полученный с помощью комбинации ctrl+u



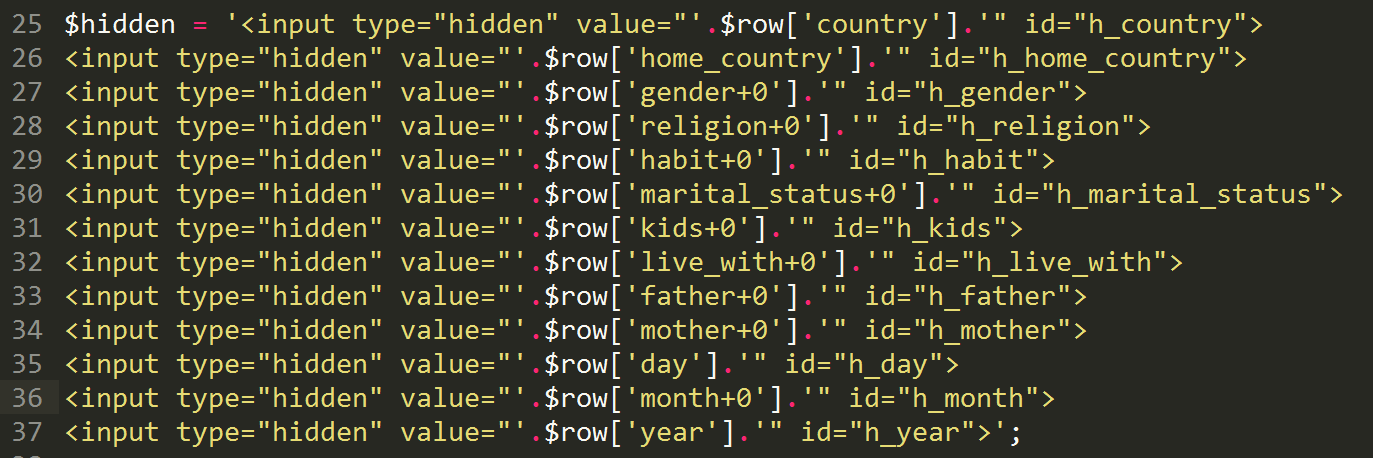
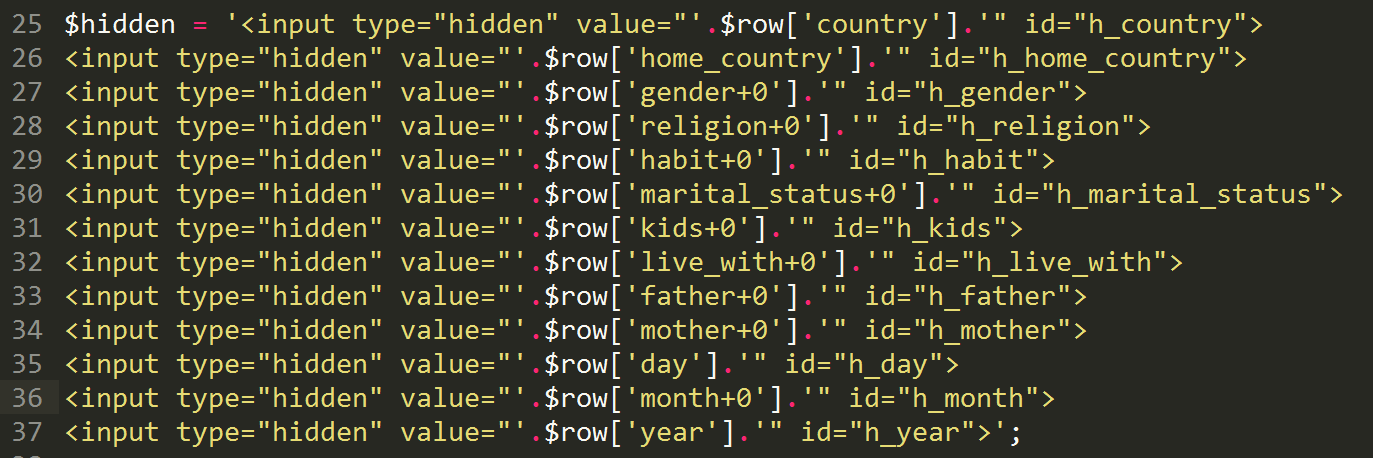
Модель (у меня совместно с контроллером):
$hidden = '<input type="hidden" value="'.$row['country'].'" id="h_country">
<input type="hidden" value="'.$row['home_country'].'" id="h_home_country">
<input type="hidden" value="'.$row['gender+0'].'" id="h_gender">
<input type="hidden" value="'.$row['religion+0'].'" id="h_religion">
<input type="hidden" value="'.$row['habit+0'].'" id="h_habit">
<input type="hidden" value="'.$row['marital_status+0'].'" id="h_marital_status">
<input type="hidden" value="'.$row['kids+0'].'" id="h_kids">
<input type="hidden" value="'.$row['live_with+0'].'" id="h_live_with">
<input type="hidden" value="'.$row['father+0'].'" id="h_father">
<input type="hidden" value="'.$row['mother+0'].'" id="h_mother">
<input type="hidden" value="'.$row['day'].'" id="h_day">
<input type="hidden" value="'.$row['month+0'].'" id="h_month">
<input type="hidden" value="'.$row['year'].'" id="h_year">';
include('../views/edit.php');
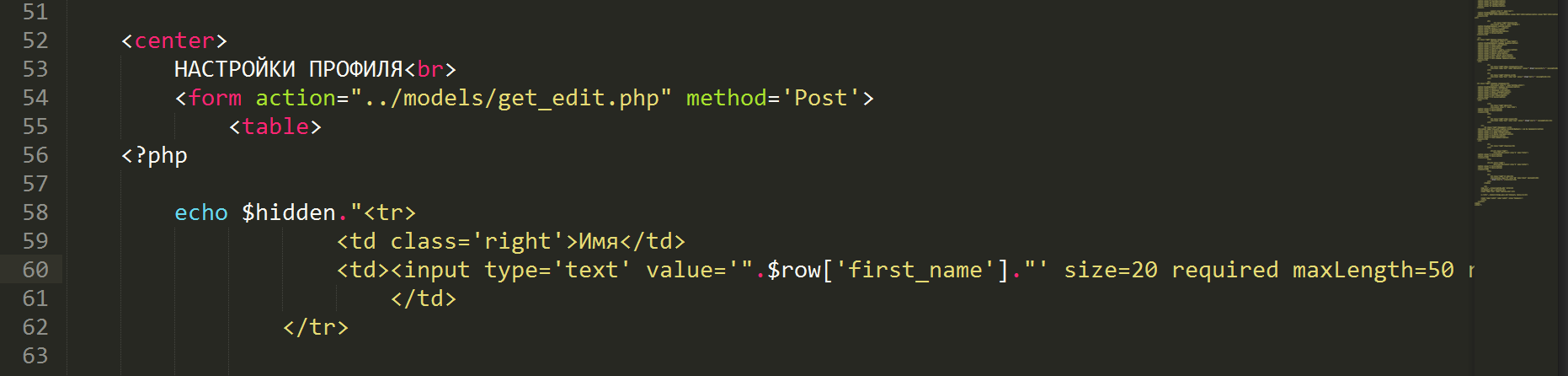
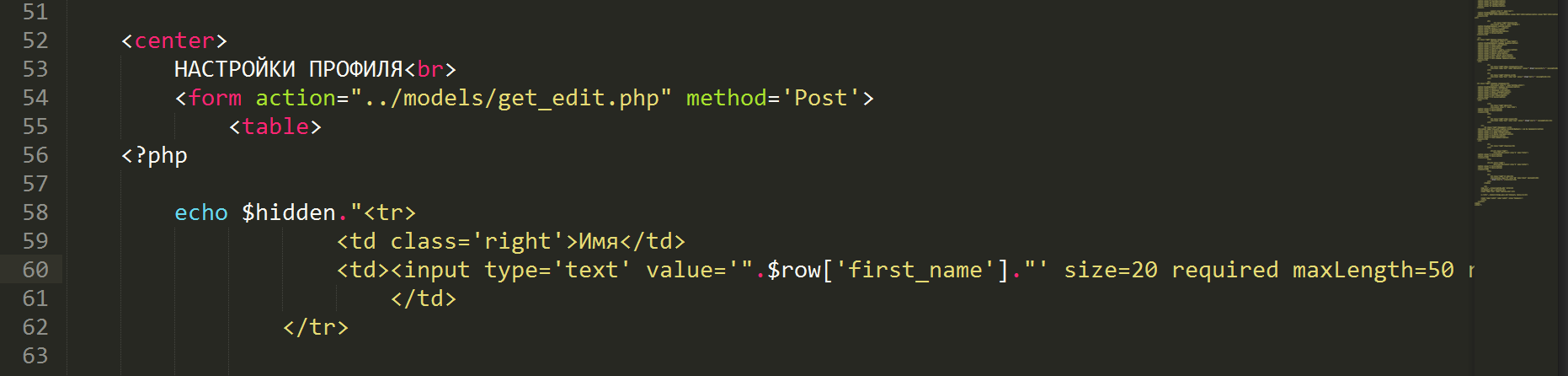
