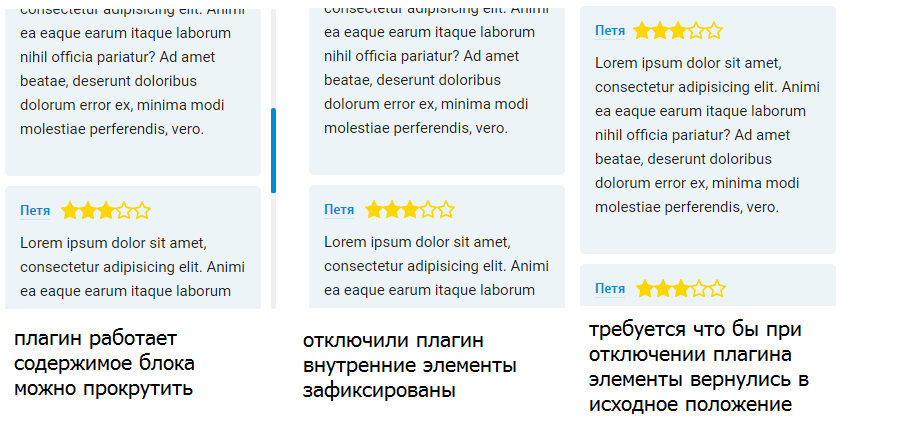
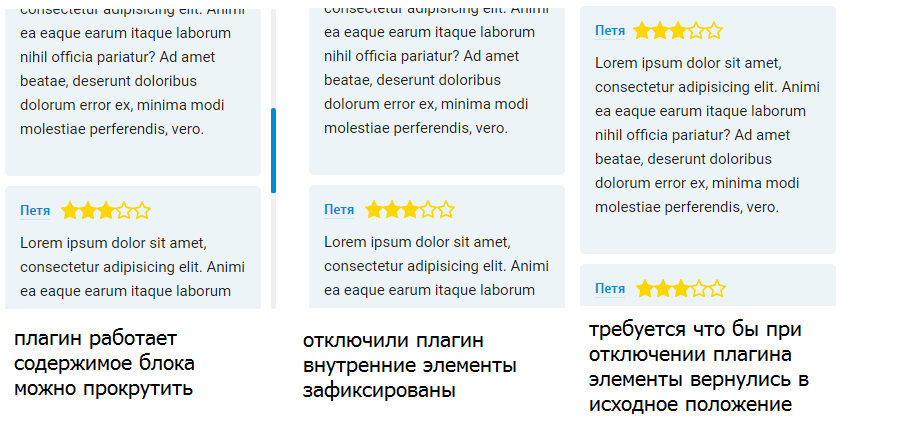
В диве с заданной высотой и overflow: hidden при скроллинге срабатывает плагин плавной прокрутки для внутренних элементов
enscroll (вообще этот плагин предназначен для кастомизации полос прокрутки, но так же используется плавная прокрутка). Как только я отключаю плагин командой $('.parent_div').enscroll('destroy') внутренние элементы остаются на месте.
Вопрос - как при отключении плагина сдвинуть их в исходное состояние?