Вид:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Настройки</title>
<link rel="stylesheet" href="../views/style/reg.css">
<script src="../views/js/jquery-2.1.3.js"></script>
<script>
$(document).ready(function(){
var h_country = '[value="' + $('#h_country').val() + '"]';
var h_home_country = '[value="' + $('#h_home_country').val() + '"]';
var h_gender = '[value="' + $('#h_gender').val() + '"]';
var h_religion = '[value="' + $('#h_religion').val() + '"]';
var h_habit = '[value="' + $('#h_habit').val() + '"]';
var h_marital_status = '[value="' + $('#h_marital_status').val() + '"]';
var h_kids = '[value="' + $('#h_kids').val() + '"]';
var h_live_with = '[value="' + $('#h_live_with').val() + '"]';
var h_father = '[value="' + $('#h_father').val() + '"]';
var h_mother = '[value="' + $('#h_mother').val() + '"]';
var h_day = '[value="' + $('#h_day').val() + '"]';
var h_month = '[value="' + $('#h_month').val() + '"]';
var h_year = '[value="' + $('#h_year').val() + '"]';
// $('input select[name="country"]').filter(h_country).attr('selected', 'selected');
$('select[name="country"]').find(h_country).prop('selected', true);
$('select[name="home_country"]').find(h_home_country).prop('selected', true);
$('select[name="gender"]').find(h_gender).prop('selected', true);
$('select[name="religion"]').find(h_religion).prop('selected', true);
$('select[name="habit"]').find(h_habit).prop('selected', true);
$('select[name="marital_status"]').find(h_marital_status).prop('selected', true);
//$('select[name="kids"]'+ h_kids).prop('checked', true);
$('select[name="kids"]').find(h_kids).prop('selected', true);
$('select[name="live_with"]').find(h_live_with).prop('selected', true);
$('select[name="father"]').find(h_father).prop('selected', true);
$('select[name="mother"]').find(h_mother).prop('selected', true);
$('select[name="day"]').find(h_day).prop('selected', true);
$('select[name="month"]').find(h_month).prop('selected', true);
$('select[name="year"]').find(h_year).prop('selected', true);
});
</script>
</head>
<body>
<div id="menu">
<table>
<tr><td><a href="../index.html">Главная</a></td></tr>
</table>
</div>
<center>
НАСТРОЙКИ ПРОФИЛЯ<br>
<form action="../models/get_edit.php" method='Post'>
<table>
<?php
echo $hidden."<tr>
<td class='right'>Имя</td>
<td><input type='text' value='".$row['first_name']."' size=20 required maxLength=50 name='first_name'>
</td>
</tr>
<!-- и тд -->